de.hideout-lastation.com
de.hideout-lastation.com
So testen Sie Websites synchron über mehrere Browser und Geräte hinweg
Responsive Web Design (RWD) ist heute ein gängiger Ansatz beim Aufbau einer mobilen Website. Der Aufbau einer responsiven Website kann jedoch ziemlich irritierend sein, wenn Sie die Website in mehreren Geräten und auf verschiedenen Bildschirmgrößen testen müssen.
Angenommen, Sie haben drei Geräte, auf denen der Test ausgeführt werden kann. Möglicherweise müssen Sie dann jeden Browser in jedem dieser Geräte aktualisieren, was umständlich ist, um es gelinde auszudrücken.
Daher wurde die Idee des "synchronisierten Testens" entwickelt, um dieser Situation zu begegnen und den Arbeitsablauf zu vereinfachen. Es gibt ein Grunt-Plug-in namens Browser-Sync, um dies durchzuführen, und wir zeigen Ihnen, wie Sie es in Ihrem Projekt in diesem Post bereitstellen.
Warum Browser Sync verwenden?
Zunächst einmal sage ich nicht, dass Browser Sync das perfekte Werkzeug ist. Es gibt auch eine Reihe von GUI-Anwendungen wie Adobe Edge Inspect und Ghostlab, die ebenfalls großartige Werkzeuge sind. Beide haben eine nette GUI, aber ich denke Browser Sync ist besser als diese Anwendungen:
1) Browser Sync (sowie Grunt) ist kostenlos, was hilft, wenn Sie wenig oder kein Budget haben, um damit zu arbeiten.
2) Es ist Open-Source . Abhängig von Ihren JavaScript- und Node.js-Kenntnissen können Sie diese auf Ihre spezifischen Anforderungen erweitern.
3) Es ist plattformübergreifend . Sie können es in Windows, OS X und Linux verwenden . Ghostlab ist dagegen nur in OS X und Windows verfügbar.
Installation
Zu Beginn installieren wir das Grunt-Plugin namens Browser Sync. Ich bin sicher, der Name sagt alles; Dieses Plug-in synchronisiert eine Reihe von Interaktionen, die auf der Website stattfinden, einschließlich Seiten-Scrollen, Füllen von Formularfeldern und Klicken auf Links.
Alle diese Aktionen werden in den anderen Browsern und Geräten angezeigt, sobald sie ausgeführt werden. Geben Sie den folgenden Befehl ein, um Browser Sync in Ihrem Arbeitsverzeichnis zu installieren:
npm install grunt --save-dev npm installieren grunt-browser-sync --save-dev
Aufbau
Einmal installiert, kann Browser Sync auf diese Weise in die Gruntfile.js geladen werden.
module.exports = function (grunt) {grunt.initConfig ({browser_sync: {dev: {bsFiles: {src: 'navbar-fixed-top.css', }, ghostMode: {klickt: true, scroll: true, links: true, Formen: true, }, }, }, }); grunt.loadNpmTasks ('grunt-browser-sync'); }; Diese Konfiguration überwacht die Datei navbar-fixed-top.css und aktualisiert den Browser automatisch, wenn er geändert wird. Wir sollten auch ghostMode, um die Interaktionen auf der Website zu verfolgen .
Hinweis: Browser Sync bietet auch eine Reihe anderer Konfigurationen, die Sie auf dieser Seite im Detail überprüfen können. Vorläufig sollte die obige Konfiguration für das Projektbeispiel in diesem Artikel ausreichen.
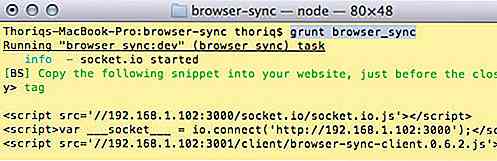
Sobald die Konfiguration eingestellt ist, gehen Sie zu Terminal (oder Eingabeaufforderung) und führen Sie die Aufgabe mit dem folgenden Befehl aus:
grunzen browser_sync
Nachdem Sie den Befehl ausgeführt haben, werden Sie aufgefordert, drei Zeilen von Skripten innerhalb des Befehls hinzuzufügen
Etikett.
Wenn Sie Ihre Website in mehreren Browsern anzeigen, werden auch diese Browser aufgezeichnet und Sie werden im Terminal benachrichtigt. In diesem Fall habe ich die Website in Chrome, Safari und Mobile Safari (über iPhone Simulator) geöffnet.

Hör zu
Wie Sie in der folgenden animierten GIF sehen können, werden alle Updates, Änderungen und Interaktionen in allen Browsern in Echtzeit synchronisiert.

Weitere Ressourcen
Hier sind mehr Ressourcen, um weiter in Grunt und "Synchronized Testing" zu graben.
- Lernen Sie Grunt kennen: Das Build Tool für JavaScript - Code +
- Synchronisiertes geräteübergreifendes mobiles Testen - HTML5 Rocks

50 Vater Tochter Fotos, die dein Herz schmelzen werden
Es gibt eine Unzahl von Fototypen, die ein hohes Maß an Arrangement beinhalten - Beleuchtung, Hintergrund, Requisiten, wie konzeptionelle Fotografie oder organisierte Fotografie. Es gibt jedoch eine Art von Fotografie, die plötzliche Emotionen und Reinheit der Beziehungen, wie die Schönheit von Vater-Tochter-Fotos, erfasst.Ei

Wie man Autoreply auf Facebook-Seite einstellt
Besitzen Sie eine Facebook-Seite als Storefront oder eine Seite, die als Kundendienstschnittstelle dient? Dann erhalten Sie wahrscheinlich immer viele Nachrichten. Wenn Ihre Seite Tausende oder Zehntausende Fans / Follower hat, wird sich die Anzahl der Nachrichten stapeln.Anstatt die Fragesteller warten zu lassen, ohne zu wissen, ob Sie sich mit ihrer Frage oder ihrem Problem beschäftigen, ist es wahrscheinlich eine gute Idee, eine Autoreply für die Seite einzurichten.U