de.hideout-lastation.com
de.hideout-lastation.com
Das Gesicht des Webdesigns ändern: Eine Fallstudie von 25 Jahren
Das World Wide Web feierte am 11. März 2014 seinen 25. Geburtstag und im Laufe seiner Entwicklung hat sich auch das Webdesign rasant weiterentwickelt. Wir müssen uns nicht mehr mit endlos klobigen Texten und Bildern mit niedriger Auflösung abfinden. Die heutigen informativen, innovativen und einfach zu navigierenden Websites sind so alltäglich, dass Sie wahrscheinlich vergessen haben, wie Websites in den 1990er Jahren aussahen.
Werfen wir also einen Blick auf die Websites von drei großen Marken, wie es damals war und wie sie jetzt aussehen, genau wie sich Webdesign im Laufe der Jahre verändert hat. Die Reise, die sie durchlaufen haben, kann zu einer Inspiration für Ihre eigenen Website-Design-Abenteuer führen.
Apfel
Wir werfen einen Blick auf die Designs von Apples Hauptseite über die Jahrzehnte, dank der Wayback Machine.
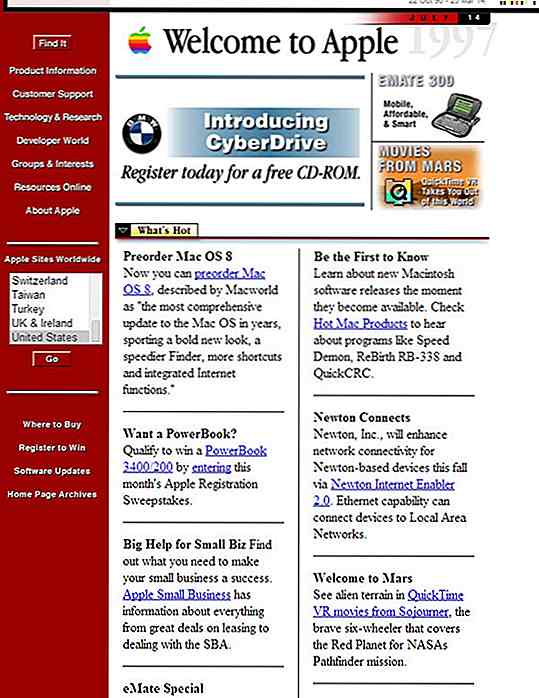
1997
Zu seinen Gunsten enthielt das Apple-Webdesign im Jahr 1997 das Logo, lieferte prägnante Informationen und hatte eine klare Navigationsleiste auf der linken Seite. Allerdings hatte es nicht das Flair, das wir heute mit Apple verbinden ; Die Schrift ist sehr einfach, die Seitenleiste nimmt viel Platz ein und lenkt den Betrachter ab, und das Gesamtdesign ist überfüllt.
 (Bildquelle: web.archive.org)
(Bildquelle: web.archive.org)
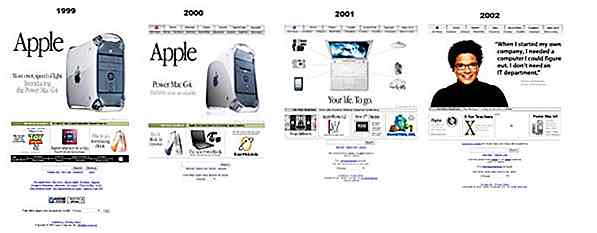
1999 - 2002
Dann erstellte Apple ein professionelles Web-Homepage-Design, das so einfach erinnerbar war, dass es die Grundlage aller zukünftigen Designs bildete . Es enthielt ein auffälliges Bannerfoto, ergänzt durch einige ausgewählte Bilder. Jeder einzelne von ihnen nutzte Leerraum, um maximale Wirkung zu erzielen, egal ob es sich um das neueste Produkt oder einen zufriedenen Kunden handelte. Eine einfache obere Navigationsleiste half Besuchern, ihr Lieblingsprodukt leicht zu finden.

