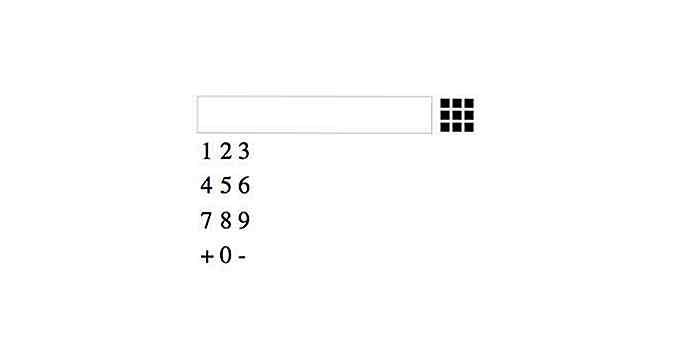
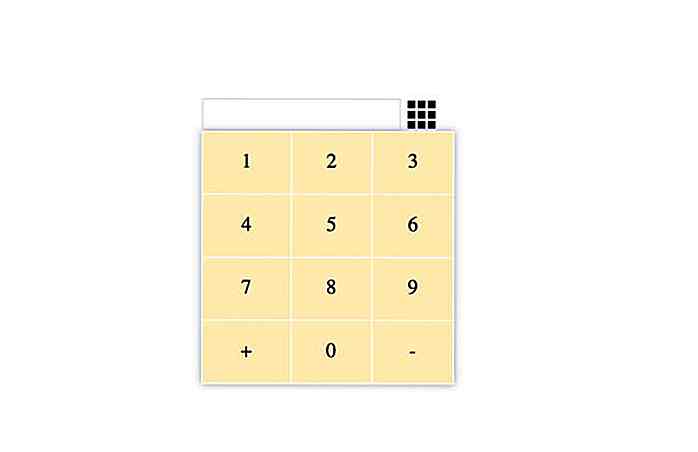
2. Erstellen Sie den Wahlbildschirm
oder JavaScript.Hier zeige ich Ihnen, wie Sie die Dial-Screen-Tabelle in JavaScript erstellen. Sie können die Tabelle natürlich direkt in den HTML-Quellcode einfügen, wenn Sie dies bevorzugen.
Erstellen Sie zuerst ein neues 'table' -Element im DOM, indem Sie die createElement() -Methode verwenden. Gib ihm auch die 'dial' Kennung.
/ * Erstelle Wahlanzeige * / var dial = document.createElement ('table'); dial.id = 'Wählen'; Fügen Sie eine for Schleife hinzu, um damit die vier Zeilen der Dial-Tabelle einzufügen. Führen Sie dann für jede Zeile eine weitere for Schleife aus, um drei Zellen pro Zeile hinzuzufügen. 'dialDigit' jede Zelle mit der Klasse 'dialDigit' .
für (var rowNum = 0; rowNum <4; rowNum ++) {var row = dial.insertRow (rowNum); für (var colNum = 0; colNum <3; colNum ++) {var zelle = row.insertCell (colNum); cell.className = 'dialDigit'; cell.textContent = ((colNum + 1) + (rowNum * 3)). toString (); }} Die beiden obigen for Schleifen berechnen die Ziffern, die in die Zellen der Dial-Tabelle cell.textContent - die Werte der cell.textContent Eigenschaft - auf folgende Weise:
(colNum + 1) + (rowNum * 3) / * erste Zeile * / (0 + 1) + (0 * 3) = 1 (1 + 1) + (0 * 3) = 2 (2 + 1) + ( 0 * 3) = 3 / * zweite Reihe * / (0 + 1) + (1 * 3) = 4 (1 + 1) + (1 * 3) = 5 (2 + 1) + (1 * 3) = 6 / * usw. * /
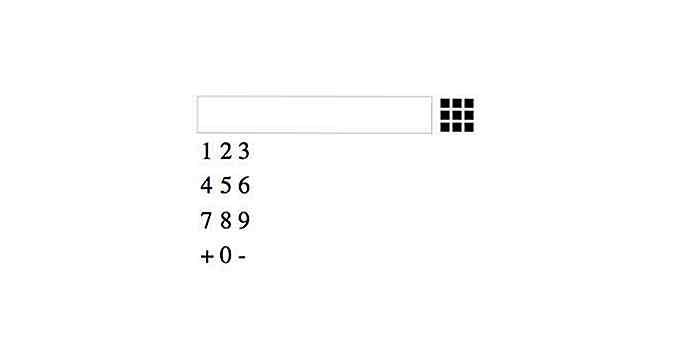
Die letzte Zeile ist anders, da sie aus zwei Sonderzeichen besteht: - und +, die in Telefonnummernformaten verwendet werden, um regionale Codes zu identifizieren, und die Ziffer 0 .
