de.hideout-lastation.com
de.hideout-lastation.com
Wie man einen animierten SVG Tacho macht
Ein Messgerät ist ein Werkzeug, das visuell einen Wert innerhalb eines bestimmten Bereichs anzeigt. In Computern verwendet ein "Speicherplatzanzeiger" ein Messgerät, um zu zeigen, wie viel Speicherplatz vom verfügbaren Speicherplatz belegt ist. Messgeräte haben Zonen oder Regionen über ihre Reichweite hinweg, die jeweils durch ihre eigene Farbe unterschieden werden. In der Front-End-Entwicklung können wir die
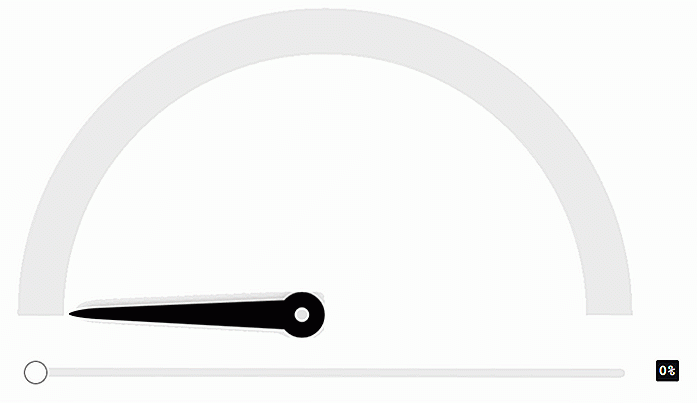
In diesem Beitrag erstellen wir ein SVG-Messgerät mit halbkreisförmiger Form und animieren es. Sehen Sie sich dieses Vorschau-GIF an, das zeigt, wie die endgültige Version in Firefox funktioniert :
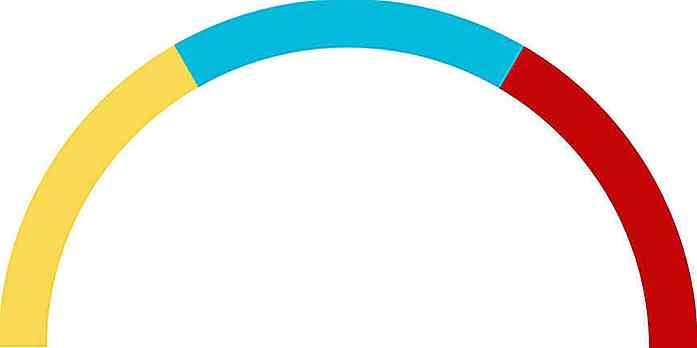
Der Bereich des Zählers ist 0-100 und zeigt drei gleiche Zonen in Gelb, Blau und Rot an. Sie können den Bereich und die Anzahl der Zonen nach Ihren Bedürfnissen ändern.
Zu Erläuterungszwecken führe ich manuelle Berechnungen durch und verwende in den folgenden Schritten Inline-SVG-Attribute / Eigenschaften.
 Meine finale Demo verwendet jedoch CSS und JavaScript für die Berechnung und Einfügung von SVG-Eigenschaften, um sie flexibler zu machen.
Meine finale Demo verwendet jedoch CSS und JavaScript für die Berechnung und Einfügung von SVG-Eigenschaften, um sie flexibler zu machen.1. Zeichnen Sie einen Kreis
Lassen Sie uns einen einfachen Kreis in SVG zeichnen. HTML5 ist neu
 In CSS fügen wir dem Wrapper Eigenschaften für
In CSS fügen wir dem Wrapper Eigenschaften für width und height, die größer oder gleich dem Durchmesser des Kreises sind (in unserem Beispiel 300px). Wir müssen auch die Breite und Höhe des Elements #meter auf 100% setzen. #wrapper {Breite: 400px; Höhe: 400px; } #meter {Breite: 100%; Höhe: 100%; } 2. Fügen Sie dem Kreis Umriss hinzu und entfernen Sie die Füllung
Mit Hilfe der SVG-Eigenschaften stroke und stroke-width fügen wir dem Kreis einen Umriss hinzu und entfernen mit der Eigenschaft fill="none" die fill="none" des Kreises.
