 de.hideout-lastation.com
de.hideout-lastation.com
Wie möchten Sie Webdesign lernen?
Sind Sie daran interessiert, Webdesign zu lernen, aber nicht sicher, welchen Weg Sie einschlagen sollten? Nun, im Allgemeinen gibt es 3 Hauptwege, auf denen Leute auf dem Gebiet Webdesign lernen. Abhängig von Ihren Umständen können Sie einen Pfad günstiger als die anderen beiden finden.
In diesem einfachen Post werden wir über die Vorteile, Nachteile und die wichtigsten Highlights beim Lernen von Webdesign durch traditionelle Schulbildung diskutieren, anstatt Online-Kurse im Vergleich zu selbstlernend zu nehmen. Am Ende dieses Artikels sollten Sie eine großartige Vorstellung davon haben, welche Optionen Sie haben und welchen Weg Sie in Betracht ziehen sollten .
Pfad 1: Akademische Ausbildung
Auf der ganzen Welt bieten viele Universitäten und Hochschulen einen Web-Design-Abschluss mit einem sorgfältig platzierten Lehrplan an. Die Studie ist größtenteils linear, von der Geschichte des Webs, den Grundlagen von HTML und CSS, Namenskonventionen, der Verwendung von Adobe Photoshop für Mockups, bis hin zu schwerem UX und UI-Theorien.
Struktur und Arbeitsplatzsicherheit
Web-Designer, die eine jahrelange Schulzeit durchlaufen haben, haben eine stärkere Basis, die die Themen Ethik, Philosophie und Theorien rund um das Web-Design umfasst. Da Webdesign nicht nur die Platzierung von Elementen ist, um sie gut aussehen zu lassen, sondern auch um zu wissen, wo Dinge für die Benutzerfreundlichkeit platziert werden können.
Da das Studium des Webdesigns einem strengen Lehrplan folgt, neigen die Schüler dazu, methodischer zu sein und Konventionen zu befolgen .
Ein weiterer Vorteil ist, dass mit der aktuellen Einrichtung jeder einzelnen Branche große Unternehmen Bewerber mit Abschlusszeugnissen mehr Aufmerksamkeit schenken und im Extremfall diejenigen meiden, die keine haben, obwohl sie über die erforderlichen Fähigkeiten verfügen. In diesem Fall ist ein Abschluss extrem wichtig. Und ich sollte hier nur hinzufügen, dass das College ein Ort ist, an dem man ein riesiges Netzwerk von Menschen aufbauen kann , das sich in der Zukunft als hilfreich erweisen wird.
... Aber es ist langsamer und das Curriculum träge
Der Nachteil dieser Geschichte ist, dass es zwei bis vier Schuljahre dauern wird, um einen Abschluss zu bekommen. Ein weiterer Nachteil ist, dass mit der Geschwindigkeit, mit der sich Technologie verändert, in Schulen gelehrte Praktiken etwas veraltet sind . Und viele Schulen bieten immer noch nicht verwandte Fächer wie Schreiben, Philosophie, Ethik und dergleichen - Themen, die beim Aufbau einer Website nicht wirklich helfen würden.
Pfad 2: Online-Schulen und Kurse
Die Schönheit der Online-Welt ist, dass es jetzt mit Online-Schulen und -Kursen gefüllt ist, sowohl kostenlosen als auch bezahlten, auf die jeder jederzeit zugreifen kann. Dazu gehören Web-Design-Kurse, die den Menschen beibringen, wie man Websites von Grund auf neu erstellt.
Kompakt Lektionen und mehr erschwinglich
Online-Schulen wie Code School, Codecademy und Tutorial-Websites mit Lektionen von Experten mit jahrelanger Erfahrung. Diese Tutorials und Kurse sind normalerweise eine verkürzte Version dessen, was diese Experten im Laufe der Jahre gelernt haben . Damit werden diese Kurse und Tutorials wahrscheinlich nur ein paar Wochen bis zu einigen Monaten dauern. Nicht Jahre, sondern höchstens Monate.
Noch eine tolle Sache? Im Vergleich zu den Kosten herkömmlicher Schulbildung ist dies eine viel günstigere Alternative . Es gibt Kurse online, die Webdesign für nur $ 25 pro Monat lehren, wenn Sie wissen, wo Sie suchen.
... Aber es ist weniger gründlich und weniger akzeptiert
Das Problem mit diesen Online-Methoden für das Lernen ist, dass es üblich ist, dass diese Lektionen die Details überspringen, wahrscheinlich um Zeit zu sparen und um ihr Publikum zu versorgen, die normalerweise in Eile sind.
Statt des gesamten Kurses, den man von einem vollen 16-wöchigen Kurs erwarten würde, erhält man die komprimierte Zusammenfassung, die 16 Stunden umfasst, die eher auf den praktischen Gebrauch, weniger auf Theorien ausgerichtet ist. Dies wirft das Problem auf, dass Lernende weniger als das vollständige Bild für die Verwendung in der realen Welt benötigen.
Nichtsdestotrotz ist der Kicker hier, dass große Unternehmen sich vor autodidaktischen Webdesignern scheuen . Zugegeben, es gibt einige Unternehmen, die Talent gegenüber Zertifizierung zu schätzen wissen, was für Freelancer eine gute Nachricht ist, aber in vielen Branchen, in denen Webdesigner eingesetzt werden können, ist dies eine soziale Stigmatisierung, die noch nicht gelöst ist.
