de.hideout-lastation.com
de.hideout-lastation.com
Wie man eine vollständig angepasste WordPress Login Seite erstellt
Viele von euch, glaube ich, kennen die WordPress-Login-Seite unter wp-login.php . Es sieht gut aus und funktioniert gut. Wenn es jedoch darum geht, eine Website für Kunden zu erstellen, möchten Sie vielleicht eine individuellere Anmeldeseite, damit sie sich nahtlos in das gesamte Website-Design einfügt. Darüber hinaus könnte eine angepasste Anmeldeseite Ihren Kunden einen guten Eindruck von Ihren Fähigkeiten vermitteln.
Wenn Sie dies auf Ihrer Website erreichen möchten, können Sie hier eine vollständig angepasste WordPress-Anmeldeseite erstellen.
Benutzerdefinierte Anmeldeseite
Zunächst müssen wir eine benutzerdefinierte Seitenvorlage für die Anmeldeseite erstellen. Um dies zu tun, können Sie eine neue Seitenvorlage erstellen und benennen - zum Beispiel - page-login.php . Erstellen Sie dann eine neue Seite aus dem WordPress-Backend und stellen Sie den Permalink auf login damit WordPress automatisch die page-login.php Vorlage für die Seite page-login.php .

Das Anmeldeformular
wp_login_form Sie das wp_login_form Tag in die page-login.php, um das Anmeldeformular anzuzeigen.
Das Folgende ist optional, könnte aber in bestimmten Fällen nützlich sein. Sie können einige Dinge für das Login-Formular konfigurieren, wie zum Beispiel das Umleiten der URL nach erfolgreicher Anmeldung des Benutzers, die Änderung der ID des Benutzernamens und das Passwort-Eingabefeld.
home_url (), 'id_username' => 'Benutzer', 'id_password' => 'pass', );?>
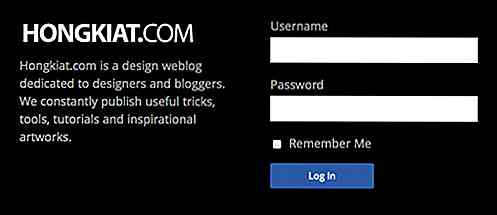
Darüber hinaus können Sie auch etwas hinzufügen. Es könnte beispielsweise Ihr Logo und eine kleine Beschreibung Ihrer Website sein.
Hongkiat.com ist ein Weblog für Designer und Blogger. Wir veröffentlichen ständig nützliche Tricks, Tools, Tutorials und inspirierende Kunstwerke.
home_url (), 'id_username' => 'Benutzer', 'id_password' => 'pass', );?>
Lassen Sie uns jetzt die Form mit CSS schöner machen. Sie können das CSS gemäß Ihren Standortanforderungen selbst erstellen. In diesem Beispiel sehen Sie, wie mein Login-Formular aussieht. Es hat einen schwarzen Hintergrund, mit einem blauen Knopf, der ziemlich gut zum Hongkiat.com Site Thema passt.

Validierung
Zu diesem Zeitpunkt ist die Anmeldeseite bereits funktionsfähig. Wir können versuchen, uns anzumelden, und wenn dies erfolgreich ist, werden wir zu der URL weitergeleitet, die wir oben im redirect Parameter angegeben haben. Aber es gibt etwas, das wir angehen müssen.
Zunächst ist die wp-login.php Seite noch zugänglich. Es wäre besser, die wp-login.php auf unsere neue Login-Seite umzuleiten, um unseren Kunden ein einheitliches Erlebnis zu bieten.
Fügen Sie dazu in der functions.php Ihres Themes die folgenden Codes hinzu.
Funktion redirect_login_page () {$ login_page = home_url ('/ login /'); $ page_viewed = Basisname ($ _ SERVER ['REQUEST_URI']); if ($ page_viewed == "wp-login.php" && $ _SERVER ['REQUEST_METHOD'] == 'GET') {wp_redirect ($ login_page); Ausfahrt; }} add_action ('init', 'redirect_login_page'); Denken Sie daran, die Variable $login_page auf Ihre eigene Login-Seite zu ändern (Danke an Montana Flynn für den Tipp).
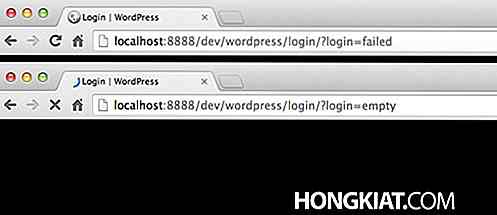
Zweitens kann die Anmeldeseite wie erwartet funktionieren, wenn wir uns erfolgreich angemeldet haben. Tritt jedoch ein Fehler auf, wie zum Beispiel beim Übermitteln von ungültigen Benutzer- und Passwortkombinationen oder wenn ein leeres Feld eingereicht wird, werden wir auch in die wp-login.php geworfen. Fügen Sie die folgenden Funktionen in der functions.php hinzu, um dieses Problem zu beheben.
Funktion login_failed () {$ login_page = home_url ('/ login /'); wp_redirect ($ login_page. '? login = fehlgeschlagen'); Ausfahrt; } add_action ('wp_login_failed', 'login_failed'); Funktion verify_username_password ($ user, $ username, $ password) {$ login_page = home_url ('/ login /'); if ($ username == "" || $ password == "") {wp_redirect ($ login_page. "? login = leer"); Ausfahrt; }} add_filter ('authenticate', 'verify_username_password', 1, 3); Diese zwei Funktionen führen zwei Aufgaben aus. Sie leiten den Benutzer bei einem login um und fügen eine login Abfragezeichenfolge an die URL mit dem Wert failed oder empty .

