 de.hideout-lastation.com
de.hideout-lastation.com
10 besten CSS-Code-Generatoren für Web-Entwickler
Webentwickler suchen immer nach Abkürzungen, um Zeit in ihrer Routine zu sparen. Viele großartige Entwicklungstools erleichtern den Prozess und es ist jetzt einfacher als je zuvor, schnell ein fertiges Produkt zu bekommen. Mit dem Aufkommen browserbasierter IDEs scheint die Webentwicklung weniger auf dem Desktop zu funktionieren. Sie können Code von jedem Computer aus schreiben und sogar das Ergebnis live in Ihrem Browser testen .
Kostenlose Online-Code-Generatoren werden Ihnen helfen, schnell zu iterieren und Ihren Code zu erstellen . Sobald Sie wissen, welchen Code Sie generieren müssen, müssen Sie nur das richtige Tool für den Job finden. Dies sind meine 10 Lieblings-Tools zum Generieren von CSS, und sie sind alle völlig kostenlos zu verwenden.
1. WARTEN! Animieren
Es war nie einfach, benutzerdefinierte Wiederholpausen zwischen CSS-Animationen zu erstellen. Aber mit Warten! Animieren Sie können den richtigen Code generieren, damit dieser kleine Hack richtig funktioniert. Dies ist eine neuere Web-App, die ich kürzlich von ihrem Schöpfer Will Stone vorgestellt habe.
 Jeder kennt CSS-Übergänge und die Animation-Delay-Eigenschaft. Diese Eigenschaft verzögert die Animation jedoch nur einmal am Anfang .
Jeder kennt CSS-Übergänge und die Animation-Delay-Eigenschaft. Diese Eigenschaft verzögert die Animation jedoch nur einmal am Anfang .Mit Warten! Animieren Sie können Animationen unbegrenzt mit einer benutzerdefinierten Pause zwischen den einzelnen Wiederholungen wiederholen. Es ist wirklich ein einzigartiger CSS-Code-Generator und bietet eine praktikable Möglichkeit , animierte Effekte zu erstellen, ohne Code von Grund auf neu zu schreiben .
2. CSS3 Generator
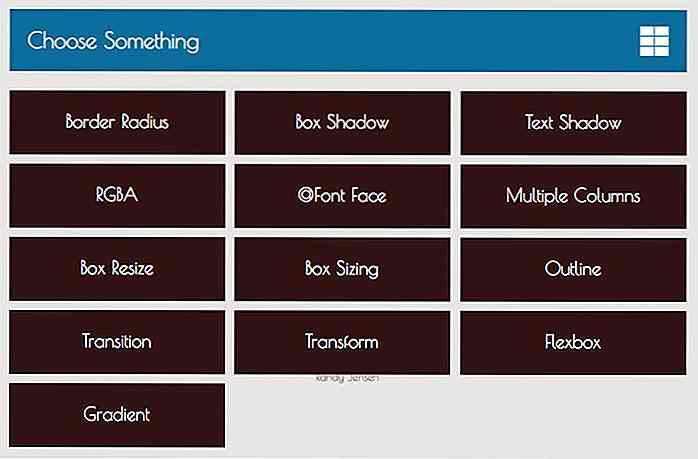
CSS3 Generator ist ein eher traditionelles Beispiel für Code-Snippets, die Sie in alltäglichen Situationen benötigen könnten. Die CSS3 Generator Web App verfügt über 10 verschiedene Code-Generatoren einschließlich für CSS-Spalten, Box-Schatten und sogar die neuere Flexbox-Eigenschaft.
 Leider ist die gesamte Web-App dynamisch und läuft auf einer einzigen Seite, daher gibt es keine Permalinks für einzelne Generatoren. Aber es ist super einfach zu bedienen, und es läuft gut in jedem großen Browser.
Leider ist die gesamte Web-App dynamisch und läuft auf einer einzigen Seite, daher gibt es keine Permalinks für einzelne Generatoren. Aber es ist super einfach zu bedienen, und es läuft gut in jedem großen Browser.Auf der Startseite wählen Sie einfach den zu verwendenden Generator aus, optimieren einige Variablen und kopieren Ihren Code. Sie erhalten die besten Codegenerierungstechniken an einem Ort.