 3. Bedecke nur die Hälfte des Kreises
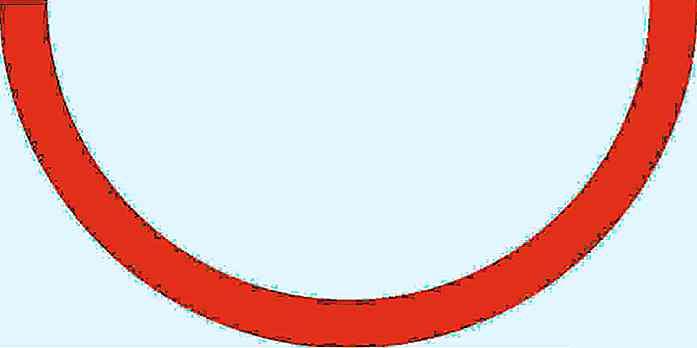
3. Bedecke nur die Hälfte des Kreises Die Eigenschaft stroke-dasharray SVG erstellt eine gestrichelte Umrandung und nimmt zwei Werte, stroke-dasharray .
Für den Halbkreisumriss muss der dash length gleich dem dash length des Kreises sein, so dass der Strich die Hälfte des Kreisumfangs abdeckt und der gap length entweder gleich oder größer als der verbleibende Umfang sein muss.
Wenn es mehr ist, wird es vom Browser in den verbleibenden Umfang konvertiert, daher verwenden wir den vollen Umfangswert für die gap length . Auf diese Weise können wir vermeiden, den verbleibenden Umfang zu berechnen.
Lassen Sie uns die Berechnungen sehen:
wo r ist der Radius. Für einen Radius von 150 ist der Umfang:
Wenn wir es durch 2 teilen, erhalten wir 471, 24 für den halben Umfang, also ist der Wert der stroke-dasharray für einen Halbkreis-Umriss in einem 150-Radius-Kreis stroke-dasharray . Dieser Halbkreis wird verwendet, um die Niedrigbereichszone des Zählers zu bezeichnen.
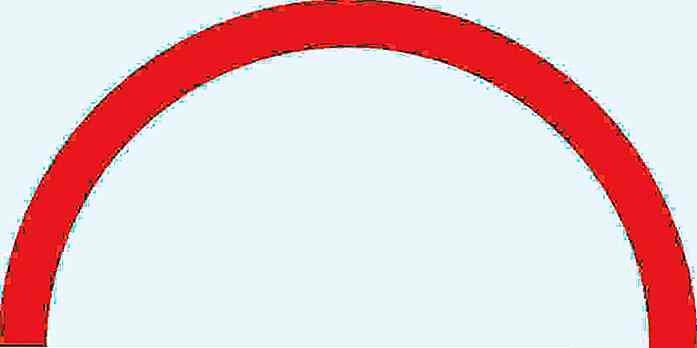
 Wie Sie sehen können, ist es auf den Kopf gestellt, also lassen Sie uns die SVG
Wie Sie sehen können, ist es auf den Kopf gestellt, also lassen Sie uns die SVG rotateX(180deg) indem Sie die transform CSS-Eigenschaft mit dem Wert von rotateX(180deg) zu der #meter {transformiere: rotiereX (180deg); }  4. Fügen Sie die anderen Zonen hinzu
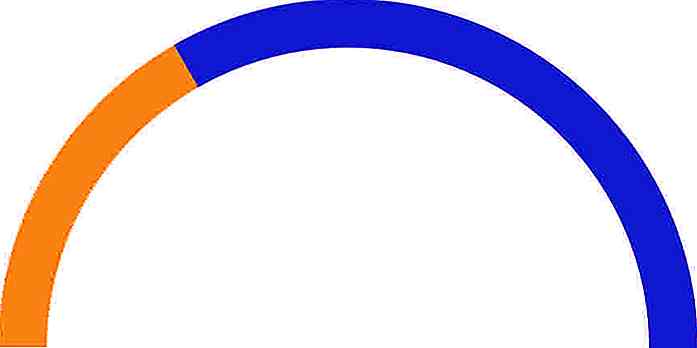
4. Fügen Sie die anderen Zonen hinzu Die mittlere Zone (blau) muss den ⅔-Teil des Halbkreises abdecken, und ⅔ von 471 ist 314. Also fügen wir einen weiteren Kreis zu unserer SVG hinzu, indem wir die stroke-dasharray erneut verwenden, aber jetzt mit dem Wert 314, 943 .