Pfad 3: Basteln und Experimentieren
Autodidaktische Webdesigner, die aufgrund ihrer Neugierde angefangen haben zu lernen, sind wahrscheinlich die leidenschaftlichsten Menschen der Gruppe. Sie möchten lernen, wie und warum Websites funktionieren, was sie zu natürlichen Problemlösern macht . Die meisten Tüftler ziehen es vor, Dinge in Stücke zu zerlegen und jeden Teil zu studieren, anstatt ein ganzes Handbuch zu lesen oder ein Video anzuschauen.
Angetrieben von Leidenschaft und Problemen
Von Natur aus handeln Tüftler: Sie lieben es , das Rätsel zu lösen, das vor ihnen liegt. Sie sind in der Lage, neue Dinge von Grund auf neu zu lernen, ohne die Hilfe spezifischer Richtlinien oder eines durchdachten Ablaufs. Tüftler fangen normalerweise an, Webdesign zu lernen, indem sie HTML-Dateien öffnen und die Syntax lernen. Es hilft auch, dass Webbrowser im Moment jedem erlauben, den Code jeder Website zu inspizieren und sogar alles von der Schriftgröße zur Hintergrundfarbe zu ändern.
Tüftler verlassen sich meist auf ihren analytischen Verstand, anstatt nach Hilfe zu suchen, genau nach der Art von Leuten, nach denen Web-Startups suchen. Auf dieser Szene werden sie keine Mühe haben, nach Arbeit zu suchen. In dieser sich schnell verändernden Branche sind Menschen, die schnell lernen und sich anpassen können, unverzichtbar .
... Aber sie haben unterschiedliche Prioritäten
Da Tüftler auf eigene Faust lernen, sind die Konventionen, die Webdesigner verwenden, die irgendeine Art von Bildung durchlaufen, ihnen fremd. Die Zusammenarbeit zwischen diesen beiden Gruppen von Webdesignern kann leicht unter Kommunikation und Einheitlichkeit leiden.
Einige Tüftler kümmern sich vielleicht nicht einmal darum, wie das Backend aussieht, solange das Frontend funktioniert. Das HTML und CSS können ein unorganisiertes Durcheinander sein, obwohl es in einem Browser gut aussehen kann.
Welchen Weg soll man wählen?
Sie haben es also, die drei gemeinsamen Wege zum Lernen von Webdesign. Beachten Sie jedoch, dass Absolventen ihr Wissen mit mehr Online-Lektüre, Kursen und anderen Materialien ergänzen . In ähnlicher Weise suchen und lesen auch Tüftler und Online-Lernende aktiv Bücher, um ihre Grundlagen und Fähigkeiten weiter zu stärken.
Alles in allem, die Wahl liegt bei Ihnen. Wägen Sie Ihre Optionen sorgfältig ab . Hast du genug Zeit, um durch die Schulzeit zu gehen? Denken Sie daran, dass Sie hilfreiche Verbindungen entwickeln können , wenn Sie diesen Weg gehen, obwohl es Jahre Ihres Lebens dauern wird, um einen Abschluss zu erhalten.
Bevorzugen Sie ein Selbststudium, indem Sie an Online-Kursen basteln oder sich dafür anmelden? Sie müssen Ihr eigener größter Unterstützer sein, damit Sie nicht auf halbem Wege aufhören, und die Leidenschaft sollte da sein, um mit Ihrem Lernprozess zu folgen. Also, wie willst du Webdesign lernen?

Freebie Release: Weihnachten Hintergrundbilder
Da wir kurz vor Weihnachten und Ende 2011 sind, bedanken wir uns bei unseren Lesern und der Design-Community mit einem weiteren exklusiven Freebie-Release - 2 weitere Weihnachts-Wallpaper .Diese Weihnachts-Wallpaper sind im .JPG-Format in verschiedenen Größen erhältlich, einschließlich Größen für iPhone und iPad. Sie k

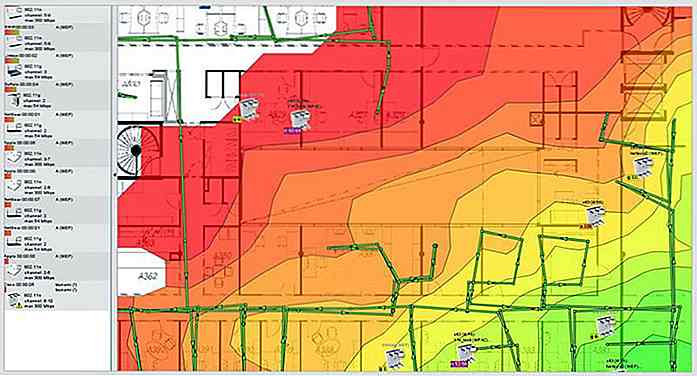
Alles, was Sie wissen müssen, um Ihr langsames WLAN zu reparieren
Langsame WiFi-Geschwindigkeit kann wirklich verwirrend sein, eher regelrecht ärgerlich, da es keine einzige Antwort gibt, um es zu beheben. Es gibt zahlreiche Gründe, warum Ihr WLAN möglicherweise langsamer als beabsichtigt arbeitet . Es könnte ein Problem mit dem WLAN-Router oder dem Internet selbst sein.Obw