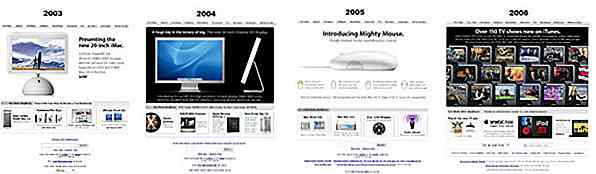
2003 - 2006
Während dieser Zeit blieb das klare Design erhalten, aber Apple begann auch mit einem schwarzen Hintergrund abzuweichen . Wie auch immer, die starken Hintergründe der Homepages zeigten die Produkte sehr effektiv. Und die Verwendung von schrulligen Einsätzen wie "Introducing Mighty Mouse" spiegelte Apples Kühnheit wider.

2007 - 2010
Das 2007er Homepage-Design hat die unteren Bereiche komplett abgeschafft - zweifellos, dass das Handy eine noch größere Wirkung erzielen könnte. Dies wurde 2008 und 2009 fortgesetzt, aber als das iPad 2010 eingeführt wurde, war der Großteil der Homepage dem neuesten Baby von Apple gewidmet.

2011 - 2013
Die wichtigsten Designelemente haben sich nicht verändert. Das Webdesign 2013 für das iPad Air verdient jedoch eine besondere Erwähnung - wenn das Alleinstellungsmerkmal eines Produkts seine Schlankheit ist, welchen besseren Weg, dies der Welt zu zeigen, als mit diesem ungewöhnlich schrägen Bild ?

Jetzt
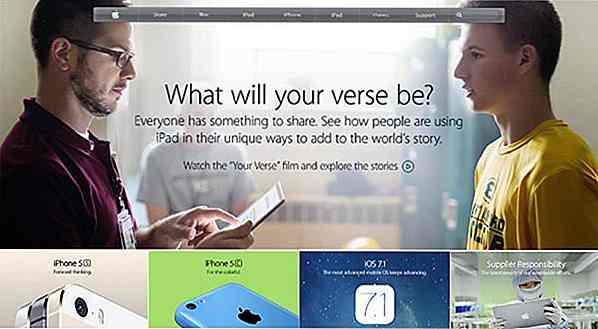
Das heutige Webdesign basiert immer noch auf dem einfachen Ansatz, der seit den späten 90ern verwendet wird . Das Hauptfoto ist überzeugend, aber das Produkt wird nicht mehr isoliert gezeigt und stattdessen in den Händen echter Menschen gezeigt. Die Schrift ist modern und die begrenzte Farbpalette der Komplementärfarben sieht sehr professionell aus .

