de.hideout-lastation.com
de.hideout-lastation.com
Wie man Media Upload Verzeichnis in WordPress anpassen
Trotz der Verbesserungen im WordPress Media Manager hat sich eines nicht geändert: wie WordPress Medien (zB Dateien, Bilder, Videos und Audios) im Server speichert .
Derzeit organisiert WordPress Dateien in datumsbasierten Ordnern, es sei denn, wir deaktivieren sie über Einstellungen> Medien . In diesem Fall werden alle hochgeladenen Mediendateien nicht in Unterordner kategorisiert. Bisher bietet WordPress nicht viele Optionen, um diesen speziellen Bereich anzupassen.
Wenn Sie damit nicht einverstanden sind und die Pfadstruktur, in der diese Dateien gespeichert sind, anpassen möchten, z. B. Speichern in einem Ordner mit einem Namen, der dem Post-Permalink entspricht, oder Ändern des "uploads" -Namens in etwas anderes, Dies ist der Quicktip zu folgen.
Mit Hilfe einiger Plugins können wir unsere Website nun individueller und mit benutzerdefinierten Dateistrukturen organisieren.
Ändern des Standardordners "Uploads"
WordPress speichert die hochgeladenen Dateien standardmäßig im Ordner wp-content / uploads . Mit WordPress können wir das Ziel des Upload-Ordners anpassen. Ein guter Grund, diesen Standard zu ändern, ist, Ihre Website weniger WordPress-y zu machen.
Anstatt wp-content / uploads laden wir die Dateien in einen Ordner namens files hoch . Zuerst müssen wir den Ordner erstellen.

Jetzt sagen wir WordPress, um unsere Dateien in diesem Ordner hochzuladen. Öffne die WordPress Datei wp-config.php und füge den folgenden Code nach require_once(ABSPATH.'wp-settings.php'); Erklärung.
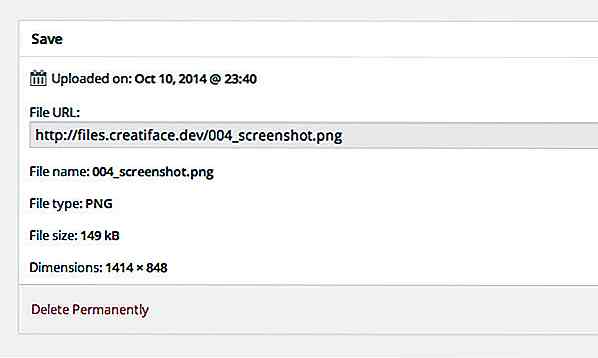
define ('UPLOADS', 'Dateien'); Neue hochgeladene Dateien sollten nun in einem Ordner " files" gespeichert werden, wie unten gezeigt.

Diese Fähigkeit war tatsächlich über den Bildschirm " Einstellung> Medienbearbeitung" in Version 3.0 verfügbar. WordPress ersetzt dies durch die obige Funktion in Version 3.5.
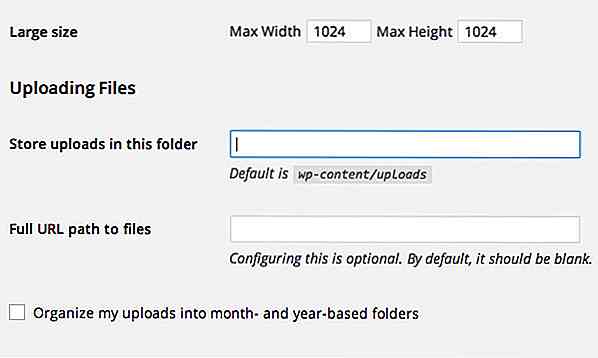
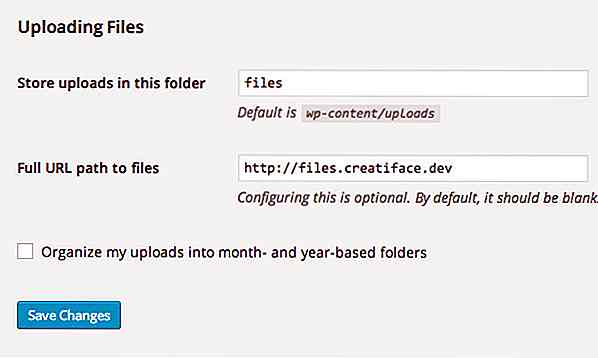
Wenn Sie Angst haben, dass Sie beim Bearbeiten von wp-config.php etwas vermasseln, können Sie dieses Plugin mit dem Namen Upload URL und Path Enabler von Gregory Viguier installieren, das die Option zurück auf die Seite Einstellung> Medien bringt. Nach der Installation finden Sie 2 Eingabefelder, wie unten gezeigt:

Diese zwei neuen Optionen sind beispielsweise nützlich, wenn Sie Ihre Dateien über eine Subdomain bereitstellen möchten. Vorausgesetzt, Sie haben eine Subdomain erstellt (von Ihrem Hosting-Kontrollfeld aus), sollte jetzt ein neuer Ordner vorhanden sein, der mit der Subdomain verknüpft ist. Legen Sie den Ordnernamen im Feld "Uploads in diesem Ordner speichern" und die Subdomäne im Feld "Vollständiger URL-Pfad zu Dateien" fest.