Das letzte Problem ist, dass wir auch zu wp-login.php wenn wir uns von der Seite wp-login.php haben. Daher müssen wir auch die Weiterleitungs-URL bei der Abmeldung angeben.
Funktion logout_page () {$ login_page = home_url ('/ login /'); wp_redirect ($ login_page. "? login = false"); Ausfahrt; } add_action ('wp_logout', 'logout_page'); Fehlermeldung
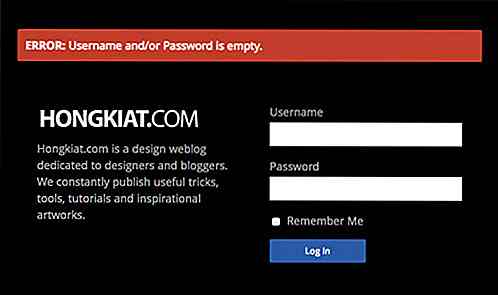
Wir zeigen eine Fehlermeldung an, die den Benutzer zeigt, wenn der Fehler aufgetreten ist, und wann er sich abgemeldet hat, indem er die Abfragezeichenfolge verwendet, die wir in die URL eingegeben haben. Um den Wert aus der obigen Login-Abfrage-Zeichenfolge zu erhalten, können wir $_GET .
Fügen Sie diesen Code in die Anmeldeseitenvorlage ein.
$ login = (isset ($ _ GET ['Login']))? $ _GET ['Login']: 0;
Der obige Code überprüft, ob die login Variable einen Wert enthält, andernfalls wird sie auf 0 . Dann werden wir verschiedene Benachrichtigungsmeldungen anzeigen, die auf dem Wert von $error basieren.
if ($ login === "fehlgeschlagen") {echo ' FEHLER: Ungültiger Benutzername und / oder Passwort.
'; } elseif ($ login === "leer") {echo ' FEHLER: Benutzername und / oder Passwort ist leer.
'; } elseif ($ login === "false") {echo ' FEHLER: Sie sind ausgeloggt.
'; } Und unten sieht die Fehlermeldung aus.

Fazit
Es gibt mehrere Dinge, die wir tun könnten, um unsere Anmeldeseite zu verbessern, wie das Hinzufügen des Links "Lost Password", den Link " Registrieren" und eine persönliche Fehlermeldung . Aber an diesem Punkt funktioniert es jetzt gut genug für unsere Benutzer, um sich anzumelden und abzumelden, und es könnte auch ein guter Anfang sein, um eine erweiterte Anmeldeseite zu erstellen.
Wir hoffen, dass Sie dieses Tutorial nützlich finden.

Planen einer erfolgreichen Migration von Windows XP
Mit dem Ende der Unterstützung für Windows XP gleich um die Ecke, 8. April, Benutzer des 13-jährigen Betriebssystems möglicherweise endlich in den Umzug in ein neueres Betriebssystem gestartet werden. Es wird geschätzt, dass bis zu 1/3 der derzeit in Betrieb befindlichen PCs noch eine Version von XP ausführen, und die Frist wird diese Benutzer anfällig für Hacker und den Verlust der Datenintegrität machen.Wenn Sie

5 Chrome-Erweiterungen zur Verbesserung Ihrer Steam-Erfahrung
Wenn Sie ein PC-Spieler sind, verwenden Sie wahrscheinlich Steam, um einige, wenn nicht alle Ihrer Videospiele zu kaufen, zu spielen und zu verwalten. Mit all den Verkäufen und der Bequemlichkeit, die Steam bringt, würden Sie wahrscheinlich verrückt sein, es nicht zu tun. Die Steam-Anwendung ist wahrscheinlich jedermanns erste Wahl, aber wussten Sie, dass es einige Chrome-Erweiterungen gibt, die der Steam-Website eine Menge Funktionalität hinzufügen können?Zwisc