Die Navigationsleiste ist jetzt fest am oberen Rand der Seite fixiert, um die Navigation zu vereinfachen. Zusätzlich zu cleveren Wörtern, die zum Durchklicken anregen (" Was wird dein Vers sein? "), Zeigen die vier unteren Abschnitte dem Besucher genau, welche Informationen in ihnen zu finden sind, die mit einem einfachen Klick zugänglich sind.
Was haben sie gut gemacht?
Anstatt sich auf den harten Verkauf zu konzentrieren, konzentrieren sie sich mehr auf die Emotionen der Menschen und das Konzept des inklusiven Geschichtenerzählens. Webdesigner, die mit ihren neuen Websites eine ähnliche Wirkung erzielen möchten, sollten ihre Produkte mit echten Menschen präsentieren . Je mehr Kunden sich vorstellen können, das Produkt zu verwenden, und desto besser sehen sie, wie es ihrem Lebensstil zugute kommt, desto wahrscheinlicher ist es, dass sie es kaufen.
SPALT
Als nächstes schauen wir uns eine weitere große Marke an, dieses Mal in der Modebranche.
1997
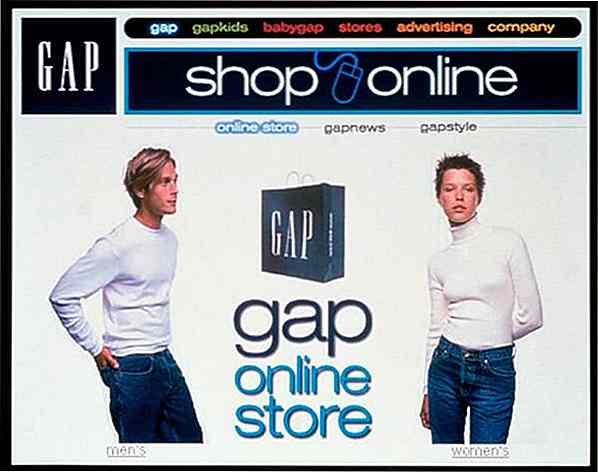
Hut ab vor den Designern, um durch ihr Design eine klare Botschaft zu bekommen. Die obere Navigationsleiste anstelle einer Seitenleiste bietet mehr Platz, um die Produkte zu präsentieren, und das Gesamtbild ist sauber und einfach .
Der Nachteil der Webdesigner bestand jedoch darin, wirklich zu betonen, dass Kunden ihre Lieblings-GAP-Kleidung online kaufen könnten, wie das Logo zweimal anzeigt, und die Sätze "Online-Shop" und "Online-Shop" in eine kleine Homepage gepackt .
 (Bildquelle: twitter.com)
(Bildquelle: twitter.com)
2000 - 2009
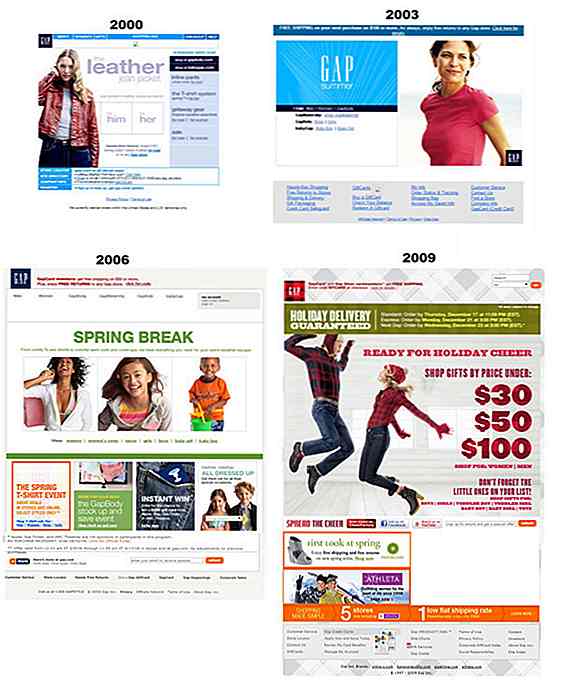
Im Jahr 2000 entwickelte sich das Webdesign zum Besseren. Es wurde deutlich mit dem GAP-Logo unter Verwendung eines attraktiven Hauptbildes und einer bescheidenen Navigationsleiste an der Spitze gekennzeichnet. Aber behalten wir die Navigationsleiste im Auge, während die Zeit weitergeht.
Im Jahr 2004 funktionierte das Hauptbild ebenso gut wie das GAP-Logo, das nun in einer leuchtend blauen Box gekapselt ist, um es besser zur Geltung zu bringen . Aber wo waren die Navigationsoptionen? Ganz unten über Klick-Links. Definitiv ein Schritt zurück.
Die Navigationsleiste war 2006 wieder oben auf der Homepage. Das Unternehmen lieferte nun Kleidung für Kinder, illustriert durch die Verwendung von Kindermodellen auf den Fotos. Unter dem Hauptbanner-Foto waren 4 verschiedene Abschnitte, die eine Vielzahl von Anreizen fördern. Leider zeigte das Design von beiden keine Verbindung, was zu einer unordentlichen und verwirrenden Mischung führte, die nicht leicht für die Augen ist.