Fügen Sie der inneren for Schleife die folgende if Anweisung hinzu, um die letzte Zeile zu dem Wählbildschirm zu erstellen.
für (var rowNum = 0; rowNum <4; rowNum ++) {var row = dial.insertRow (rowNum); für (var colNum = 0; colNum <3; colNum ++) {/ * wenn letzte Zeile * / if (rowNum === 3) {Zelle = row.insertCell (colNum); cell.textContent = '-'; cell.className = 'dialDigit'; cell = row.insertCell (colNum); cell.textContent = '0'; cell.className = 'dialDigit'; cell = row.insertCell (colNum); cell.textContent = '+'; cell.className = 'dialDigit'; Unterbrechung; } Zelle = Zeile.insertCell (colNum); cell.className = 'dialDigit'; cell.textContent = ((colNum + 1) + (rowNum * 3)). toString (); }} Der #dialWrapper ist nun fertig. #dialWrapper Sie ihn unter Verwendung von zwei DOM-Methoden zum HTML-Container #dialWrapper hinzu, den Sie in Schritt 1 erstellt haben:
- die
querySelector() -Methode zum Auswählen des Containers - die Methode
appendChild(), um den in der appendChild() an den Container anzuhängen
document.querySelector ('# dialWrapper'). appendChild (dial);  3. Gestalten Sie den Wahlbildschirm
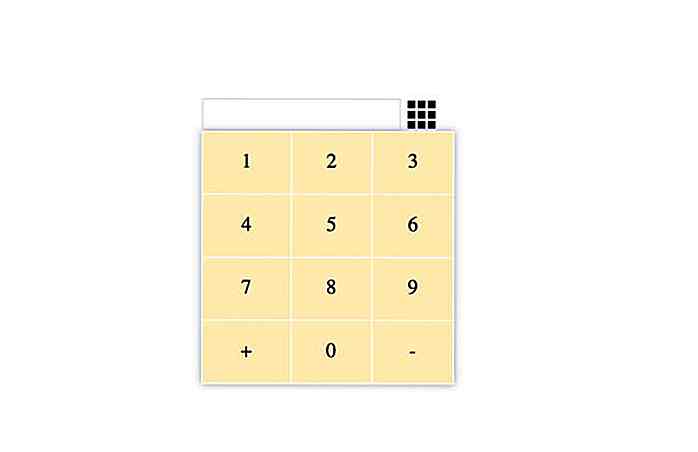
3. Gestalten Sie den Wahlbildschirm Um es attraktiver zu machen, style den Dial-Bildschirm mit CSS.
Sie müssen nicht unbedingt bei meinem Styling bleiben, aber vergessen Sie nicht, user-select:none; hinzuzufügen user-select:none; Eigenschaft in den #dial Container, so dass der Text nicht vom Cursor ausgewählt wird, während der Benutzer auf die Ziffern klickt.
#dial {Breite: 200px; Höhe: 200px; Grenzkollaps: Kollaps; Textausrichtung: Mitte; Position: relativ; -ms-user-select: keine; -webkit-user-select: keine; -moz-user-select: keine; Benutzerauswahl: keine; Farbe: # 000; Kastenschatten: 0 0 6px # 999; } .dialDigit {border: 1px solid #fff; Cursor: Zeiger; Hintergrundfarbe: rgba (255, 228, 142, .7); }  4. Zeigen Sie den Wahlbildschirm bei Klick an
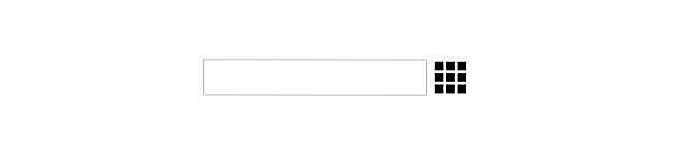
4. Zeigen Sie den Wahlbildschirm bei Klick an Fügen Sie zuerst die visibility:hidden; #dial zu #dial im obigen CSS, um den #dial standardmäßig auszublenden . Es wird nur angezeigt, wenn der Benutzer auf das Wählsymbol klickt.
