de.hideout-lastation.com
de.hideout-lastation.com
Wie man Refactor CSS - ein Leitfaden
CSS-Refactoring muss ein wesentlicher Bestandteil des Front-End-Entwicklungsworkflows sein, wenn wir eine überschaubare und optimierte Codebasis haben wollen. Wenn wir CSS umgestalten, bereinigen und reorganisieren wir unseren bestehenden Code, ohne neue Funktionen hinzuzufügen oder Fehler zu beheben.
Refactoring hilft dabei , CSS-Explosionen zu verhindern, verbessert die Lesbarkeit und Wiederverwendbarkeit von Code und macht CSS schlanker und schneller ausführbar .
Refactoring wird normalerweise nach einiger Zeit benötigt, da sogar Projekte, die mit einer übersichtlichen und organisierten Code-Basis beginnen, früher oder später ihre Klarheit verlieren; Konsistenz, veraltete Regeln und doppelte Codeteile erscheinen; Und wir beginnen auch Stile zu überschreiben und verwenden immer mehr Hacks und Workarounds.
Der beste Weg, um unsere CSS-Code-Basis pflegbar zu halten, besteht darin, sich an die Daumenregel " Refactor early, refactor everythes " zu halten. In diesem Beitrag werfen wir einen Blick auf einige Tipps, wie wir einen effektiven CSS-Refactoring-Prozess durchführen können.
1. Führen Sie eine erste Prüfung durch
Um ein besseres Bild davon zu bekommen, was wir umgestalten müssen, ist es am besten, mit einem umfassenden Audit zu beginnen, um zu sehen, was wir derzeit haben .
Es gibt viele großartige Online-Tools, die uns dabei unterstützen können. CSSDig ist eine leistungsstarke Chrome-Erweiterung, die das CSS einer Website analysiert und deren Schwächen wie zu spezifische Selektoren oder sich wiederholende Eigenschaften untersucht.
Ungenutztes CSS untersucht nicht verwendete CSS-Regeln, während Linting-Tools wie CSS Lint es ermöglichen, schnell Kompatibilität, Wartbarkeit und andere Probleme zu finden.
Es ist auch wichtig, den Code während des ersten Audits manuell zu überprüfen, da viele Probleme auf der Architekturebene nur auf diese Weise erfasst werden können.
 2. Erstellen Sie einen überschaubaren Plan
2. Erstellen Sie einen überschaubaren Plan Das Refactoring von Arbeitscode ist immer eine entmutigende Aufgabe, aber wir können den Schmerz lindern, wenn wir einen Plan darüber erstellen, was wir tun müssen, den Refactoring-Prozess in verwaltbare Abschnitte zerlegen und einen machbaren Zeitplan erstellen.
Beim CSS-Refactoring müssen wir immer eine wichtige Sache berücksichtigen: Einige Dinge, die wir umgestalten, zB die Änderung von Selektornamen, machen es notwendig, den Code der relevanten HTML- und JavaScript-Dateien anzupassen .
Es ist daher eine gute Idee, diese zusätzlichen Änderungen, die wir durchführen müssen, zurückzuverfolgen und sie zusammen mit den primären CSS-bezogenen Aufgaben in unseren Refactoring-Zeitplan zu integrieren .
3. Fortschritt verfolgen
Bevor wir mit dem Refactoring beginnen, ist es ein wichtiger Schritt, unsere ersten Dateien zu sichern . Die Einführung eines Versionskontrollsystems wie Git oder Subversion in unseren Workflow kann auch den Refactoring-Prozess erheblich verbessern, da wir eine Registrierung über die sequenziellen Schritte haben, die wir unternommen haben, und wir werden zu einer früheren Phase zurückkehren können wenn wir Dinge wiederherstellen wollen .
 4. Bleiben Sie bei einem Coding Style Guide
4. Bleiben Sie bei einem Coding Style Guide Ein kohärenter Codierungsstil-Leitfaden kann die Lesbarkeit und Wartbarkeit des Codes erheblich verbessern. Bevor wir also mit dem Refactoring beginnen, müssen wir unbedingt einen CSS-Codierungsstil-Leitfaden erstellen.
