de.hideout-lastation.com
de.hideout-lastation.com
Erstellen eines statischen Blogs mit Cactus [OS X]
Update : Cactus App wurde eingestellt.
Wenn Sie kein CMS benötigen und nur eine statische Website oder einen Blog bevorzugen, ist Jekyll ein gutes Tool, mit dem Sie Ihre Chance nutzen können. Wenn Sie jedoch ein Tool mit einer grafischen Benutzeroberfläche bevorzugen, anstatt mit Befehlszeilenwerkzeugen zu arbeiten, sollten Sie Cactus ausprobieren .
Cactus ist ein kostenloser Generator für statische Sites, der mit leistungsstarken Tools ausgestattet ist, mit denen Sie Websites mit modernen Web-Technologien lokal, schneller und einfacher erstellen können. Es gibt Ihnen einen Ausgangspunkt in Ihrem Projekt mit 4 vordefinierten Vorlagen, so dass Sie den Boden rennen können.
Während Sie an Ihrem Projekt arbeiten, überwacht Cactus alle Änderungen, die Sie an Ihrem Projekt vornehmen, und aktualisiert automatisch den Browser, damit Sie die Änderungen sofort auf Ihrem Mac oder mobilen Gerät sehen können. Es unterstützt auch standardmäßig SASS / SCSS und Coffescript, so dass jede Änderung an dieser Datei automatisch generiert wird.
Loslegen
Zuallererst müssen Sie Cactus von seiner Homepage herunterladen und dann die Installation ausführen. Wenn Sie die Datei geöffnet haben, werden vier Schaltflächen angezeigt: Schaltfläche "Erstellen", "Bereitstellen", "Bearbeiten" und "Vorschau".
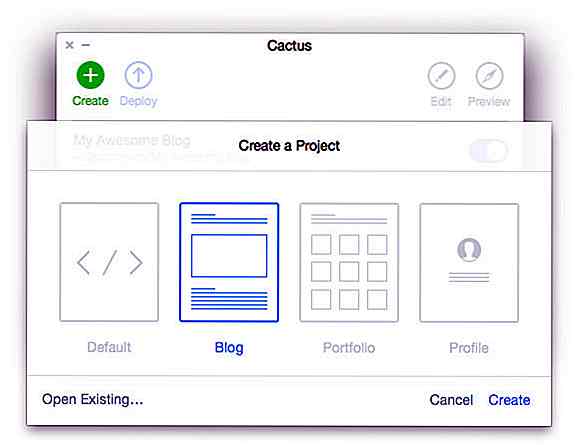
Um ein neues Projekt zu erstellen, klicken Sie auf Erstellen . Sie werden dort 4 Vorlagen sehen. Für dieses Tutorial verwenden wir die Blog-Vorlage. Klicken Sie auf Erstellen .
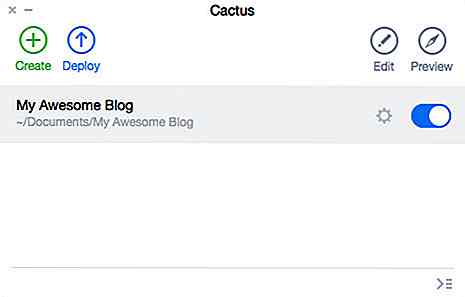
 Sie werden aufgefordert, den Namen Ihres Projekts anzugeben und den Ort auszuwählen, an dem das Projekt existiert. Hier gebe ich den Namen "My Awesome Blog" für das Projekt. Danach sehen Sie Ihr Projekt bereits in Cactus.
Sie werden aufgefordert, den Namen Ihres Projekts anzugeben und den Ort auszuwählen, an dem das Projekt existiert. Hier gebe ich den Namen "My Awesome Blog" für das Projekt. Danach sehen Sie Ihr Projekt bereits in Cactus. Dateien ändern
Dateien ändern Das generierte Projekt, das die Blog-Vorlage verwendet, ist jetzt in Ihrem Finder vorhanden. Wir werden nun die Elemente untersuchen, die für den Aufbau unseres Blogs erforderlich sind. Gehen Sie zu dem Verzeichnis, in dem Ihre Dateien gespeichert sind. Die Hauptverzeichnisse, die wir verwenden werden, sind Vorlagen, Seiten und Statisches Verzeichnis. Überspringen wir die anderen jetzt.
