de.hideout-lastation.com
de.hideout-lastation.com
Wie man CSS-Only-Overlays mit Box-Shadow beeinflusst
Content-Overlays sind ein wichtiger Bestandteil des modernen Webdesigns. Sie helfen Ihnen dabei , ein Element auf einer Webseite auszublenden und später - mit Zustimmung des Benutzers - es anzuzeigen und zusätzliche Informationen oder Steuerelemente anzuzeigen, z. B. Schaltflächen dahinter.
Ein typisches Overlay ist halbtransparent, mit einer durchgehenden Hintergrundfarbe (normalerweise schwarz), und es gibt einige Text- oder Schaltflächen, mit denen Benutzer sehen oder interagieren können. Nachdem die Interaktion (Klicken oder Schweben) stattgefunden hat, wird das Overlay entfernt und der Inhalt darunter angezeigt.
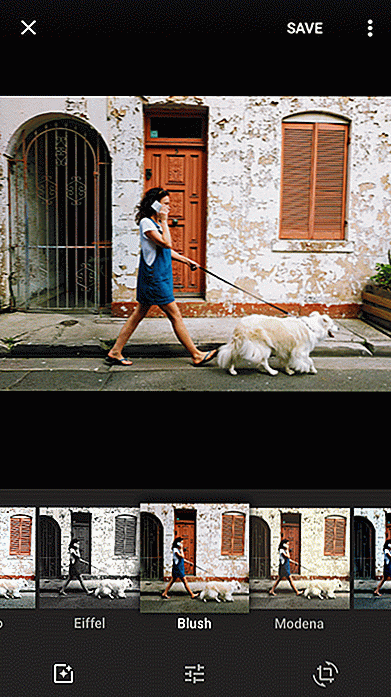
In diesem Artikel erfahren Sie, wie Sie mithilfe von reinem CSS ein farbiges Overlay zu Bildern hinzufügen können . Sie können das Endergebnis auf der folgenden Demo sehen. Lassen Sie die Bilder schweben, damit die Überlagerungen die Pokemons freilegen. Obwohl in diesem Beitrag Bilder besprochen werden, kann die Technik auch auf andere Inhaltstypen (z. B. Textblöcke) angewendet werden.
Vermeiden Sie das Hinzufügen von zusätzlichen HTML-Elementen
Überlagerungen werden häufig erstellt, indem ein zusätzliches HTML-Element mit einem opacity weniger als 1 direkt über dem zu überdeckenden Element positioniert wird . Das Problem besteht darin, dass bei dieser Technik ein zusätzliches Element (oder Pseudoelement) für das Overlay verwendet wird.
Wenn Sie keine pedantische HTML-Größe haben, ist es wahrscheinlich keine große Sache, ein zusätzliches Element für das Overlay zu haben, da es wahrscheinlich die Bandbreite eines Netzwerks nicht so stark belastet. Die Verwendung separater Stilregeln für Elemente und deren Überlagerungen beeinträchtigt jedoch immer noch die CSS-Lesbarkeit und -Wartbarkeit.
Um Ihren Code in Ordnung zu halten und Ihre HTML-Gliederung nicht durcheinander zu bringen, ist es besser, eine reine CSS-Lösung zu verwenden.
Erstellen Sie Overlay mit box-shadow
Wie können Sie ein CSS-Overlay erstellen? Mit Hilfe der box-shadow CSS-Eigenschaft. Der Box-Schatten ist perfekt für diesen Job, denn was ist eine Überlagerung, sondern ein dunkler Schatten, der über ein Element geworfen wird ?
Der Box-Shadow hat einen Eigenschaftswert namens inset, der den Schatten innerhalb des Rahmens der Box erscheinen lässt .
Ein eingefügter Box-Schatten mit einer Schattengröße, die halb oder mehr als die Hälfte der Breite und Höhe des Elements beträgt, erzeugt einen Schatten, der das gesamte Element abdeckt .
.box {Breite: 200px; Höhe: 200px; Box-Schatten: grün 0 0 0 100px Einschub; }  Da Overlays normalerweise eine gewisse Transparenz haben, müssen Sie sie auch dem Box-Schatten hinzufügen. Dies kann mithilfe der Funktion
Da Overlays normalerweise eine gewisse Transparenz haben, müssen Sie sie auch dem Box-Schatten hinzufügen. Dies kann mithilfe der Funktion rgba() für die Schattenfarbe erfolgen .Der rgb Teil von rgba repräsentiert rote, grüne und blaue Farbkanalwerte, während a den Alphakanal repräsentiert, der für die Transparenz verantwortlich ist .
Für den Alphakanal erstellt ein Wert von 1 eine deckende Farbe, während 0 eine vollständig transparente Farbe erzeugt .
Wenn Sie dem Alpha-Kanal des rgba-Farbwerts des Boxschattens einen Wert zwischen 0 und 1 zuweisen, können Sie ein halbtransparentes Overlay erstellen .
