de.hideout-lastation.com
de.hideout-lastation.com
Wie man den Standard Text Wrapping mit HTML und CSS ändert
Im Gegensatz zu Papier können Webseiten fast unendlich seitwärts verlaufen . So beeindruckend das auch ist, wir brauchen es beim Lesen nicht wirklich. Browser umbrechen den Text in Abhängigkeit von der Breite des Textcontainers und der Breite des Bildschirms, so dass wir den gesamten Text sehen können, ohne lange scrollen zu müssen (nur nach unten).
Wrapping ist etwas, das Browser unter Berücksichtigung vieler Faktoren wie der Sprache des Texts oder der Platzierung von Satzzeichen und Leerzeichen verwenden - sie drücken nicht einfach nach unten, was nicht in das für den Textinhalt definierte Feld passt.
Neben dem Wrapping kümmern sich Browser auch um die Leerzeichen . Sie fügen mehrere aufeinanderfolgende Leerzeichen im Quellcode in ein einziges Leerzeichen auf der gerenderten Seite ein und registrieren auch erzwungene Zeilenumbrüche, bevor sie mit dem Umbruch beginnen.
Wann der Standardtextumbruch geändert werden soll
Das ist alles großartig und sehr geschätzt. Aber wir können leicht in Situationen geraten, in denen das Standardverhalten des Browsers nicht das ist, wonach wir suchen. Es kann sich um eine Überschrift handeln, die nicht umbrochen werden soll, oder um ein Wort in einem Absatz, das besser durchbrochen werden sollte, als um eine Zeile, die am Ende der Zeile einen seltsam aussehenden leeren Platz zurücklässt.
Es kann auch passieren, dass wir verzweifelt diese in unserem Text aufbewahrten Räume brauchen, aber der Browser kombiniert sie immer wieder zu einem, was uns zwingt, mehrere hinzuzufügen im Quellcode.
Wrapping-Einstellungen können sich auch mit der Sprache und dem Zweck des Textes ändern . Ein Mandarin-Artikel und ein französisches Gedicht müssen nicht unbedingt genau so verpackt werden.
Es gibt eine ganze Reihe von CSS-Eigenschaften (und HTML-Elementen!), Die das Wrapping und die Breakpoints steuern und auch definieren können, wie Leerzeichen und Zeilenumbrüche vor dem Wrapping verarbeitet werden .
Weiche Wickelmöglichkeiten & weiche Wickelpausen
Browser entscheiden, wo ein überlaufender Text in Abhängigkeit von Wortgrenzen, Bindestrichen, Silben, Interpunktionen, Leerzeichen und mehr eingefügt wird . Diese Orte werden alle als weiche Umbruchmöglichkeiten bezeichnet, und wenn der Browser den Text an einem solchen Ort unterbricht, wird der Umbruch als weicher Umbruch bezeichnet .
Der einfachste Weg, um eine zusätzliche Pause zu erzwingen, kann mit dem guten alten getan werden
Leerzeichen
Wenn Sie mit der white-space CSS-Eigenschaft vertraut sind, wette ich, dass Sie es zuerst auf die gleiche Weise wie viele andere kennen gelernt haben; während der Suche nach einer Möglichkeit, das Umbrechen von Text zu verhindern . Der nowrap Wert von white-space tut genau das.
Die white-space Eigenschaft ist jedoch mehr als nur ein Wrapping. Was ist Whitespace? Es ist eine Reihe von Leerzeichen . Jeder Platz in der Gruppe variiert in Länge, Richtung oder beidem.
Ein typisches einzelnes horizontales Leerzeichen wird durch Drücken der Leertaste hinzugefügt. Tab-Taste fügt auch einen ähnlichen Platz, aber eine größere Länge hinzu . Die Eingabetaste fügt ein vertikales Leerzeichen ein, um eine neue Zeile zu beginnen, und In HTML wird den Webseiten ein einziger unzerbrechlicher Bereich hinzugefügt. So gibt es viele Arten von Räumen, die "Whitespace" ausmachen.
