de.hideout-lastation.com
de.hideout-lastation.com
So automatisieren Sie Aufgaben in Visual Studio-Code
Wenn Sie ein Build-Tool wie Grunt oder Gulp verwenden, können Sie viel Zeit für die Entwicklung einsparen, indem Sie einige sich wiederholende "Aufgaben" automatisieren . Wenn Sie sich für Visual Studio Code als Go-to-Code-Editor entscheiden, könnte Ihr Workflow noch effizienter und produktiver sein.
Mit Visual Studio Code können Sie die Aufgaben ausführen, ohne das Editorfenster zu verlassen . Und wir zeigen Ihnen in diesem Beitrag, wie es geht.
Lass uns anfangen.
Voraussetzungen
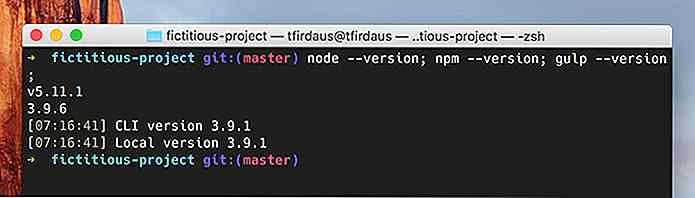
Zunächst müssen Knoten, NPM (Node Package Manager) und CLI (Command Line Interface) des jeweiligen Build-Tools in Ihrem System installiert sein. Wenn Sie sich nicht sicher sind, ob Sie alle diese Komponenten installiert haben, ist die Überprüfung so einfach wie das Eintippen der Befehlszeilen.
 Ich nehme auch an, dass Dateien und Verzeichnisse in Ihrem Projekt an ihrem richtigen Platz sind, einschließlich der Konfigurationsdatei, wie der
Ich nehme auch an, dass Dateien und Verzeichnisse in Ihrem Projekt an ihrem richtigen Platz sind, einschließlich der Konfigurationsdatei, wie der gulpfile.js oder Gruntfile.js wenn Sie stattdessen Grunt verwenden. Und Projektabhängigkeiten, die in package.json registriert package.json sollten zu diesem Zeitpunkt ebenfalls installiert werden.Das Folgende sind unsere Projektverzeichnisse und -dateien, die zum Zweck einer Demonstration in diesem Artikel erstellt wurden. Dein Projekt wäre sicherlich viel anders; Sie können mehr oder weniger Dateien haben.
. C── css │ ├── sass ├── gulpfile.js ├── index.html ├── js │ ├── src ├── node_modules package── package.json
Wir verwenden Gulp als unser Build-Tool in unserem Projekt. Wir haben eine Reihe von Tasks in der gulpfile.js wie folgt registriert:
var gulp = verlangen ('Schluck'); var uglify = require ('gulp-uglify'); var sass = require ('schluck-sass'); var jsSrc = './js/src/**/*.js'; var sassSrc = './css/sass/**/*.scss'; gulp.task ('Skripte', Funktion () {return gulp.src (jsSrc) .pipe (uglify ()) .pipe (gulp.dest ('./js'))}); gulp.task ('styles', function () {zurück gulp.src (sassSrc) .pipe (sass ({outputStyle: 'komprimiert'})) .pipe (gulp.dest ('./css'));}) ; gulp.task ('automate', function () {gulp.watch ([sassSrc, jsSrc], ['Skripte', 'Stile']);}); gulp.task ('default', ['scripts', 'styles', 'automatisieren']); Es gibt speziell vier Aufgaben, die wir spezifiziert haben:
scripts: Die Aufgabe, die unsere JavaScript-Dateien kompiliert und die Ausgabe über das Gulp UglifyJS-Plugin minimiert.styles: Die Aufgabe, die unsere SCSS-Dateien in CSS kompiliert und die Ausgabe komprimiert.automate: Die Aufgabe, die die Task "stylesundscriptsdas integriertewatchUtility "Gulp" automatisiert.default: Die Aufgabe, die die drei zuvor genannten Aufgaben alle gleichzeitig ausführt.
Da das Build-Tool in unserem Projekt bereits vorbereitet ist, können wir nun auch die Aufgaben, die wir in gulpfile.js definiert haben, automatisieren.
Falls Sie jedoch mit den genannten Tools nicht vertraut sind, empfehle ich Ihnen dringend, sich einige unserer früheren Beiträge anzusehen, um Sie mit dem Thema vertraut zu machen, bevor Sie fortfahren.