3. ColorZilla Farbverläufe
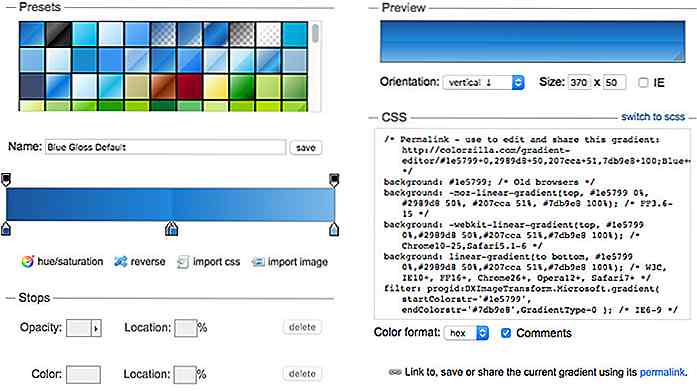
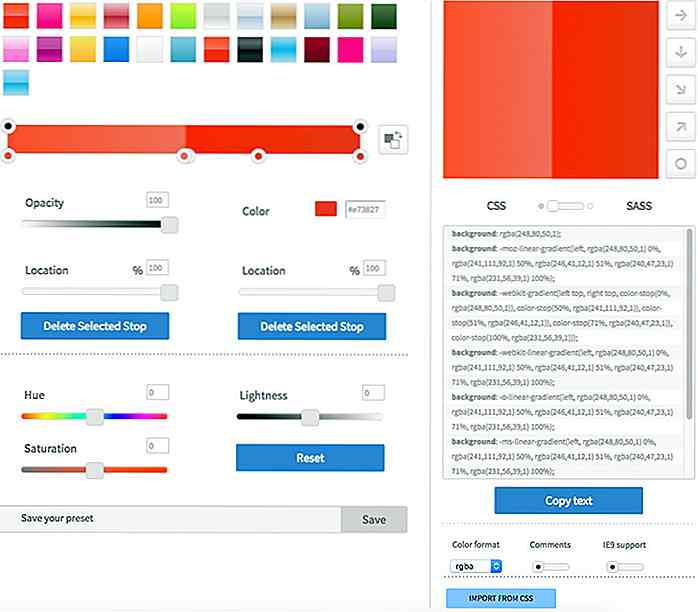
Benutzerdefinierte CSS-Gradienten sind immer ein Schmerz. Es gibt Methoden, um eigene Farbmischungen in Sass zu erstellen, was gut funktioniert. Aber wenn Sie nicht Sass verwenden oder nur einen einfachen visuellen Editor benötigen, empfehle ich ColorZilla's Gradient Editor.
 Es ist völlig kostenlos und hat einen visuellen Editor wie Photoshop, um die Gradientencodes zu generieren. Sie können Schieberegler um eine Farbverlaufsleiste verschieben, um Farbpositionen zu ändern und CSS-Code zu generieren. Es ist möglich, Farben in den Farbverlauf einzufügen und zu entfernen und auch die Richtung zu ändern.
Es ist völlig kostenlos und hat einen visuellen Editor wie Photoshop, um die Gradientencodes zu generieren. Sie können Schieberegler um eine Farbverlaufsleiste verschieben, um Farbpositionen zu ändern und CSS-Code zu generieren. Es ist möglich, Farben in den Farbverlauf einzufügen und zu entfernen und auch die Richtung zu ändern.4. CSS-Typ festgelegt
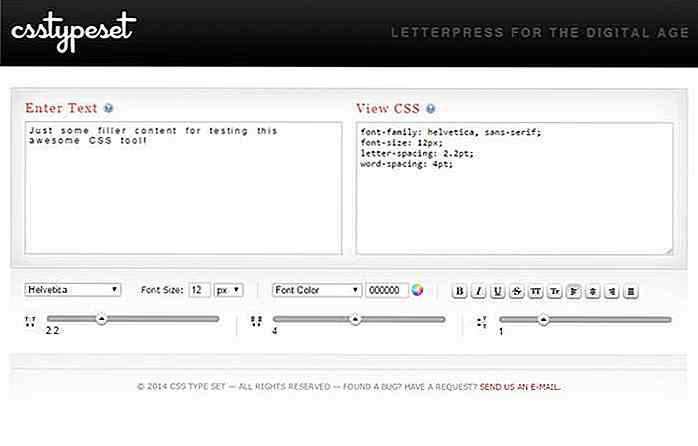
Wollten Sie schon immer mal ein paar typografische Stile testen, um zu sehen, wie sie aussehen? CSS Type Set ist die zu verwendende Site. Sie geben einen Text ein und aktualisieren die Einstellungen für Schriftfamilie, Schriftgröße, Farbe, Buchstabenabstand und andere ähnliche Variablen.