Wie ich eingangs erwähnte, kollabieren Browser mehrere Leerzeichen (sowohl horizontal als auch vertikal) in der Quelle in ein einzelnes Leerzeichen. Sie berücksichtigen diese Leerzeichen auch für Wrapping-Möglichkeiten (Stellen, an denen ein Text umgebrochen werden kann), wenn ein Wrapping benötigt wird.
Und genau diese Browseraktionen können wir mit white-space steuern. Beachten Sie, dass die white-space nicht alle Arten von Speicherplatz betrifft, nur die häufigsten, wie z. B. der horizontale Einzelraum, der Tabulatorbereich und die Zeilenvorschübe.
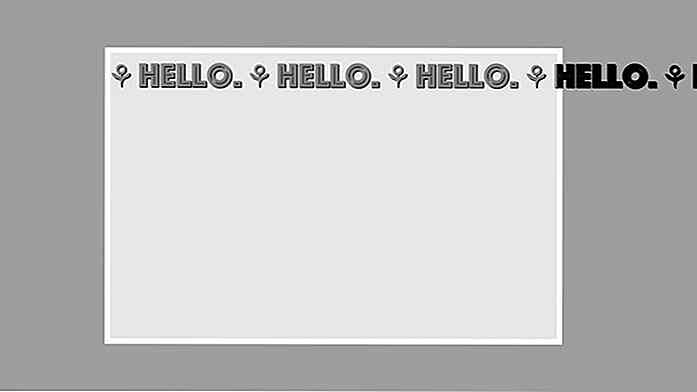
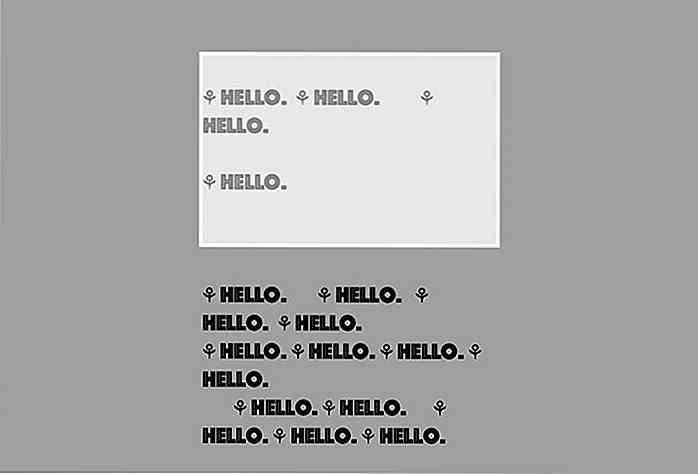
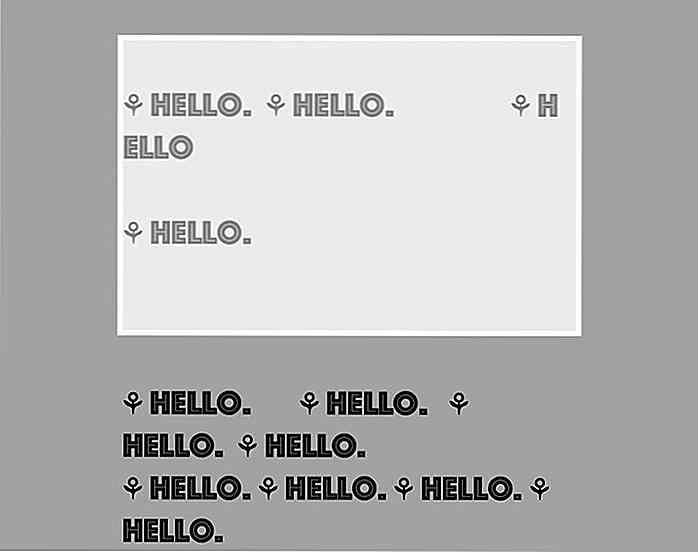
Unten sehen Sie einen Screenshot eines Beispieltexts, der vom Browser umschlossen wird und in den Container passt . Der Überlauf passiert am Boden des Containers und der überflogene Text ist anders gefärbt. Sie werden feststellen, dass die aufeinander folgenden Leerzeichen im Code zusammenfallen.