</ circle>
 Die letzte Zone (rot) muss den letzten ⅓ Teil des Halbkreises abdecken, und ⅓ von 471 ist 157, also fügen wir diesen Wert zur
Die letzte Zone (rot) muss den letzten ⅓ Teil des Halbkreises abdecken, und ⅓ von 471 ist 157, also fügen wir diesen Wert zur stroke-dasharray Eigenschaft des dritten Kreises hinzu. 5. Fügen Sie die Meter Outline hinzu
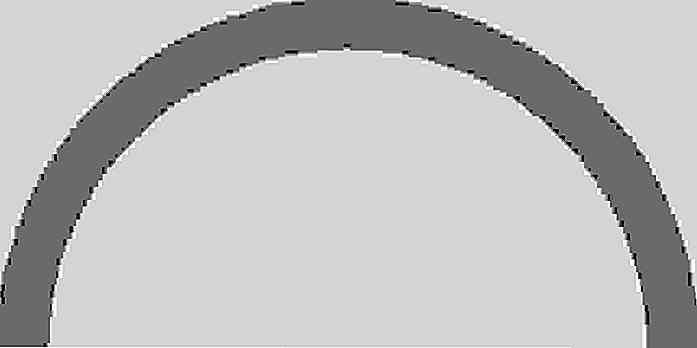
5. Fügen Sie die Meter Outline hinzu Fügen wir dem Messgerät einen grauen Umriss hinzu, damit es besser aussieht. Die dash length des Umrißkreises muss gleich dem Halbumfang sein. Wir platzieren es vor allen anderen Kreisen im Code, so dass es zuerst vom Browser gerendert wird und daher unterhalb der Regionskreise auf dem Bildschirm angezeigt wird.
Die Eigenschaft stroke-width muss etwas größer als die der anderen Kreise sein, um den Eindruck eines echten Umrisses zu erhalten.
</ circle>
Gliederung endet
Da der Umriss die Enden des Halbkreises nicht abdeckt, fügen wir den Enden auch 2 Linien von etwa 2px hinzu, indem wir einen weiteren Kreis mit einer Strichlänge von 2px und einer Lückenlänge des Halbumfangs von minus 2px hinzufügen. Daher ist der Wert der Eigenschaft stroke-dasharray dieses Kreises 2, 469 .
Maske
Nun fügen wir einen weiteren Kreis nach den Zonen mit niedrigem, mittlerem und hohem Bereich hinzu. Der neue Kreis dient als Maske, um die unnötigen Zonenbereiche zu verbergen, wenn das Messgerät betrieben wird.
Seine Eigenschaften entsprechen denen des Umrißkreises, und seine Strichfarbe ist ebenfalls grau. Die Maske wird später mit Javascript in der Größe verändert, um die Zonen darunter als Reaktion auf einen Eingabeschieberegler zu enthüllen.
Der kombinierte Code ist wie folgt.