Die wichtigen Entscheidungen sind:
- Regeln der Namensgebung
- Formatierungsregeln
- Deklarationsreihenfolge
- Einheiten und Werte, die wir verwenden möchten
- Regeln kommentieren
Wenn wir keinen eigenen Coding-Style-Guide erstellen möchten, können wir auch andere verwenden, wie zum Beispiel ThinkUps, die auf Github gefunden werden können.
 Es ist jedoch nicht genug, nur einen Codierungsstil einzuführen, wir müssen uns auch daran halten, wenn wir den Code während des Refactorings neu schreiben, und wir erwarten dasselbe von allen anderen, die an unserem Projekt arbeiten.
Es ist jedoch nicht genug, nur einen Codierungsstil einzuführen, wir müssen uns auch daran halten, wenn wir den Code während des Refactorings neu schreiben, und wir erwarten dasselbe von allen anderen, die an unserem Projekt arbeiten.5. Richten Sie eine kohärente Dateistruktur ein
Nachdem wir mit den Vorbereitungen fertig sind, müssen wir als Erstes eine geeignete CSS-Dateistruktur einrichten, die auf die Kaskadierung von CSS achtet.
Es hängt hauptsächlich vom Projekt ab, wie wir unsere Dateien am besten organisieren, aber es gibt einige universelle Regeln, zum Beispiel eine separate Datei normalize.css für CSS-Reset-Stile, eine separate global.css für globale Stile, die im gesamten Projekt verwendet werden und um Bibliotheken von Drittanbietern in einem separaten Ordner zu speichern.
Wenn wir mit unserer CSS-Dateistruktur auf Nummer sicher gehen wollen, gibt es auch vorgefertigte Architekturen wie SMACSS oder ITCSS, die effektive Techniken zum skalierbaren Organisieren von CSS-Dateien bieten.
6. Holen Sie sich unbenutzte und doppelte Regeln
Nach einiger Zeit beginnen CSS-Dateien in der Regel mit ungenutzten Regeln zu arbeiten, die während des Refactorings identifiziert und bereinigt werden müssen. Es gibt viele Online-Tools, die es uns ermöglichen, diese veralteten Regeln zu untersuchen und manchmal auch zu erlauben, sie schnell zu löschen.
Das wohl bekannteste Tool hierfür ist wahrscheinlich UnCSS, ein Node.js-Modul, das es ermöglicht, ungenutzte CSS-Regeln schnell zu entfernen, und es bietet uns auch ausgefeilte Konfigurationsoptionen, die eine Feinabstimmung des Reinigungsprozesses erleichtern .
 Es ist wichtig zu beachten, dass wir nicht unbenutzte Regeln aus allen CSS-Dateien, die wir haben, entfernen möchten, zum Beispiel von globalen, Reset- oder Drittanbieter-Stylesheets, so dass wir sie während der Reinigung ausschließen müssen.
Es ist wichtig zu beachten, dass wir nicht unbenutzte Regeln aus allen CSS-Dateien, die wir haben, entfernen möchten, zum Beispiel von globalen, Reset- oder Drittanbieter-Stylesheets, so dass wir sie während der Reinigung ausschließen müssen.Zusammen mit veralteten Regeln führen doppelte Regeln auch zu überflüssigem Code-Bloat und Leistungsverlust. Wir können sie mit dem Modul CSS Purge Node.js entfernen, aber wir können auch mit CSS Linters arbeiten, um in unseren CSS-Dateien nach doppelten Regeln zu suchen .