à "» Hallo. à "» Hallo.  š ~ Hello Hallo à š ~ Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo.
.textContainer {Breite: 500px; Höhe: 320px; }  Nach dem Anwenden von
Nach dem Anwenden von white-space: nowrap; Regel ändert sich das Umbrechen des Textes folgendermaßen: .textContainer {/ * ... * / white-space: nowrap; }  Der
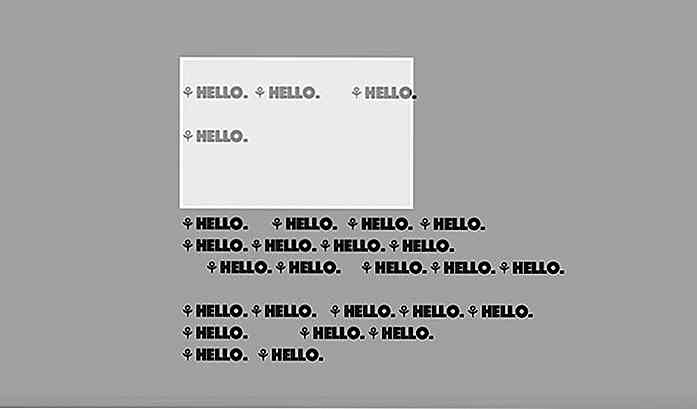
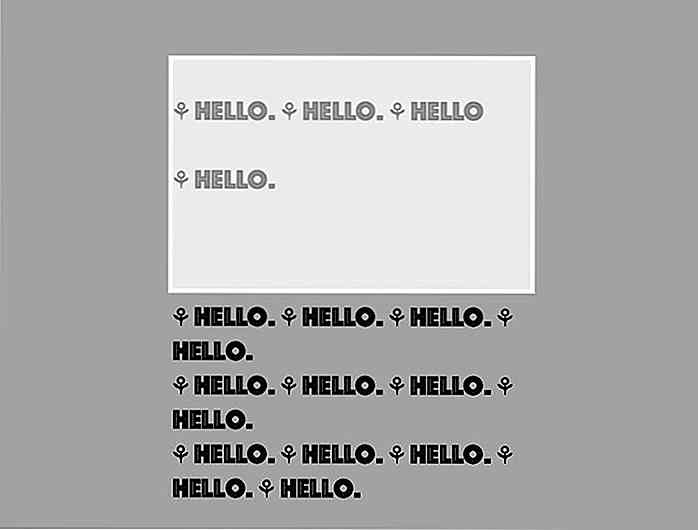
Der pre von white-space speichert alle Leerzeichen und verhindert das Umbrechen des Texts : .textContainer {/ * ... * / white-space: pre; }  Der
Der pre-wrap Wert von Leerraum behält alle Leerräume bei und umschließt den Text : .textContainer {/ * ... * / white-space: pre-wrap; }  Schließlich behält der Vorzeilenwert von Leerraum die vertikalen Leerräume wie neue Zeilen bei und umschließt den Text :
Schließlich behält der Vorzeilenwert von Leerraum die vertikalen Leerräume wie neue Zeilen bei und umschließt den Text : .textContainer {/ * ... * / white-space: Vor-Zeile; }  Wort bricht
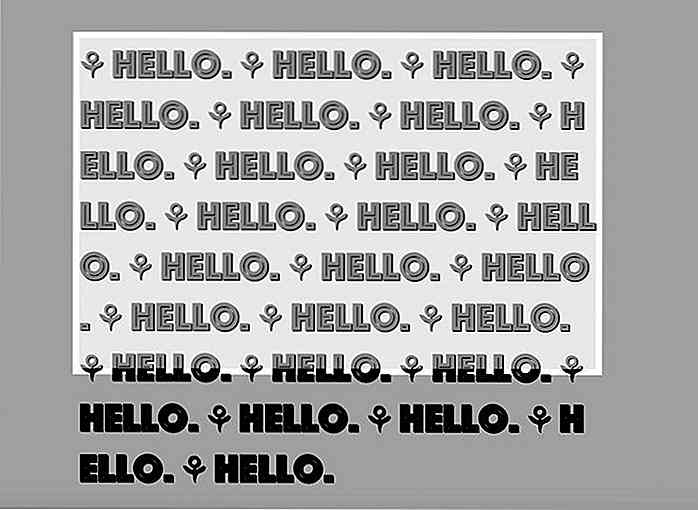
