de.hideout-lastation.com
de.hideout-lastation.com
So veröffentlichen Sie eine Github-Seite
Mit Github Pages können Entwickler eine statische Website ihres Projekts kostenlos hosten. Es ist eine der wichtigsten Einrichtungen von Github, die die Pflege freier Open-Source-Projekte insbesondere für Indie-Entwickler wirtschaftlicher macht.
Bootstrap und Normalize.css sind einige beliebte Github-Seiten. Um eines zu erstellen, müssen Sie nur einen neuen Zweig Ihres Projekt-Repositorys erstellen und es als gh-pages . Veröffentlichen Sie die Zweigstelle in Github.
Sobald es verfügbar ist, ist die Website über die URL zugänglich, die relativ zu Ihrem Github-Benutzernamen sowie dem Repository-Namen festgelegt ist. {username}.github.io/{repository-name} .
 Sie können eine benutzerdefinierte Domain für Ihre Github-Seite einrichten. Wir haben es in unserem vorherigen Tutorial gezeigt.
Sie können eine benutzerdefinierte Domain für Ihre Github-Seite einrichten. Wir haben es in unserem vorherigen Tutorial gezeigt.Github Seiten vereinfacht
Das Erstellen einer Github-Seite ist einfach und schnell. Aber, es gibt eine kleine Einschränkung.
Nehmen Sie eines der Demo-Repositories in unserem Github-Account, zum Beispiel den Adventskalender. Wir haben zwei Zweige - master und gh-pages, die genau die gleichen Code-Zweige teilen.
Wir müssen sicherstellen, dass die Codes in gh-pages immer mit dem master Zweig synchronisiert sind.
Glücklicherweise hat Github es kürzlich einfacher gemacht, indem es die gh-pages Zweiganforderung entfernt hat. Wir können nun die Site direkt durch den master Zweig füttern.
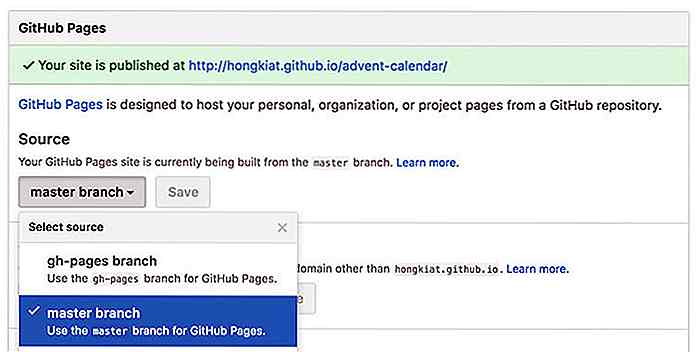
Wechseln Sie dazu zu einem der Github-Repository-Einstellungen. Scrollen Sie nach unten zum Abschnitt "Github-Seiten" und wählen Sie das Master- Zweigmenü aus der Auswahl aus.
 Sie sind alle eingestellt und können den Zweig
Sie sind alle eingestellt und können den Zweig gh-pages sicher aus dem Repository entfernen.Dokumentation bereitstellen
Einige Projekte wie Bootstrap, Foundation oder Skeleton erfordern eine Dokumentationsseite. Und ihre Entwickler bieten diese Dokumentationsseiten normalerweise auch über das gh-pages Dokument an.
So hat das Repository jetzt zwei Zweige mit einem völlig anderen Satz von Codes und Zweck; Einer ist die Hauptquelle, während der andere eine Host-Dokumentation und auch einige Code-Schnipsel enthält. In dieser Situation finden Sie häufig Änderungskonflikte, wenn Sie zwischen diesen beiden Zweigen wechseln.
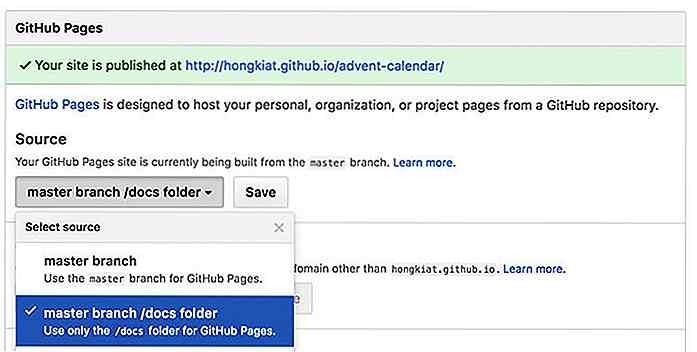
Mit dieser neuen Änderung von Github können Entwickler jetzt Dokumentationsseiten über einen Ordnernamen /docs/ innerhalb der master Zweigstelle /docs/ . Gehen Sie dann zu den Github-Seiten und wählen Sie die nächste Option, den Zweig / docs-Ordner .
 Jetzt ist der Quellcode und die Dokumentation immer strikter geworden.
Jetzt ist der Quellcode und die Dokumentation immer strikter geworden.

20 Responsive Bildergalerien und Diashows (2018)
Wenn Ihre Website bildbeeindruckend ist, also eine Portfolio- oder Fotowebsite usw., dann werden Sie zwei Dinge am meisten brauchen: Foto-Galerie-Plugins, die Ihnen helfen , die Bilder auf Ihrer Website besser zu verwalten, und Bild-Diashows zur Präsentation Ihrer Bilder zur Welt.Mein heutiger Post wird jedoch hauptsächlich eine Liste reaktionsfähiger Bildergalerien und Diashows behandeln. D

8 Schnellste Möglichkeiten, um Screenshots unter Windows 10 zu machen
Das Erstellen von Screenshots ist ein wichtiger Teil meines Jobs und ich bin mir sicher, dass viele von euch auch oft Screenshots machen müssen . Es gibt über ein Dutzend Möglichkeiten, Screenshots nur in Windows zu erstellen. Da ich immer auf der Suche nach Ideen bin, um die Produktivität unter Windows 10 zu steigern, habe ich einige der schnellsten Wege gefunden, Screenshots unter Windows 10 zu erstellen .Lei