Fügen Sie dann dem Wählsymbol einen Klickereignishandler mit JavaScript hinzu, um die Sichtbarkeit des Wählbildschirms zu ändern.
Um dies zu tun, müssen Sie die oben genannten querySelector() und addEventListener() verwenden. Letzterer hängt ein toggleDial() das toggleDial() und ruft die benutzerdefinierte Funktion toggleDial() .
Die Funktion toggleDial() ändert die Sichtbarkeit des toggleDial() von verborgen nach sichtbar und zurück.
document.querySelector ('# dialIcon'). addEventListener ('click', toggleDial); Funktion toggleDial () {dial.style.visibility = dial.style.visibility === 'hidden' || dial.style.visibility === ''? 'sichtbar': 'versteckt'; } 5. Fügen Sie die Funktionalität hinzu
Fügen Sie eine benutzerdefinierte Funktion hinzu, die Ziffern in das Telefonnummernfeld beim Klicken auf die Zellen des Wählbildschirms eingibt.
Die Funktion dialNumber() hängt die Ziffern nacheinander an die Eigenschaft textContent des mit der Kennung #phoneNo gekennzeichneten #phoneNo .
phoneNo = document.querySelector ('# phoneNo'); Funktion dialNumber () {phoneNo.value + = this.textContent; } dialDigits = document.querySelectorAll ('. dialDigit'); für (var i = 0; i <dialDigits.length; i ++) {dialDigits [i] .addEventListener ('click', dialNumber); } Jetzt haben Sie einen funktionierenden Wählbildschirm, um das Telefonnummernfeld einzugeben.
Um mit dem CSS Schritt zu halten, ändern Sie die Hintergrundfarbe der Ziffern in ihrem :hover und :active (wenn der Benutzer darauf klickt).
.dialDigit: hover {Hintergrundfarbe: rgb (255, 228, 142); } .dialDigit: aktiv {background-color: # FF6478; } 6. Fügen Sie die Validierung für reguläre Ausdrücke hinzu
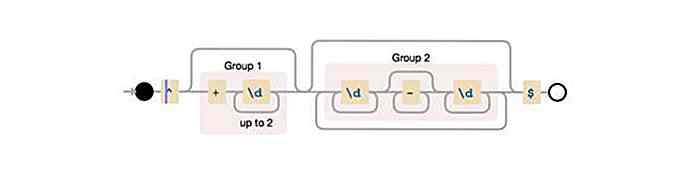
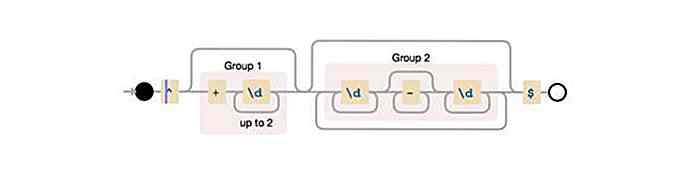
Fügen Sie eine einfache Regex-Validierung hinzu, um die Telefonnummer zu bestätigen, während der Benutzer die Ziffern in das Eingabefeld eingibt . Gemäß den Validierungsregeln, die ich verwende, kann die Telefonnummer nur entweder mit einer Ziffer oder dem Zeichen + und das Zeichen - anschließend akzeptieren.
Sie können die Visualisierung meines regulären Ausdrucks in der folgenden Bildschirmpräsentation mit der Debuggex App sehen.
 Sie können die Telefonnummer auch anhand des Telefonnummernformats Ihres Landes oder Ihrer Region überprüfen.
Sie können die Telefonnummer auch anhand des Telefonnummernformats Ihres Landes oder Ihrer Region überprüfen.Erstellen Sie ein neues Regular Expression-Objekt und speichern Sie es in der Mustervariablen. Erstellen Sie außerdem eine benutzerdefinierte validate() Funktion, die überprüft, ob die eingegebene Telefonnummer dem regulären Ausdruck entspricht und ob sie mindestens 8 Zeichen lang ist .