Wort bricht Eine weitere wichtige CSS-Eigenschaft, die Sie zum Steuern word-break kennen sollten, ist das word-break . Sie können in allen obigen Screenshots sehen, dass der Browser den Text vor dem Wort "Hallo" auf der rechten Seite eingepackt hat, hinter dem der Text übergelaufen ist . Der Browser hat das Wort nicht gebrochen .
Wenn Sie jedoch das Brechen von Buchstaben in einem Wort zulassen müssen, sodass der Text sogar auf der rechten Seite angezeigt wird, müssen Sie den Wert für die break-all Ausgabe für die Eigenschaft " word-break :
.textContainer {/ * ... * / word-break: break-all; }  Die
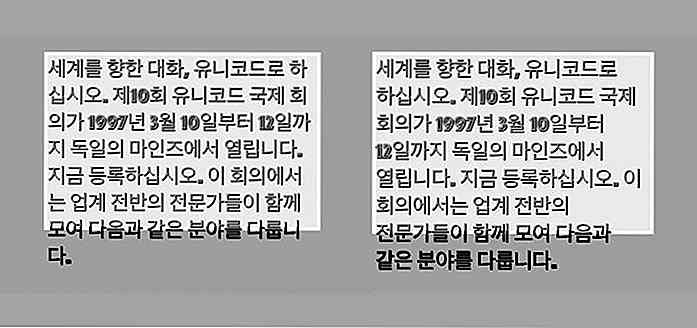
Die word-break Eigenschaft hat neben break-all und normal einen dritten Wert (der zum Standard-Zeilenumbruch gehört). Der Wert für " keep-all erlaubt kein Brechen von Wörtern .Sie können möglicherweise nicht den Effekt von keep-all auf Englisch sehen. Aber in Sprachen, in denen Buchstaben in einem Wort selbst bedeutungsvolle Einheiten sind, kann der Browser die Wörter beim Umbrechen brechen, und dies kann durch die Verwendung von " keep-all verhindert werden.
Zum Beispiel werden die Buchstaben in koreanischen Wörtern, die anfänglich zum Umbrechen aufgebrochen wurden, zusammengehalten, wenn der white-space: keep-all; Regel ist angegeben.