7. Reduzieren Sie die Spezifität
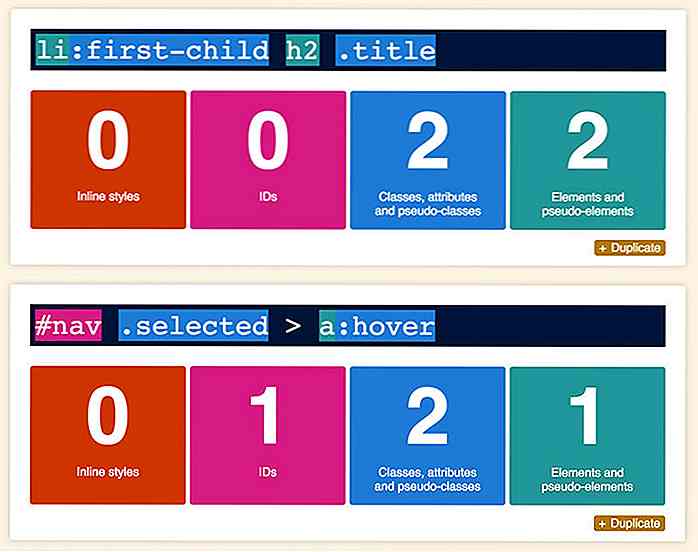
Die Spezifität eines CSS-Selektors wird aus der Anzahl und den Typen der inneren Selektoren berechnet, die er enthält. CSS-Spezifität wird als 4-stellige Zahl ausgedrückt, die am einfachsten zu verstehen ist, wenn wir diesen visuellen CSS-Spezifitätsrechner auschecken:
 Die niedrigste Spezifität (
Die niedrigste Spezifität ( 0001 ) gehört zu Selektoren, die nur ein allgemeines HTML-Element wie z oder
Bestimmte Selektoren, z. B. id oder Selektoren, die aus Inline-Stilen stammen, haben höhere Prioritäten, da sie die Stile überschreiben, die zu allgemeineren Selektoren gehören. Zum Beispiel ist die Spezifität des Selektors #id1 0100 .
Beim Refactoring besteht das Ziel darin, die Spezifität von Selektoren (so kurz wie möglich) zu verringern, da Selektoren mit höherer Spezifität die Wiederverwendbarkeit von Selektoren signifikant reduzieren und zu einer aufgeblähten Codebasis führen .
Die 3 Haupttypen von Selektoren mit hoher Spezifität sind:
- Qualifizierte Selektoren wie
p.class1(daspTag ist hier nicht notwendig, da es unmöglich ist, dieselbe Klasse mit anderen HTML-Elementen zu verwenden) - Tief verschachtelte Selektoren wie
.class1 .class2 .class3 .class4 ... - IDs wie
#id1
Online-Tools, wie CSSDig, die in Schritt 1 erwähnt wurden, können verwendet werden, um diese Selektoren mit hoher Spezifität schnell zu finden. Es kann auch nützlich sein, im Coding-Style-Guide eine Regel zu definieren, die Dinge wie die maximale Verschachtelungsebene oder die Verwendung von id Selektoren betrifft.
8. Ungültige Regeln !important
CSS-Regeln, auf die die Anweisung !important folgt, überschreiben Regeln für reguläre Stile. Die Verwendung !important Regeln führt früher oder später zu inkohärentem Code . Es ist kein Zufall, dass die meisten Linting-Tools sie als Fehler markieren.
Wenn wir CSS schnell schreiben müssen, können wir uns aufgrund ihrer Einfachheit auf sie verlassen.
Das Hauptproblem bei !important Deklarationen ist, dass wir, wenn wir sie in Zukunft außer Kraft setzen wollen, noch mehr !important Deklarationen verwenden müssen, so dass es am besten ist, sie während des Refactoring-Prozesses wo immer möglich auszuschließen.