Und jetzt sollte Ihre Datei über die Subdomain geliefert werden.

Weitere Anpassungen für das Upload-Verzeichnis
Ein weiteres großartiges Plugin zum Anpassen des Medienordners ist das benutzerdefinierte Upload-Verzeichnis. Dieses Plugin bietet weitere Möglichkeiten, wie Sie die hochgeladenen Dateien organisieren möchten. Sie können den Ordnernamen so einstellen, dass er der Post-Kategorie, der Post-URL, dem Autorennamen usw. entspricht.
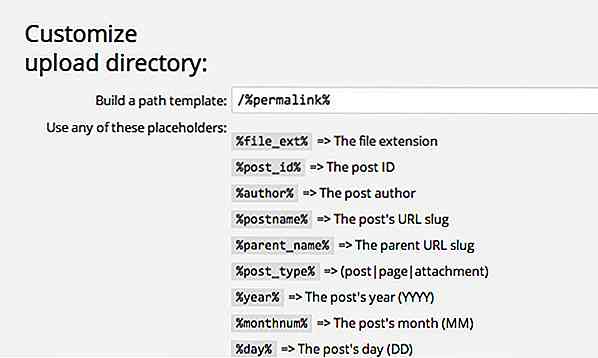
Aktivieren Sie das Plugin und gehen Sie zu Setting> Custom Upload Dir, um den Ordnernamen mit dem angegebenen Platzhalter anzugeben. Wenn Sie nun Bilder von einem einzelnen Post in denselben Ordner gruppieren möchten, können Sie den /%permalink% ; Es ist ähnlich wie die WordPress Permalink Struktur.

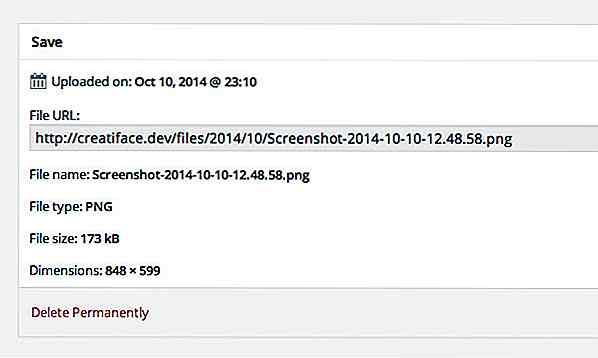
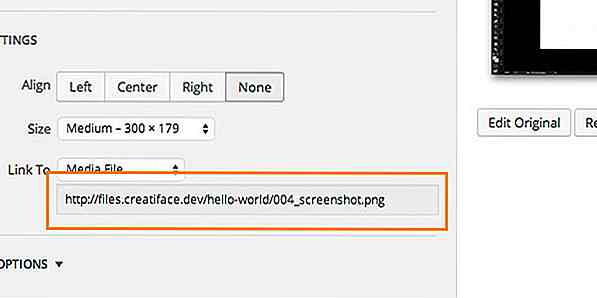
Erstellen Sie einen neuen Beitrag und laden Sie eine Datei hoch. In unserem Fall ist diese Datei nun über die folgende URL-Struktur zugänglich.

... wie Sie unten sehen können:


50 Dribbble Freebies für Webdesigner
Suchen Sie nach UI-Designs für Inspiration oder kostenlose UI-PSDs für Ihr nächstes Designprojekt? Wir haben uns auf Dribbble.com eingelassen und handverlesen einige der besten (und kostenlosen) PSDs für Sie, die von verschiedenen Designern erstellt wurden .Überprüfen Sie die gesamte Liste, bevor Sie Ihre Auswahl treffen. Anim

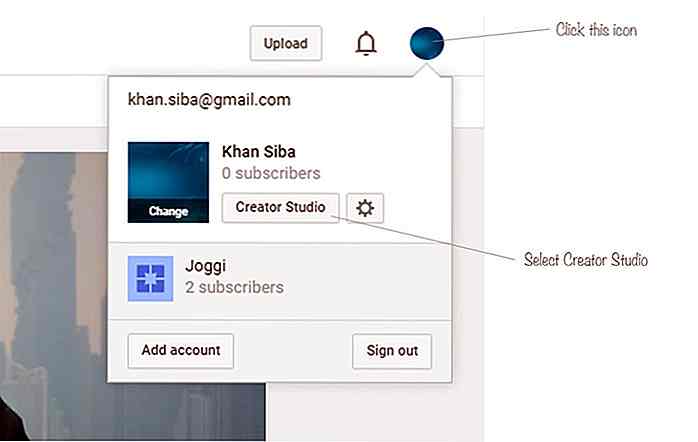
Wie man Screencast in YouTube aufzeichnet
Screencast ist eine effektive Möglichkeit, etwas auf dem Computerbildschirm zu demonstrieren und zu erklären. Normalerweise verwenden wir eine spezielle Software, um einen Screencast aufzunehmen, sie zu einem Video-Streaming- oder Datei-Hosting-Dienst hochzuladen und den Link schließlich mit anderen zu teilen. A