"ª ª ³,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, ....... • <<<<< . Ã?                      à ÃÂÂÂÂÂà à ÃÂÂÂÂÂÃÂÂÃÂÂà ÂÂÃ? Ã? Â? 1997Ã?  «Â» 3 «Â» 10ÂÂÃÂ?  «Â» 12ÂÂÂÂÂÂÂÂÂÂÂÂÂÂ? à ... ÃàÂÂàÃÃÂÂÂÃÂÂÃÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÃÂÂÂÃÂÂÂÃÂÂÃÂÂÃÂÂÃÂÂÃÂÂÃÂÂÃÂÂÃÂÂÃÂÂÃÂÂÃÂÂÃÂÃÃÃÃÃÃÃࠫ» Ã?  »Ã? «  »Ã? «  »Ã? «  »Ã? «. Ã,  ÃÂÂÂÂÃÂÂÂÃÂÂÃÂÂÃÂÂÃÂÂÃÂÂÃÂÂÂÃÂÂÂÂÃÂÂÂÃÂÂÂÃÂÂÂÃÂÂÂÃÂÃÂÂÃÂÃÂÂÂÃÂÃÂÂÃÂÂÃÂÃÂÂÂÃÂÂÂÃÂÃÂÂÃÂÃÂÂà   Â.........................................  »Ã" ¢ ¼ Ã? Â? Ã? Â? Ã? Â? Ã? Â? Â? Â? Â? Â? .textContainer {/ * ... * / word-break: keep-all; }  Diese Eigenschaft unterstützt möglicherweise in Zukunft einen anderen Wert namens
Diese Eigenschaft unterstützt möglicherweise in Zukunft einen anderen Wert namens break-word . Sie werden später im Abschnitt "Überlaufumbruch" dieses Artikels sehen, wie das break-word funktioniert.Word Break Möglichkeiten
Entwickler können mithilfe des HTML-Elements auch Umbruchmöglichkeiten innerhalb von Wörtern hinzufügen . Wenn ein Browser eine Textzeichenfolge umbrechen muss, berücksichtigt er die Stelle, an der sich eine Umhüllungsmöglichkeit befindet.
à "» Hallo. à "» Hallo. • Hallo, Hallo, Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo. à "» Hallo.
.textContainer {/ * ... * / white-space: pre-wrap; }  Ohne wäre das ganze Wort "Hallo" in einer neuen Zeile gerendert worden. Indem wir den HTML-Code hinzugefügt haben, haben wir den Browser darüber informiert, dass es in Ordnung ist, das Wort an diesem Punkt für das Wrapping zu brechen, für den Fall, dass es notwendig ist.
Ohne wäre das ganze Wort "Hallo" in einer neuen Zeile gerendert worden. Indem wir den HTML-Code hinzugefügt haben, haben wir den Browser darüber informiert, dass es in Ordnung ist, das Wort an diesem Punkt für das Wrapping zu brechen, für den Fall, dass es notwendig ist.Bindestriche
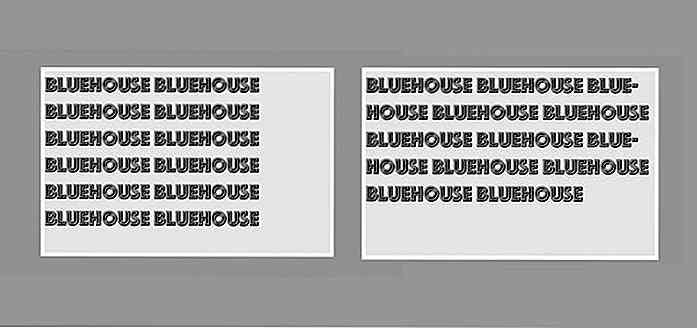
Die hyphens CSS-Eigenschaft ist eine weitere Möglichkeit, Unterbrechungen zwischen Buchstaben in einem Wort zu steuern . Wenn Sie interessiert sind, haben wir einen separaten Artikel zur CSS-Silbentrennung. Kurz gesagt, die Eigenschaft ermöglicht das Erstellen von Einwicklungsmöglichkeiten durch Silbentrennung .