Im Jahr 2009 wurden die Hauptnavigationsoptionen clever an einem völlig neuen Ort platziert - im Hauptbild . Während wir ein innovatives Design begrüßen, erwarten die meisten Kunden, dass sie von den Rändern einer Homepage aus navigieren - üblicherweise über Balken an der Spitze oder weniger häufig auf der linken Seite.
Je schwieriger es für den Kunden ist, das zu finden, was er möchte, desto wahrscheinlicher ist es, dass er von der Website abprallen wird.
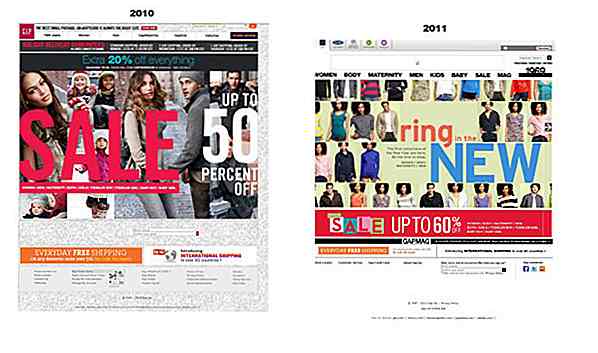
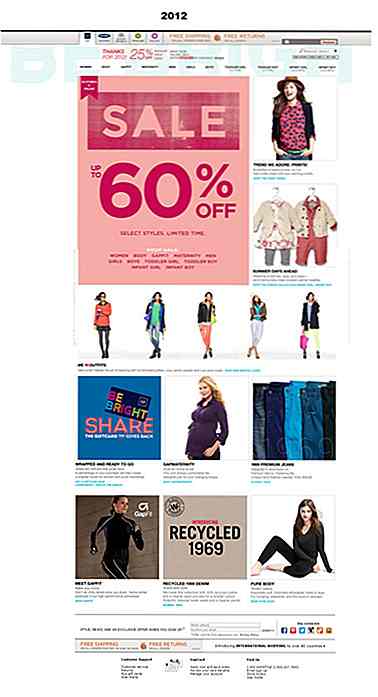
2010 - 2012
GAP hat es bis zum Jahr 2010 endlich geschafft. Die Navigationsleiste war ganz oben auf der Seite und ist seitdem dort geblieben. Die 2010 Homepage war auch eine große Verbesserung, da sie eine wirklich auffällige und gut entworfene Collage von modischen Modellen verwendete .

Vielleicht war die Verwendung von mehr Bildern auf der Homepage ein Hit für Besucher, da dies in den Webdesigns von 2011 und 2012 beibehalten wurde. Beide fielen jedoch deutlich unter das Ziel. Es gab keine klare Strategie im Gesamtdesign, die Fotos glichen nicht zusammen und die Farbvielfalt war überwältigend.

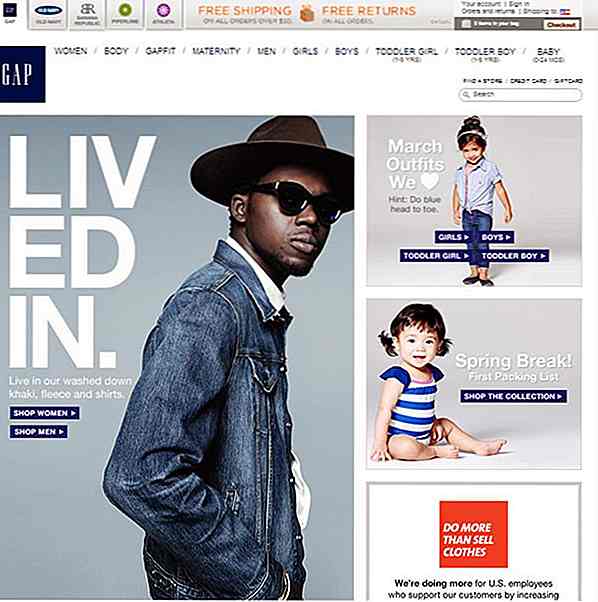
Jetzt
Es scheint, dass GAP endlich eine Bestandsaufnahme aller bisherigen Bemühungen vorgenommen und eine Website mit einer Reihe von großartigen Designelementen in einer ansprechenden Homepage erstellt hat. Diese Website soll die jüngere Generation mit ihrem urbanen Flair und der Wahl des Hauptbildes ansprechen . Die Worte "LIVED IN" sind interessanterweise in drei Teile gegliedert, die die Aufmerksamkeit des Besuchers auf sich ziehen.