Um die Dinge kurz zu halten, hier ist, was jedes Verzeichnis ist:
- Vorlagen : Enthält HTML-Dateien, die sich wie eine Vorlage verhalten, die von HTML-Dateien auf Seiten zum Erstellen verwendet werden.
- Seiten : Enthält alle HTML-Dateien, die zu einer Seite mit demselben Pfad werden. zB: hello.html wird hier http://yoursite.com/hello.html
- Statisch : Enthält alle statischen Ressourcen wie CSS, Javascript und Bilder.
Jetzt bearbeiten wir drei Hauptdateien aus den Verzeichnissen: base.html und post.html im Verzeichnis Templates und index.html im Verzeichnis Pages.
Cactus verwendet Django Template Engine für die Templating-Sprache. Damit können Sie HTML-Elemente aus anderen HTML-Dateien einfügen, sodass Sie keine Codes duplizieren müssen. Die Features, die hier am häufigsten verwendet werden, sind Template Vererbung und Variable .
Um zu sehen, wie sie funktionieren, öffnen Sie zuerst das base.html im Template-Verzeichnis.
{% Blocktitel%} Blog {% endblock%} {% block content%} Hauptinhalt {% endblock content%} ---
base.html ist die einfache HTML-Datei, die wir als "Skelett" base.html verwenden. Es enthält gemeinsame Elemente unserer Website. Sie können einige "Blöcke" dort sehen; Wir werden die Child-Vorlage verwenden, um diese Blöcke zu überschreiben.
Öffnen Sie nun die post.html sich im selben Verzeichnis wie base.html .
{% erweitert "base.html"%} {% block title%} {{title}} | Kaktus {% endblock title%} {% block content%} --- {{ Titel }}
{{Überschrift}}
{% block body%} Hier befindet sich der Post-Inhalt. {% endblock body%} --- {% endblock content%} Die post.html enthält das Markup für unsere Blog-Eintragsseite. In der ersten Zeile können Sie sehen, dass post.html die base.html . Das bedeutet, dass wir die Blöcke auf base.html mit den Blöcken hier überschreiben werden.
Wir können hier auch Variablen wie {{title}} und {{headline}} finden . Wir werden die Werte dieser Variablen später in den Blogeinträgen definieren.
Schauen wir uns nun den Block {% block body%} an . Dies wird durch die untergeordnete Vorlage überschrieben, die die Post-Einträge unseres Blogs enthält.
Gehe zu den Verzeichnisseiten pages/posts . Hier sind die restlichen Posteinträge.
title: My Post Einträge title: My Post Headline Autor: Agus Datum: 15-01-2015 {% erweitert "post.html"%} {% block body%} {% filter markdown%} Lorem ipsum dolor ist amet, consectetur adipisicing Elit. Earum, perferendis inventore dolorem rerum und tempora sint nemo illum ab saepe, amenda, amel illo deleniti officiis, voluptatem maximum atque vero sunt. --- {% Endfilter%} {% Endblock Körper%} In den Posteinträgen geben wir der Variablen Wert, wie Titel, Überschrift, Autor und Datum. Dieser Wert wird übergeben, wenn wir den Variablennamen in der übergeordneten Vorlage aufrufen. Dann schreiben wir den Inhalt unseres Blogs mit Markdown.
Jetzt gehen wir zur Indexseite unseres Blogs, öffnen Sie index.html im Seitenverzeichnis. Es enthält die Liste unserer Blogeinträge und den Link zu jedem Eintrag. Der Hauptcode sieht wie folgt aus:
{% erweitert "base.html"%} {% block content%} - - {% für Post in Posts%}
-
{{post.headline}}
{% endfor%}
An dieser Stelle haben wir einen einfachen Blog mit zwei Hauptseiten, der Indexseite, die die Blogeinträge enthält, und der Blogeintragsseite selbst.