Erstellen Sie den Code für die Demo
Unsere Demo zeigt die Bilder und Namen verschiedener Pokemons. Hier erstellen wir nur den Code für Bulbasaur, das erste Pokemon in der Demo, da die anderen auf die gleiche Art und Weise erstellt werden (auf Codepen können Sie auch den Code für sie herunterladen).
HTML
Für das HTML müssen wir nur eine Box erstellen, der wir alles andere mit CSS hinzufügen.
CSS
Im folgenden CSS zeigen die .pokemon Elemente die Pokemon-Bilder an und die .pokemon::after Pseudo-Elemente tragen den Namen des Pokemon.
Da die box-shadow Eigenschaft mehrere Werte annehmen kann, um mehrere Schatten zu rendern, habe ich neben dem Overlay-Shadow auch andere .pokemon zu den Elementen .pokemon und .pokemon:hover für Ästhetik hinzugefügt.
/ * pokemon pictures * / .pokemon {Breite: 200px; Höhe: 200px; / * zentriere Inhalt mit flexbox * / display: flex; justify-content: Zentrum; align-items: zentrieren; / * overlay * / box-shadow: 0 0 0 100px Einschub, 0 0 5px grau; / * Hover-Out-Übergang * / Übergang: Box-Schatten 1s; } / * Pokemon-Namen * / .pokemon :: after {width: 80%; Höhe: 80%; Bildschirmsperre; Schriftart: 16pt 'bookman old syle'; Farbe weiß; Grenze: 2px fest; Textausrichtung: Mitte; / * zentriere Inhalt mit flexbox * / display: flex; justify-content: Zentrum; align-items: zentrieren; / * hover out Übergang * / Übergang: Deckkraft 1s .5s; } / * zeige Pokemon-Bild bei Hover * / .pokemon: Hover {Übergang: Box-Schatten 1s; box-shadow: 0 0 0 5px Einschub, 0 0 5px grau, 0 0 10px grauer Einschub; } / * hide pokemon name auf hover * / .pokemon: hover :: nach {transition: opacity .5s; Opazität: 0; } Wenn die .pokemon Elemente schweben, muss sich ihr Box-Shadow ändern, um das Bild dahinter zu zeigen.
Sie können sehen, dass der .pokemon:hover Selektor einen neuen box-shadow erhält, der das Overlay entfernt, und der .pokemon:hover::after Selektor blendet den Namen des Pokemon mithilfe der opacity-Eigenschaft aus.
Möglicherweise haben Sie auch das Fehlen von Farbwerten in den Overlay-Box-Schatten in den .pokemon für den .pokemon und .pokemon:hover Stil .pokemon:hover . Die Überlagerungsbox-Schattenfarbe der einzelnen Pokemons muss in ihren eigenen Stilregeln angegeben werden, da sie sich alle voneinander unterscheiden.
Da box-shadow keine Longhand-Eigenschaft besitzt, können Sie ihre Schattenfarbe nicht individuell mit box-shadow-color festlegen. Stattdessen verwenden wir die color .
Wenn Sie einen Wert für die color angeben, wird dieser Wert standardmäßig auch für den Rahmen, den Umriss und die Box-Shadow-Farben angewendet . Sie können also einfach die Eigenschaft color verwenden, um Box-shadow color hinzuzufügen.
#bulbasaur {background-image: url (https://assets.hongkiat.com/uploads/css-only-overlays-box-shadow/bulbasaur.jpg); / * verwendeter Farbwert für Schattenfarbe * / color: rgba (71, 121, 94, 0.9); } #bulbasaur :: after {/ * Pokemon Name * / Inhalt: 'Bulbasaur'; } Die Farbe des Überlagerungsschattens verwendet die zuvor erwähnte Funktion rgba() mit 0, 9 für den Alpha-Wert, um die Überlagerung transparent zu machen.
Abgesehen von der Farbe des Overlay-Box-Shadows fügt das obige CSS auch die Regeln hinzu, die für jedes Pokemon individuell sind - das Bild als background-image und der Name.
Und das ist alles, wir sind bereit mit unserem farbigen CSS-Overlay. Schau dir den Code aller Pokemons im Stift unten an.

Stegano - Malware, die allen Internet Explorer-Benutzern bekannt ist
Forscher haben eine bösartige Malware entdeckt, Stegano genannt, die Millionen von unwissenden Benutzern von Internet Explorer über beliebte Websites ins Visier genommen hat. Der gruseligste Teil dieser Malware ist, dass sie zwei Jahre unentdeckt bleibt, bevor es jemand entdeckt .Steganos Angriffe beginnen als javascript-infizierte Werbung für eine Screenshot-App namens "Broxu" und ein Datenschutz-Tool namens "Browser Defense" . D

Schaufenster Schöne Schwarz-Weiß-Websites
Die Entscheidung für die beste Farbe aus dem Meer der Farben kann für Webdesigner manchmal schwierig sein. Aber die gute Nachricht ist: Als wir mit der Auswahl und dem Abgleich von Farben konfrontiert wurden, haben wir Tools wie Adobe Kuler, die uns bei der Entscheidungsfindung helfen. Wie wäre es mit der Gestaltung einer Schwarz-Weiß-Website?Ang