 Wenn wir eine Region unter der Maske aufdecken wollen, müssen wir die Größe der
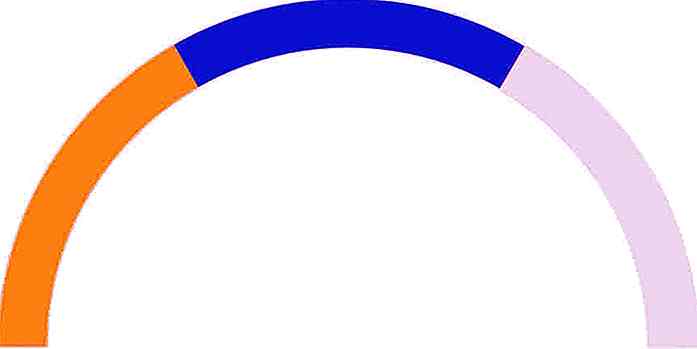
Wenn wir eine Region unter der Maske aufdecken wollen, müssen wir die Größe der dash length der Maske reduzieren. Wenn zum Beispiel der Wert der stroke-dasharray Eigenschaft des stroke-dasharray 157, 943, stehen die Bögen in folgendem Zustand: Alles was wir jetzt tun müssen, ist, das
Alles was wir jetzt tun müssen, ist, das stroke-dasharray der Maske mit JavaScript für die Animation anzupassen. Aber bevor wir das tun, habe ich für meine letzte Demo CSS und JavaScript verwendet, um die meisten SVG-Eigenschaften zu berechnen und hinzuzufügen.Im Folgenden finden Sie den HTML-, CSS- und JavaScript-Code, der zum selben Ergebnis wie oben führt.
HTML
Ich fügte ein gauge-needle.svg ( gauge-needle.svg ), einen Bereichsschieberegler ( input#slider label#lbl ) zur Benutzereingabe und eine Bezeichnung ( label#lbl ) hinzu, um den Schiebereglerwert im Bereich von 0-100 anzuzeigen.
CSS
Der unten stehende CSS-Code fügt dem SVG Stilregeln hinzu, da SVG-Formen wie HTML-Elemente formatiert werden können. Wenn Sie mehr darüber lesen möchten, wie Sie SVG mit CSS stylen können, werfen Sie einen Blick auf diesen Beitrag. Um den Schieberegler zu gestalten, werfen Sie einen Blick auf diesen Beitrag.
#wrapper {Position: relativ; Rand: Automatisch; } #meter {Breite: 100%; Höhe: 100%; transformieren: rotateX (180deg); } .circle {fill: none; } .outline, #mask {stroke: # F1F1F1; Strichbreite: 65; } .range {Strichbreite: 60; } #slider, #lbl {Position: absolut; } #slider {Cursor: Zeiger; links: 0; Rand: Automatisch; rechts: 0; oben: 58%; Breite: 94%; } #lbl {Hintergrundfarbe: # 4B4C51; Rand-Radius: 2px; Farbe weiß; Schriftfamilie: "Kurier neu"; Schriftgröße: 15pt; Schriftdicke: fett; Auffüllen: 4px 4px 2px 4px; rechts: -48px; oben: 57%; } #meter_needle {Höhe: 40%; links: 0; Rand: Automatisch; Position: absolut; rechts: 0; Top 10%; Transform-Ursprung: unten Mitte; / * orientation fix * / transform: rotiere (270deg); } JavaScript
Im JavaScript werden zuerst die Dimensionen des Wrappers und alle Bögen berechnet und festgelegt. Anschließend fügen wir den Kreisen die entsprechenden stroke-dasharray Werte hinzu. Danach binden wir ein benutzerdefiniertes Ereignis an den Bereichsschieberegler, um die Animation auszuführen.