Die Navigationsleiste befindet sich immer noch oben auf der Seite und bietet eine einfache Abkürzung für jede Art von Kleidung. Mit der Suchfunktion kann der Besucher herausfinden, was er wirklich möchte. Die Einkaufstasche befindet sich in der oberen rechten Ecke und erleichtert es den Kunden, ihre Einkäufe zu planen, während sie sich von Seite zu Seite bewegen.
Was haben sie gut gemacht?
GAP hat eine Vielzahl von Webdesigns durchlaufen, um dort zu sein, wo es heute ist, aber jetzt könnten Designer von E-Commerce-Websites diesem Beispiel folgen, um ein benutzerfreundliches Online-Einkaufserlebnis zu schaffen. Es geht nicht immer darum, das Produkt aus jedem Blickwinkel zu zeigen; geschickte Verwendung von Lifestyle-Fotos kann dem Besucher helfen, sich vorzustellen, wie das Produkt sein Leben verbessern wird.
Heineken
Zu guter Letzt sehen wir, wie Heineken Messen im Bereich Webdesign branding. Bilder von Wayback Machine abgerufen.
1997
Die Website funktioniert gut im Hinblick auf das Branding und den Blickfang, aber indem sie dem Website-Besucher eine riesige Menge an Buttons und Optionen bietet, haben sie wahrscheinlich Verwirrung darüber ausgelöst, was Kunden als nächstes tun sollten. Es gibt keine klare Navigation, viel zu viele Schriftarten, und ehrlich gesagt sind diejenigen, die direkt auf die Wassertropfen aufgesetzt sind, schwer zu lesen.

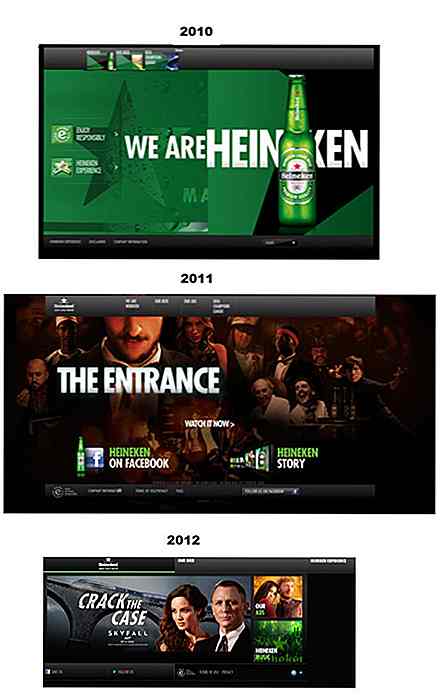
2010 - 2012
Bis 2010 hat das Heineken-Webdesign die Perfektion erreicht, die wir heute damit verbinden. Auf den ersten Blick scheint die Homepage einfach zu sein, aber der dunkelgrüne Hintergrund verwendet eine effektive Mischung aus geometrischen Formen und einem interessanten, kondensierten Stern neben der weltweit bekannten Bierflasche. Der heutige Trend zu sehr einfachen Navigationstasten war schon damals sichtbar, jeweils ergänzt durch eine visuelle Ikone.

