de.hideout-lastation.com
de.hideout-lastation.com
So konfigurieren Sie Projekte und stärken sie mit Bower
In Teil 1 unserer Bower-Serie haben wir Ihnen die wesentlichen Funktionen von Bower gezeigt, darunter das Installieren, Aktualisieren und Entfernen von Website-Bibliotheken. Abgesehen von diesen bietet Bower auch einige Flexibilitäten. Hier zeigen wir Ihnen, wie Sie Bower konfigurieren und Ihre Projekte damit verstärken.
Ändern Sie das Bower-Verzeichnis
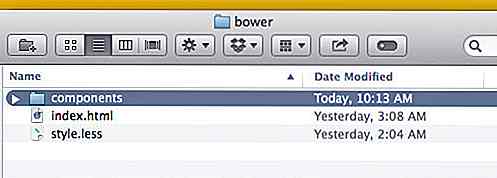
Standardmäßig erstellt Bower einen neuen Verzeichnisnamen: bower_components . Wenn der Name Ihnen nicht zusagt, können Sie ihn ändern.
Zuerst müssen wir eine neue Datei namens .bowerrc . Fügen Sie dann die folgende Zeile hinzu.
{"Verzeichnis": "Komponenten"} Es teilt Bower mit, die im Ordner namens components installierten Bibliotheken zu erstellen und zu speichern.

Bower JSON
Bower JSON ist eine Datei, die Ihr Projekt als Bower-Paket definiert. Die Datei gibt den Projektnamen, die Version, die Projektabhängigkeiten sowie Informationen an, die sehr hilfreich sind, um Ihr Projekt zu verfolgen und zu dokumentieren .
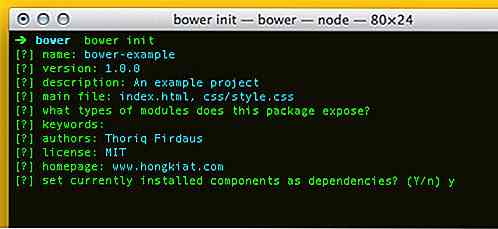
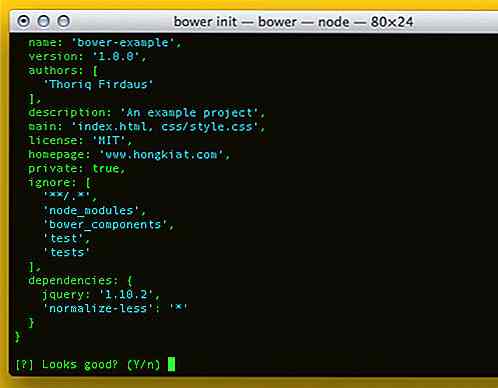
Um diese Datei zu erstellen, navigieren Sie zu Ihrem Projektverzeichnis und geben Sie bower init . Sie erhalten mehrere Optionen und Fragen, einschließlich des name (Ihres Projekts). Während die Restoptionen optional sind, würde ich vorschlagen, dass Sie Folgendes füllen: description, version, main, das die primären Dateien des Projekts, den author, die license, die homepage und die dependencies die die Bibliotheken sind, auf die sich Ihr Projekt stützt.
Wenn Sie die Bibliotheken bereits in bower_components installiert bower_components, können Sie Y auswählen, wenn Sie dazu bower_components, " aktuell installierte Komponenten als Abhängigkeiten festlegen " . "; Bower wird sie automatisch als Abhängigkeiten in der Datei registrieren.

Bower zeigt Ihnen den Inhalt, bevor er die Datei erstellt. Wenn es gut aussieht, können Sie Y ...

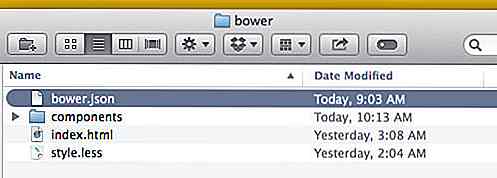
... und eine neue Datei namens bower.json wird in Ihrem Projektverzeichnis erstellt.

Exportieren von alten Projekten nach Bower
Jetzt, wo Sie wissen, dass Bower ein großartiges Werkzeug ist, mit dem Sie Ihre Projekte verwalten können, möchten Sie es vielleicht in Ihren früheren Projekten verwenden. In Ihren alten Projekten haben Sie die Bibliotheken in der Regel auf diese Weise innerhalb der
.Wenn wir das als Beispiel nehmen, können wir hier sehen, dass das Projekt von jQuery, Normalize und Accounting.js abhängt (siehe unser vorheriges Tutorial, Formatieren von Zahlen mit Accounting.Js).
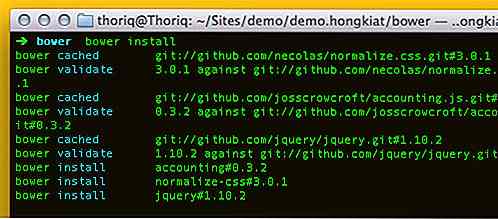
Lasst uns in diesem Projekt bower init laufen lassen. Öffnen Sie dann die Datei bower.json und definieren Sie sie als Abhängigkeiten.
"Abhängigkeiten": {"jquery": "1.10.2", "normalize-css": "3.0.1", "accounting": "0.3.2"} Als nächstes führen Sie den bower install Befehl aus. Dies scannt bower.json und installiert die Bibliotheken, die unter dependencies aufgeführt dependencies .

Sie können die alten Bibliotheken sicher löschen und stattdessen mit dem Bower-Komponentenverzeichnis verknüpfen. Und jeder, der das Projekt später weiterführt, kann die Bibliotheken mit Bower-Befehlen leicht installieren und aktualisieren.
Einpacken
Bower gibt uns viele Konfigurationen, von denen die meisten hier nicht vollständig abgedeckt werden können. Um weitere Befehlszeilen zu erkunden, können Sie bower help, das die anderen Bower-Dienstprogramme zurückgibt. Schließlich können Sie Bower in jedem Projektumfang (klein oder groß) verwenden. Es sollte hilfreich sein, das Projekt übersichtlicher zu gestalten.

Visual Studio Code: Steigerung der Produktivität durch Key Binding Management
Visual Studio Code, der leichtgewichtige Quellcode-Editor von Microsoft, bietet eine reine Tastaturnavigation, die nicht nur eine erweiterte Eingabehilfefunktion ist, die Benutzern das Navigieren innerhalb des Editors ohne Maus ermöglicht, sondern auch das Codieren beschleunigt .In der heutigen Ausgabe erfahren Sie, wie Sie Tastenbelegungen in VS Code effektiv verwalten, eine Liste der am häufigsten verwendeten Tastenkombinationen anzeigen und ein Beispiel dafür finden, wie Sie Ihre eigenen benutzerdefinierten Tasten erstellen können.Fin
So deaktivieren Sie Standortverfolgung und Desktop-Benachrichtigungen von Websites
Viele Websites verlangen von Ihrem Standort, dass Sie bessere Dienste anbieten oder Desktop-Benachrichtigungen anzeigen, um Sie auf dem Laufenden zu halten. Diese Eingabeaufforderungen werden Sie davon abhalten, auf der Website zu navigieren, und werden erst wieder verschwinden, wenn Sie auf die Schaltfläche "Zulassen" oder "Ablehnen" klicken.