9. Säubere magische Zahlen und hartcodierte Werte
Während unseres alltäglichen CSS-Workflows stoßen wir manchmal auf Probleme, die wir nicht lösen können, und wir beginnen mit so genannten magischen Zahlen, Werten, die aus bestimmten Gründen funktionieren, aber wir verstehen nicht, warum. Nehmen wir zum Beispiel das folgende Beispiel:
.class1 {Position: absolut; oben: 28px; links: 15, 5%; } Das Hauptproblem mit magischen Zahlen ist, dass sie umständlich sind, und sie verkörpern das Antipattern "Programmierung durch Permutation". Während des Refactoring-Prozesses müssen wir diese willkürlichen Regeln aus unserem Code entfernen und sie durch sinnvollere Lösungen ersetzen, wo immer es möglich ist.
Die gleiche Faustregel gilt auch für fest codierte Werte . Das wahrscheinlich häufigste Auftreten hartcodierter Werte findet sich in Zeilenhöhenregeln:
/ * schlecht, wir müssen den untergeordneten Elementen von .class1 * / .class1 zusätzliche Regeln für feste Zeilenhöhen hinzufügen {font-size: 20px; Zeilenhöhe: 24px; } / * gut, die flexible Zeilenhöhenregel kann auch von untergeordneten Elementen sicher verwendet werden * / .class1 {font-size: 20px; Zeilenhöhe: 1, 2; } Hart codierte Werte machen unseren Code weniger zukunftssicher und starrer, deshalb müssen wir sie im Rahmen des Refactorings ausheben und durch flexible Werte ersetzen .
10. Refactor Einheiten und Werte
Um die Wartung und das Debugging in Zukunft zu vereinfachen und Fehler zu vermeiden, die durch die gleichzeitige Verwendung verschiedener Einheiten wie em und px können, müssen wir uns an kohärente Regeln halten, wie relative und absolute Werte verwendet werden .
Wenn wir sie in der Vergangenheit inkonsistent verwendet haben, müssen wir sie konvertieren, damit sie ein prägnantes System bilden können
Wenn wir zu viele ähnliche Farben auf unserer Website verwenden, kann es auch sinnvoll sein, das Farbschema zu rationalisieren, indem wir die Anzahl der verwendeten Farben reduzieren. (Hier ist ein Beitrag, wie man ein Website-Farbschema auf praktische Weise auswählt.)


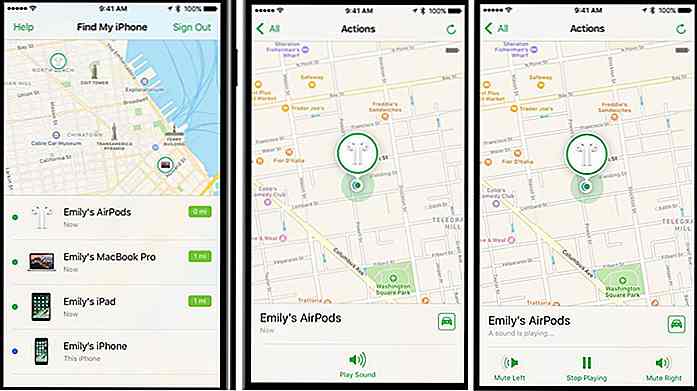
iOS 10.3 veröffentlicht: Hier sind die neuen Funktionen
Diejenigen unter Ihnen, die ein iOS 10-Gerät besitzen, würden sich freuen zu hören, dass Apple das iOS 10.3-Update endlich veröffentlicht hat. Da das kürzlich veröffentlichte iOS 10.3 eine ganze Reihe von Änderungen enthält, finden Sie hier eine Zusammenfassung aller Änderungen, die Sie in der neuesten iOS-Version erwarten können.Finde mei

Lernen Sie CSS Grid Layout (Der Spaß) mit Grid Garden
Die meisten Webentwickler kennen das Flexbox Froggy-Spiel, das Ihnen die Grundlagen von Flexbox von Grund auf vermittelt. Dieses kostenlose Spiel wurde viral und ist immer noch unglaublich wertvoll, um Leuten beizubringen, wie man mit flexbox programmiert.Nun, derselbe Entwickler, der dieses Spiel gemacht hat, hat ein brandneues Spiel namens Grid Garden