Die Webdesigns von 2011 und 2012 folgen der gleichen Formel der Klarheit. Aber sie haben auch den innovativen Ansatz von Heineken eingeführt , Videos und Assoziationen zu hochkarätigen Filmen zu nutzen, um mehr Bier zu verkaufen!
Jetzt
Jede Seite dieser Website ist hervorragend mit großartigen, einzigartigen Schriftarten gestaltet, und zum Glück wurde das Heineken-Grün seit der Version 1997 kontinuierlich abgeschwächt. Die Webseiten sind so übersichtlich, sie sind positiv minimalistisch .
Dies wird dann durch die verschiedenen Videos in ihrem Webdesign ergänzt - ein bewegtes Bild kann mehr als tausend Worte sagen. Anstelle einer normalen Drop-Down-Navigationsleiste mit Optionen wird stattdessen ein Miniaturbild der einzelnen Elemente angezeigt, was mehr Spaß macht.
Was haben sie gut gemacht?
Das Gesamtdesign ist modern, lebhaft und dazu bestimmt, 20 etwas anzulocken, das genauso wie Heineken-liebende 60 etwas ist. Die Videos passen perfekt zum heutigen Social-Media-Wahnsinn und werden eher geteilt, wodurch die Markenbekanntheit auf der ganzen Welt steigt.
Webdesign dann
Aus den früheren Beispielen, in den 90er Jahren, selbst die Websites der größten Unternehmen erschienen amateurhaft, schlecht entworfen und weit entfernt von den heutigen anspruchsvollen Webdesigns. Dies kann durch die Tatsache erklärt werden, dass Webdesigner vor 25 Jahren viel mehr technologischen Beschränkungen ausgesetzt waren, wie lächerlich langsames Internet und begrenzte Fontoptionen sowie unzureichende Daten darüber, was eine Website für den Besucher angenehm macht .
Web-Design-Trends, die gestorben sind
Da Webdesigner mehr Werkzeuge zur Verfügung haben, um anspruchsvollere und professionell aussehende Websites zu erstellen, konnten einige Trends die Bedingungen nicht überleben und sind seither aus dem Gebrauch verschwunden. Diese beinhalten:
1. Flash-Animation - Flash-Animation auf einer Homepage mag vor ein paar Jahren als dynamisch angesehen werden, aber die Besucher haben sich gelangweilt. Flash-Animation sieht billig und klebrig aus, Website-Besucher mögen es nicht und Suchmaschinenoptimierung wird schwieriger, wenn die Homepage ein Flash-Intro hat. Es ist nicht für modernes Website-Design.
2. Hintergrundmusik - Wunderbare Beats und Balladen, großartige Idee. Jingles, die mit den Nerven klirren, nicht so sehr (die Nutzer der 90er würden wissen, wie sich das anfühlt). Schweigen ist golden, wenn es um das heutige Webdesign geht.
3. Übermäßige Inhalte - Einige Unternehmen waren der Meinung, dass ihre Website viele Seiten benötigt, die detailliert über ihr Unternehmen, ihre Philosophie und ihre Produkte informieren. Die Wahrheit ist, zu viel Information kann verwirrend sein und geradezu nervig sein - die meisten von uns wollen nur die nackten Tatsachen. Im Jahr 2014 ersetzen minimalistisches Design und die Verwendung von Fotos und Icons textlastige Seiten.
Was funktioniert heute?
Die beliebtesten und effektivsten Websites von heute sind wirklich fesselnd und erinnerungswürdig und verwenden oft aussagekräftige Bilder oder viel Humor . Sie sind gut strukturiert und ermutigen den Besucher, an jeder Ecke einen Kauf zu tätigen. Jede Website sollte einigen Grundregeln folgen, um der Perfektion näher zu kommen. Aber wenn Webdesigner wirklich mit der Zeit gehen wollen, hier sind einige wesentliche Schlüsselelemente:
1. Feste Navigationsleisten - Dies könnte ein ziemlich neuer Trend sein, aber sie machen durchaus Sinn. Der Besucher kann nach Herzenslust stöbern und nie aus den Augen verlieren, wo er ist.