 Alles wird in Echtzeit angezeigt, so dass Sie sehen können, wie Text tatsächlich auf einer Webseite aussehen würde. Der einzige Nachteil ist die Einschränkung der Schriftauswahl . Es wäre wirklich cool, wenn Sie auch Google Web Fonts testen könnten. Dafür können Sie Webfont Tester verwenden, aber es gibt keine CSS-Ausgabe.
Alles wird in Echtzeit angezeigt, so dass Sie sehen können, wie Text tatsächlich auf einer Webseite aussehen würde. Der einzige Nachteil ist die Einschränkung der Schriftauswahl . Es wäre wirklich cool, wenn Sie auch Google Web Fonts testen könnten. Dafür können Sie Webfont Tester verwenden, aber es gibt keine CSS-Ausgabe.5. Genießen Sie CSS
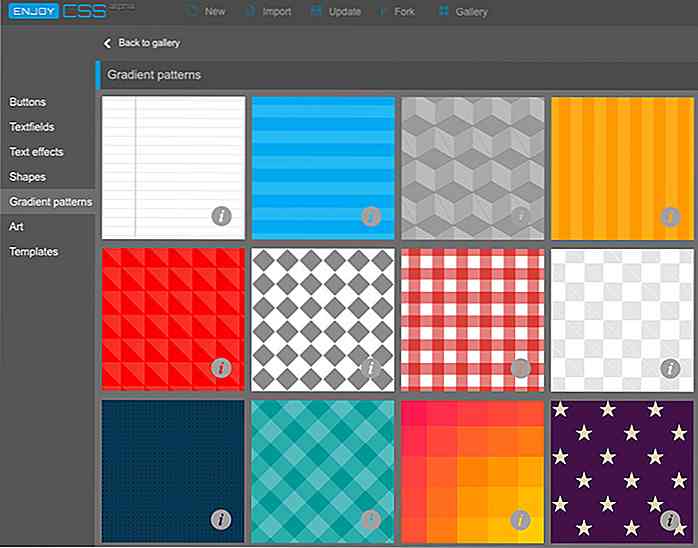
Die Enjoy CSS Web App ist wie ein Code-Generator und ein visueller Editor in einem. Sie erstellen Seitenelemente wie Schaltflächen und Eingabefelder, während Sie benutzerdefinierte CSS3-Eigenschaften darauf anwenden . Es ist einfach, fast alles, was Sie sich vorstellen können, mit all den beliebten CSS-Eigenschaften einschließlich Übergängen und Transformationen zu erstellen.
 Sie können Adobe-Schriftarten sogar mit verschiedenen Texteffekten testen, um zu sehen, wie sie im Browser aussehen. Das beste Feature ist jedoch die Enjoy CSS-Galerie, die kostenlose Code-Snippets und vordefinierte Vorlagen für Schaltflächen, Eingaben und andere ähnliche Elemente enthält.
Sie können Adobe-Schriftarten sogar mit verschiedenen Texteffekten testen, um zu sehen, wie sie im Browser aussehen. Das beste Feature ist jedoch die Enjoy CSS-Galerie, die kostenlose Code-Snippets und vordefinierte Vorlagen für Schaltflächen, Eingaben und andere ähnliche Elemente enthält.6. Flexy Boxen
Wenn Sie Schwierigkeiten haben, die Grundlagen von flexbox zu verstehen, sollten Sie versuchen, Flexy Boxen zu verwenden. Es behandelt die Unterschiede zwischen den einzelnen Versionen von flexbox und wie die Rendering-Engines die Syntax interpretieren.
 Da flexbox immer noch so neu ist, gibt es nicht so viele Websites, die diese Funktionen nutzen. Aber wenn Sie erst einmal verstanden haben, wie sie funktionieren, können Sie viel leichter Projekte erstellen und den Weg für die zukünftige Einführung von CSS-Flexbox-Layouts ebnen.