Sein auto Wert veranlasst den Browser, die Wörter automatisch zu trennen und Wörter zu trennen, wenn sie beim Umbrechen benötigt werden . Der manual Wert zwingt den Browser, bei Silbentrennungsoptionen, die von uns hinzugefügt wurden, wie z. B. das Bindestrichzeichen (& Bindestrich;) oder (falls erforderlich), zu umbrechen (weicher Bindestrich) Wenn none als Wert angegeben wurde, würde kein Wrapping in der Nähe von Bindestrichen erfolgen .
bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse
.textContainer {/ * ... * / -webkit-Bindestriche: auto; -ms-Bindestriche: automatisch; Bindestriche: automatisch; }  Überlaufverpackung
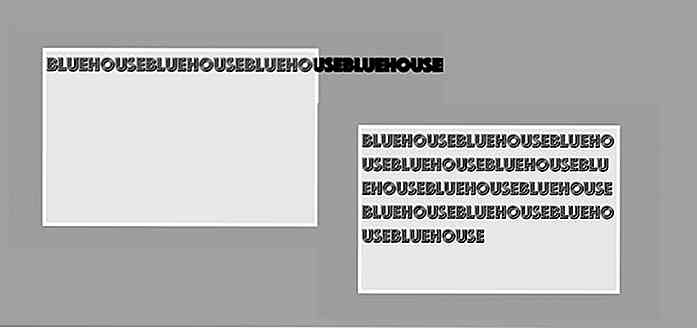
Überlaufverpackung Die CSS-Eigenschaft overflow-wrap steuert, ob ein Browser Wörter (oder beibehaltene Leerzeichen, deren Unterstützung in naher Zukunft unterstützt werden kann) beim Überlaufen unterbricht . Wenn der break-word für overflow-wrap angegeben ist, wird das Wort unterbrochen, wenn keine anderen weichen Umbruchmöglichkeiten in der Zeile gefunden werden.
Beachten Sie, dass overflow-wrap auch als word-wrap (sie sind Aliase) bekannt ist.
bluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehouse
.textContainer {/ * ... * / overflow-wrap: Bruchwort; }  Zwischen den Buchstaben im obigen HTML-Code (dh keine Umhüllungsmöglichkeiten) wurde kein Leerzeichen eingefügt, der Text wurde nicht zuerst umbrochen und wurde als einzelnes Wort beibehalten .
Zwischen den Buchstaben im obigen HTML-Code (dh keine Umhüllungsmöglichkeiten) wurde kein Leerzeichen eingefügt, der Text wurde nicht zuerst umbrochen und wurde als einzelnes Wort beibehalten .Wenn jedoch die Erlaubnis gegeben wurde, den Text durch Brechen von Wörtern zu umbrechen (dh der Wert des break-word wurde an overflow-wrap ), erfolgte das Umbrechen, indem die gesamte Zeichenfolge, wo immer es notwendig war, unterbrochen wurde.

15 Alternative iPhone Hüllen zu Smart Battery Case von Apple
So hat Apple ein neues Batteriefach für das iPhone 6 und 6s herausgebracht, das die Akkulaufzeit der beiden Modelle bis zur 25-Stunden-Marke verlängern soll. Es kostet $ 99 pro Stück und ist in Schwarz und Weiß erhältlich (bisher). Das "was ist das?" Bump-y-Design lässt viel zu wünschen übrig und wird wahrscheinlich bald einen trendigen Hashtag starten, aber lasst es uns nicht an dieser Stelle verhexen.Stattde
![Erste Schritte mit Webpack [Mit Beispielprojekt]](http://hideout-lastation.com/img/tech-design-tips/790/getting-started-with-webpack.jpg)
Erste Schritte mit Webpack [Mit Beispielprojekt]
Webpack ist ein Modulbündler, mit dem komplexe JavaScript-Anwendungen erstellt werden können. Seit der Entscheidung durch die React-Community als wichtigstes Tool für den Aufbau hat es sich stark entwickelt. Webpack ist weder ein Paket-Manager noch ein Task-Runner, da es einen anderen (fortgeschritteneren) Ansatz verwendet, aber sein Ziel ist es auch, einen dynamischen Build-Prozess einzurichten .We

![So erstellen Sie die perfekte E-Mail-Newsletter-Kampagne [Infografik]](http://hideout-lastation.com/img/tech-design-tips/481/how-create-perfect-email-newsletter-campaign.jpg)