/ * Radius für alle Kreise festlegen * / var r = 250; var circles = document.querySelectorAll ('. circle'); var total_circles = Kreise.Länge; für (var i = 0; i <total_circles; i ++) {Kreise [i] .setAttribute ('r', r); } / * Setze die Wrapper-Dimension des Zählers * / var meter_dimension = (r * 2) + 100; var wrapper = document.querySelector ("# wrapper"); wrapper.style.width = Meter_Dimension + "px"; wrapper.style.height = Meter_Dimension + "px"; / * Striche zu Kreisen hinzufügen * / var cf = 2 * Math.PI * r; var semi_cf = cf / 2; var semi_cf_1by3 = semi_cf / 3; var semi_cf_2by3 = semi_cf_1by3 * 2; document.querySelector ("# outline_curves") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); document.querySelector ("# niedrig") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); document.querySelector ("# avg") .setAttribute ("stroke-dasharray", semi_cf_2by3 + ", " + cf); document.querySelector ("# high") .setAttribute ("stroke-dasharray", semi_cf_1by3 + ", " + cf); document.querySelector ("# outline_ends") .setAttribute ("stroke-dasharray", 2 + ", " + (semi_cf - 2)); document.querySelector ("# mask") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); / * Bind range slider event * / var slider = document.querySelector ("# slider"); var lbl = document.querySelector ("# lbl"); var mask = document.querySelector ("# mask"); var meter_needle = document.querySelector ("# meter_needle"); Funktion range_change_event () {var Prozent = slider.value; var meter_value = semi_cf - ((Prozent * semi_cf) / 100); mask.setAttribute ("stroke-dasharray", meter_value + ", " + cf); meter_needle.style.transform = "rotiere (" + (270 + ((Prozent * 180) / 100)) + "deg)"; lbl.textContent = Prozent + "%"; } slider.addEventListener ("input", range_change_event); Die benutzerdefinierte range_change_event() -Funktion
Das Verhalten des range_change_event() wird durch die benutzerdefinierte Funktion range_change_event(), die für die Anpassung der Maskengröße und der range_change_event() verantwortlich ist.
Er nimmt den Schiebereglerwert (Benutzereingabe), der zwischen 0-100 liegt, konvertiert ihn zu dem meter_value ( meter_value ) eines Wertes zwischen 471-0 (471 ist der Halbumfang für Radius 150) und setzt diesen meter_value als die stroke-dasharray der stroke-dasharray der Maske.
Die benutzerdefinierte Funktion range_change_event() rotiert auch die Nadel, nachdem die Benutzereingabe (die im Bereich von 0-100 liegt) in den Grad umgerechnet wird, der dem Wert von 0-180 entspricht.
Im obigen Code wird 270 ° zur Drehung der Nadel hinzugefügt, weil das Bild, das ich verwendet habe, eine aufrechte Nadel ist und ich es anfangs um 270 ° drehen musste, um es flach nach links zu legen.
Schließlich habe ich die Funktion range_change_event() an den Bereichsschieberegler gebunden, damit das Messgerät damit bedient werden kann.
Schauen Sie sich die Demo an oder werfen Sie einen Blick auf den Quellcode in unserem Github-Repository .

40 Creative Magazine PSD Mockups zum Download
Bei der Gestaltung eines Magazinlayouts ist es manchmal schwierig zu sehen, wie das Endergebnis auf einem Bildschirm aussieht. Hier können Magazin-Mockup-Vorlagen erscheinen, um den Tag zu retten. Wenn Sie Ihr Design auf ein realistisches Modell anwenden, können Sie sich ein Bild davon machen, wie das Endprodukt aussehen wird und welche Anpassungen es für den endgültigen, perfekten Look benötigen wird .Um I

Zeige WordPress Widgets bedingt insbesondere Seiten an
Wenn Sie WordPress verwenden, können Sie mit Widgets in der Seitenleiste zusätzlichen Inhalt hinzufügen. WordPress bietet standardmäßig eine Reihe von Widgets zum Anzeigen von Post-Kategorien, Tag-Clouds, Suche und Kalender. Nach den WordPress-Standardthemen wie TwentyTen und TwentyTwelve werden Widgets auf allen Seiten angezeigt - Homepage, Post, Seite und Archiv.Aber