Da flexbox immer noch so neu ist, gibt es nicht so viele Websites, die diese Funktionen nutzen. Aber wenn Sie erst einmal verstanden haben, wie sie funktionieren, können Sie viel leichter Projekte erstellen und den Weg für die zukünftige Einführung von CSS-Flexbox-Layouts ebnen.7. CSSmatic
CSSmatic ist eine weitere Multi-Generator-Website mit vier einzelnen Bereichen : Box-Schatten, Randradien, Rauschen Texturen und CSS-Gradienten. Diese Seite hat weniger Optionen als die CSS3 Generator Web App, aber sie hat auch individuelle Seiten-URLs für Tools wie den Gradientengenerator. Dies macht es viel einfacher zu bookmarken, was Sie brauchen, und den Rest zu überspringen.
 CSSmatic ist eine der wenigen Seiten, die auch einen Rauschgenerator enthält. Alles wird lokal generiert, Sie können die Miniaturansicht des generierten Hintergrunds von Thumbr kopieren und in CSS wiederholen, indem Sie die Eigenschaften
CSSmatic ist eine der wenigen Seiten, die auch einen Rauschgenerator enthält. Alles wird lokal generiert, Sie können die Miniaturansicht des generierten Hintergrunds von Thumbr kopieren und in CSS wiederholen, indem Sie die Eigenschaften background-repeat und background-image verwenden.8. Base64 CSS
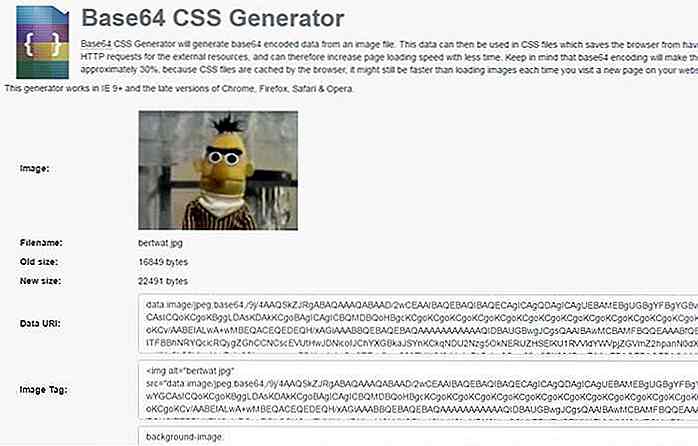
Frontend-Entwickler entscheiden sich eher für base64-Code als für herkömmliche Bilder, um Benutzerfreundlichkeit und weniger Speicherplatz zu schaffen . Base64 CSS ist ein freier Code-Generator, der rohen base64-Bildcode mit optionalen Schnipsel für CSS-Hintergrundbilder ausgibt .
 Sie laden einfach eine Datei von Ihrem Computer hoch und lassen die Seite alles andere machen. Es ist eine hervorragende Strategie, die Geschwindigkeit der Website zu erhöhen und die Anzahl der zwischengespeicherten Elemente auf einer Seite zu reduzieren.
Sie laden einfach eine Datei von Ihrem Computer hoch und lassen die Seite alles andere machen. Es ist eine hervorragende Strategie, die Geschwindigkeit der Website zu erhöhen und die Anzahl der zwischengespeicherten Elemente auf einer Seite zu reduzieren.9. Gestalten
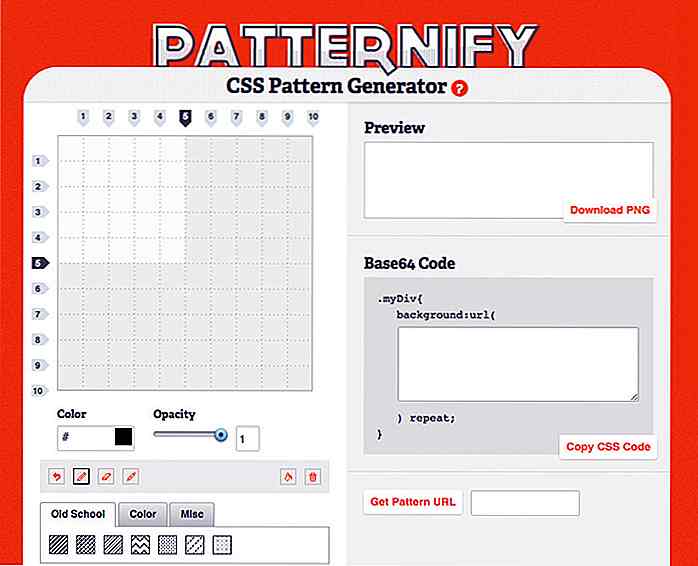
Wenn Sie Ihre eigenen Hintergrundbilder nicht gerne verwenden, warum erstellen Sie dann keine? Patternify ist ein kostenloser CSS-Pattern-Generator mit einem kompletten visuellen Editor . Alles wird über Ihren Webbrowser verwaltet. Sie benötigen lediglich eine Internetverbindung.