Wenn die Eingabe nicht validiert wird, muss die Funktion validate() dem Benutzer Feedback geben .
Ich füge einen roten Rahmen zum Eingabefeld hinzu, wenn die Eingabe ungültig ist, aber Sie können den Benutzer auf andere Weise informieren, zum Beispiel mit Fehlermeldungen.
pattern = new RegExp ("^ (\\ + \\ d {1, 2})? (\\ d + \\ - * \ d +) * $"); Funktion validate (txt) {// mindestens 8 Zeichen für eine gültige Handynummer if (! pattern.test (txt) || txt.length <8) {phoneNo.style.border = '2px solid red'; falsch zurückgeben; } else phoneNo.style.border = 'initial'; Rückkehr wahr; } 7. Führen Sie die Validierung durch
Die validate() Funktionen müssen aufgerufen werden, um die Validierung durchzuführen. Rufen Sie es über die Funktion dialNumber(), die Sie in Schritt 5 erstellt haben, um den Wert der Variablen " phoneNo zu validieren.
Beachten Sie, dass ich eine zusätzliche Validierung für maximale Zeichen hinzugefügt habe (nicht mehr als 15), indem ich eine if Anweisung verwende.
Funktion dialNumber () {var val = phoneNo.value + this.textContent; // maximal zulässige Zeichen, 15 if (val.length> 15) gibt false zurück; validieren (val); phoneNo.value = val; } Ihre Telefonnummernauswahl ist jetzt bereit, sehen Sie sich die abschließende Demo an.

Entwerfen von Prototypen: 5 Apps, die es besser machen als Photoshop
Photoshop ist ein beliebtes Werkzeug für Designer und seine Erweiterungen wie CSS3Ps und FontAwesomePS machen es zu einem guten Werkzeug für die Erstellung von Webdesign-Prototypen. Nichtsdestotrotz wurde es nicht wirklich für diesen Zweck entwickelt und da aktuelle Trends mit Responsive Design, CSS-Preprozessoren, CSS-Frameworks und auflösungsunabhängigen Grafiken (SVG) voranschreiten, wird Photoshop für das Webdesign immer weniger relevant.Aber
(Tech- und Design-Tipps)

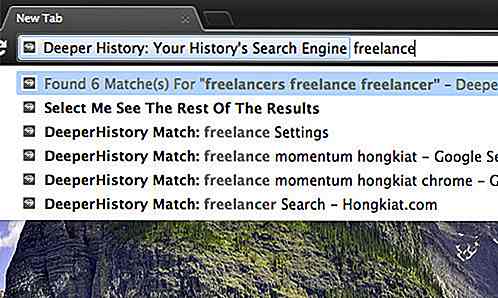
Durchsuchen Sie Ihre Chrome-Chronik mit einer tieferen Geschichte
Tabbed Browsing ist eine geniale Idee. Alles, was Sie tun müssen, ist alle Ihre Links in einem neuen Tab zu öffnen und Sie können die Registerkarten im Hintergrund laden lassen, während Sie Ihren Artikel lesen oder Ihr Video auf einem einzelnen geladenen Tab sehen. Wenn Sie jedoch eine Website erneut aufrufen, die Sie bereits einmal gelesen haben, ist das Suchen und Abrufen des Links aus Ihrem Chrome-Browserverlauf ein Problem. In
(Tech- und Design-Tipps)
 de.hideout-lastation.com
de.hideout-lastation.com
 2. Erstellen Sie den Wahlbildschirm
2. Erstellen Sie den Wahlbildschirm 
 3. Gestalten Sie den Wahlbildschirm
3. Gestalten Sie den Wahlbildschirm  4. Zeigen Sie den Wahlbildschirm bei Klick an
4. Zeigen Sie den Wahlbildschirm bei Klick an  Sie können die Telefonnummer auch anhand des Telefonnummernformats Ihres Landes oder Ihrer Region überprüfen.
Sie können die Telefonnummer auch anhand des Telefonnummernformats Ihres Landes oder Ihrer Region überprüfen.