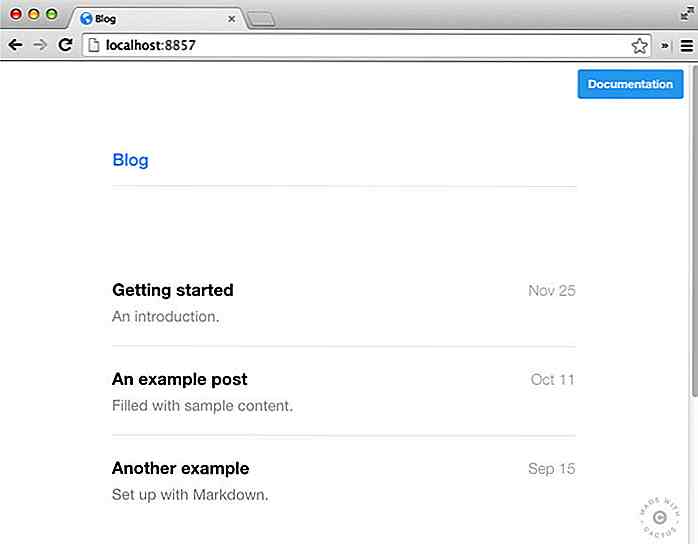
Gehe zum Cactus-Fenster und klicke auf die Vorschau-Schaltfläche, um den Server zu starten. Es öffnet automatisch den Browser und öffnet Ihre Website.
 Anreden des Blogs mit SCSS
Anreden des Blogs mit SCSS Ein großartiges Feature von Cactus ist, dass es mit SASS / SCSS out-of-the-box funktioniert. Legen Sie einfach Ihre .sass- oder .scss-Dateien in das statische Verzeichnis ab und jedes Mal, wenn Sie die Dateien bearbeiten und speichern, generiert Cactus automatisch das CSS.
Hier gebe ich ein Beispiel mit Bootstrap-Sass um unseren Blog zu stylen. Angenommen, Sie verwenden bower, öffnen Sie das Terminal und navigieren Sie mit dem Befehl cd zum statischen Verzeichnis unseres Projekts. Dann installiere bootstrap-sass mit diesem Befehl:
$ bower install bootstrap-sass-official
Sobald der Download abgeschlossen ist, sehen Sie ein bower_components- Verzeichnis im statischen Verzeichnis, das bootstrap-sass-official enthält .
Gehe nun in dieses Verzeichnis: static / css . Erstellen Sie die scss-Datei, geben Sie ihr den Namen syle-bs.scss und fügen Sie diesen Code ein.
@import "../bower_components/bootstrap-sass-official/assets/stylesheets/_bootstrap";
Was der Code macht, ist alles von Bootstrap-Sass importieren. Sobald Sie style-bs.scss gespeichert haben, wird style-bs.css im selben Verzeichnis generiert, das alle Stile aus dem Bootstrap enthält.
Stellen Sie Ihr Projekt bereit
Wenn Ihr Projekt fertig ist, können Sie Ihr Projekt schließlich problemlos mit Amazon S3 auf die Live-Version bereitstellen.

5 einfache Möglichkeiten zur Steigerung Ihrer Online-Umsätze
Haben Sie jemals Ihre Analytics-Berichte gesehen und festgestellt, dass Ihr Geschäft nicht genug Geld verdient? Wie hat sich das angefühlt? Es muss sich ziemlich schlecht angefühlt haben. In diesen Momenten der Verzweiflung würden Sie wahrscheinlich alles tun, um den Umsatz Ihres Geschäfts zu steigern.Was

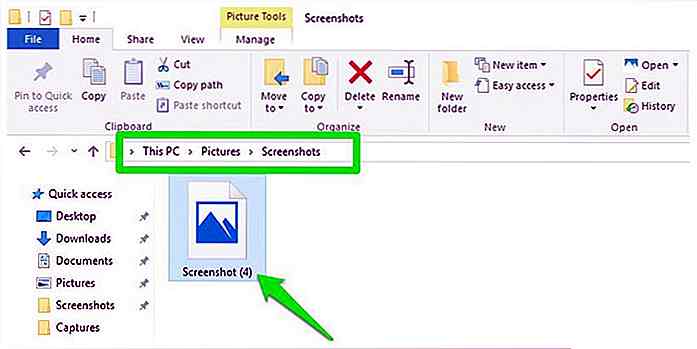
8 Schnellste Möglichkeiten, um Screenshots unter Windows 10 zu machen
Das Erstellen von Screenshots ist ein wichtiger Teil meines Jobs und ich bin mir sicher, dass viele von euch auch oft Screenshots machen müssen . Es gibt über ein Dutzend Möglichkeiten, Screenshots nur in Windows zu erstellen. Da ich immer auf der Suche nach Ideen bin, um die Produktivität unter Windows 10 zu steigern, habe ich einige der schnellsten Wege gefunden, Screenshots unter Windows 10 zu erstellen .Lei