 Die Schnittstelle für das Musterdesign ist etwas eingeschränkt, da es sich um einen Pixel-für-Pixel-Generator handelt . Also, wenn Sie ein Geräuschmuster wollen, werden Sie wahrscheinlich woanders suchen wollen. Aber Patternify wird automatisch eine Bild-URL ausgeben und Ihnen den Base64-Code zum Kopieren / Einfügen in Ihr CSS geben.
Die Schnittstelle für das Musterdesign ist etwas eingeschränkt, da es sich um einen Pixel-für-Pixel-Generator handelt . Also, wenn Sie ein Geräuschmuster wollen, werden Sie wahrscheinlich woanders suchen wollen. Aber Patternify wird automatisch eine Bild-URL ausgeben und Ihnen den Base64-Code zum Kopieren / Einfügen in Ihr CSS geben.10. CSS-Knopfgenerator
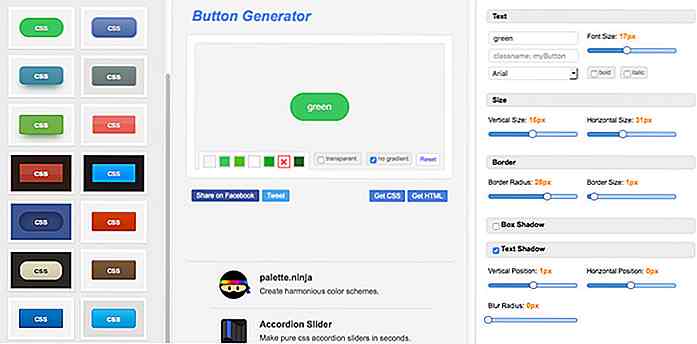
Ich habe das Beste zum Schluss mit diesem kostenlosen CSS-Button-Generator gespeichert. Sie haben Zugriff auf eine wachsende Bibliothek benutzerdefinierter Schaltflächen und den CSS-Code, mit dem sie erstellt wurden. Sie können entweder bereits vorhandene Schaltflächen kopieren, sie als Vorlage ändern oder sogar eigene Schaltflächen erstellen . Der visuelle Editor ist hervorragend mit vielen benutzerdefinierten CSS-Eigenschaften zur Auswahl.
 Letzte Worte
Letzte Worte Diese kostenlosen Tools sind die Besten, wenn es um die Codegenerierung geht. Andere Ressourcen wie Sass Mixins können mit diesem Job helfen, aber Web-Apps sind von jedem Computer mit Internetzugang verfügbar, so dass diese Tools viel vielseitiger für ein schnelles Praxisprojekt sind.
Achten Sie darauf, Lesezeichen zu Ihren Favoriten, und wenn Sie andere coole CSS-Generatoren kennen fühlen Sie sich frei in den Kommentaren unten teilen .

5 Alternativen zu PayPal für Online-Transaktionen
PayPal ist vielleicht der am weitesten verbreitete Online-Transaktionsservice, aber das bedeutet nicht, dass es keine Mängel aufweist. Es ist in einigen Ländern nicht verfügbar, und seine Gebühr ist ziemlich stark, besonders für die internationalen Transaktionen. Ganz zu schweigen von der Gewohnheit des PayPal, Konten aus den wenigsten Gründen zu blockieren .Unabh

Sketch-Dateien unter Windows mit Lunacy anzeigen und bearbeiten
Mac-Benutzer lieben Sketch und es wird schnell zu einer beliebten Alternative zu Photoshop . Aber Sketch hat einen großen Fall, der eine weitverbreitete Übernahme verhindert: Es ist ein reines MacOS-Programm .Um dieses Problem (teilweise) zu lösen, haben wir Lunacy . Es ist ein völlig kostenloses Windows-Desktop-Programm, mit dem Sie Sketch-Dateien direkt von Ihrem Windows-Rechner aus anzeigen, bearbeiten und sogar exportieren können .Es e