2. Einzigartige Schriftart - Die Verwendung einer ungewöhnlichen oder einzigartigen Schriftart kann wirklich dazu beitragen, dass eine Website ihre Nachricht verkauft. Webdesigner sollten sich nicht mit den alten zufrieden geben, wenn neue und aufregende Schriften auf Sie warten.
3. Sliders - Der Trend zum Verschieben von Banner-Fotos ist ein großartiger. Jedes Bild ist groß und kann den Besucher wirklich beeindrucken. Und wenn sich die Bilder automatisch ändern, wird der Betrachter mit einer Reihe von großartigen Visualisierungen konfrontiert, ohne etwas tun zu müssen.
4. Personalisierte Fotos - Wenn es nicht absolut notwendig ist, sollten Webdesigner auf Fotos verzichten und sich für personalisierte professionelle Fotos entscheiden, um der Website gerecht zu werden und sie einzigartiger zu machen.
5. Call-To-Action-Tasten - Warum mit langweiligen "Contact Us" -Buttons wenn es eine Fülle von interessanten Tasten zur Auswahl gibt? Je fesselnder die Schaltfläche ist, desto wahrscheinlicher ist es, dass der Besucher darauf klickt.
6. Unendliche Scroll- / Kartendesigns - Pinterest mag mit dieser Art von Webdesign vorangehen, aber es wird von vielen Unternehmen angenommen, da es eine großartige Möglichkeit ist, individuelle Informationsnuggets zu präsentieren.
7. Flaches Design vs Skeuomorphismus - Ob Sie das flache Design bevorzugen, das von Microsoft so beliebt ist (denken Sie an minimalistische einfache Icons) oder den Skeuomorphismus, der eher traditionelle 3D-Effekte verwendet - die gute Nachricht ist, dass beide gerade im Trend liegen.
8. Web-Bänder - Liebe oder hasse sie, diese 3D-Bänder, entworfen, um eine Informations-Box oder ein Foto zu umarmen, einfach gut aussehen und jedem Design ein professionelles Finish geben
Fazit
Webdesigner sollten auch die genialsten und wichtigsten Veränderungen im Webdesign im letzten Vierteljahrhundert beachten, die das Erlebnis der Website so angenehm wie möglich machen . Mit vielen konkurrierenden Marken schneiden Websites, die einfache Fakten vermitteln, nicht mehr ab.
Heutzutage sind die beliebtesten Websites diejenigen, die unterhalten oder überraschen, während sie relevante Informationen bereitstellen. Die Webdesigns von Apple, Gap und Heineken veranschaulichen diesen innovativen Ansatz perfekt. 25 Jahre World Wide Web haben das Webdesign in eine Höhe gehoben, die 1989 noch nie in Frage gestellt wurde. Und wer weiß, wie weit das Webdesign in den nächsten 25 Jahren aufsteigen wird!
Haben Sie eine Meinung zu diesem Thema? Teile sie mit uns unten.
Anmerkung des Herausgebers: Dieser Beitrag wurde von Dmitri Logounov für Hongkiat.com geschrieben.Dmitri ist der Gründer der New Design Group Inc. in Toronto, einem Webdesign-Unternehmen, das sich auf die Definition effektiver Markenstrategien für eine Vielzahl von Unternehmen konzentriert und fantasievolle Lösungen liefert, die funktionieren. Du kannst ihn auf G + finden .

Designer: 7 Möglichkeiten, mehr zu sein
Mit der steigenden Nachfrage nach Design steigt auch die Zahl der Designer, die um die gleichen Jobs konkurrieren. Es reicht nicht mehr einfach ein guter Designer zu sein .Kunden suchen Designer, die ihre Erwartungen nicht nur übertreffen können, sondern dies in Rekordzeit. Hier erfahren Sie, wie Sie mehr Design in kürzerer Zeit erledigen und sich dabei mehr Geld und treue Kunden verdienen können.Sch

iPad Wallpapers für Videospieler
Wenn Sie ein iPad besitzen, haben Sie höchstwahrscheinlich mit seinen vielen Funktionen experimentiert. Eine der großen Eigenschaften ist die Fähigkeit, Ihr iPad anzupassen und zu personifizieren, um Ihre Persönlichkeit zu reflektieren, die getan werden kann, indem man ein Tapete auswählt, das reflektiert, wer Sie sind.Und