- Wie man Grunt verwendet, um Ihren Arbeitsablauf zu automatisieren
- Erste Schritte mit Gulp.js
- Der Kampf der Build-Skripte: Gulp vs Grunt
Ausführen und Automatisieren von Aufgaben
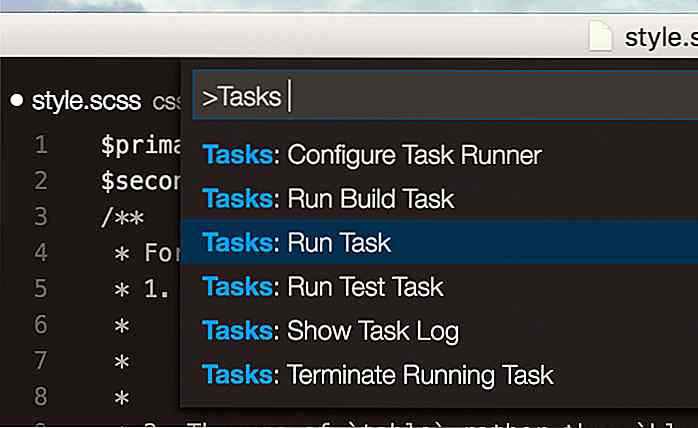
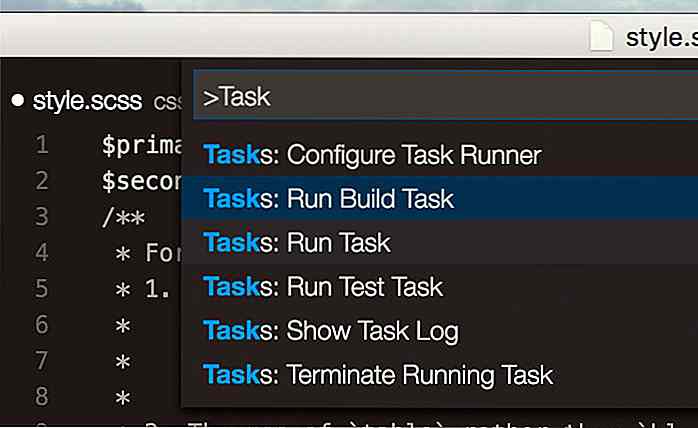
Das Ausführen und Automatisieren von "Aufgaben" in Visual Studio Code ist ziemlich einfach. Starten Sie zunächst die Befehlspalette, indem Sie die Tastenkombination Umschalt + Cmd + P drücken, oder wählen Sie in der Menüleiste Ansicht> Befehlspalette, wenn Ihnen dies besser gefällt. Geben Sie dann Tasks ein und wählen Sie " Tasks: Task ausführen " aus den wenigen im Ergebnis angezeigten Optionen aus.
 Visual Studio Code ist intelligent; Es weiß, dass wir Gulp verwenden,
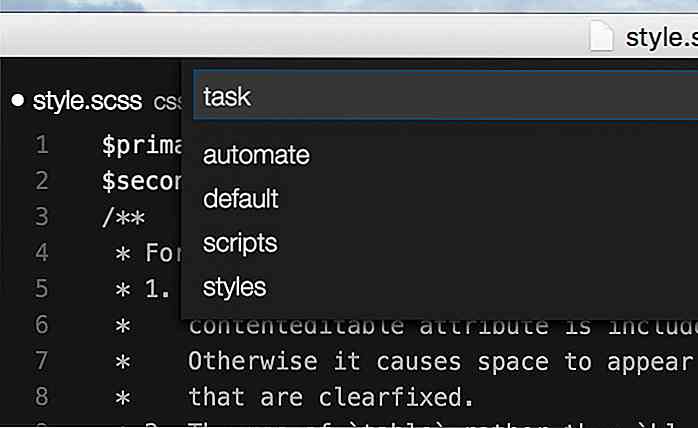
Visual Studio Code ist intelligent; Es weiß, dass wir Gulp verwenden, gulpfile.js und die Liste der Aufgaben aufdecken, die wir in der Datei definiert haben. Hier wählen wir die
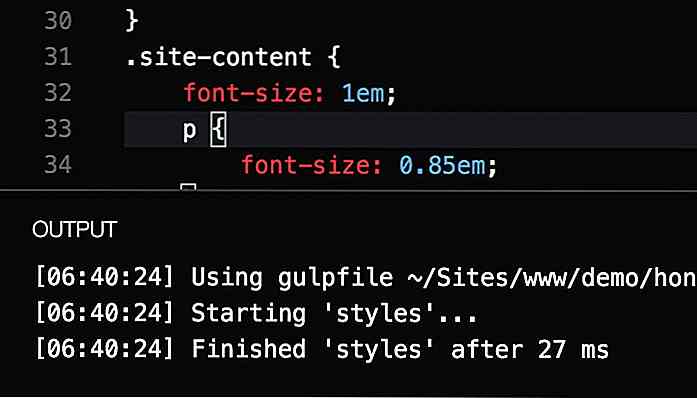
Hier wählen wir die default . Die SCSS-Stylesheets und die JavaScripts-Datei werden bei der Auswahl dieser Aufgabe kompiliert und es wird auch die automate Task ausgelöst, die es der styles und scripts Task ermöglicht, in Zukunft autonom zu laufen.Wenn Sie eine Datei - ein Stylesheet oder eine JavaScript-Datei - ändern, wird sie automatisch kompiliert. Visual Studio Code generiert außerdem zeitnahe Berichte für jeden Erfolg und alle Fehler, die bei der Erstellung auftreten.
 Tiefe Integration
Tiefe Integration Darüber hinaus können wir unser Projekt in Visual Studio Code integrieren, um unseren Workflow zu optimieren. Die Integration unserer Aufgaben in Visual Studio Code ist einfach und schnell.
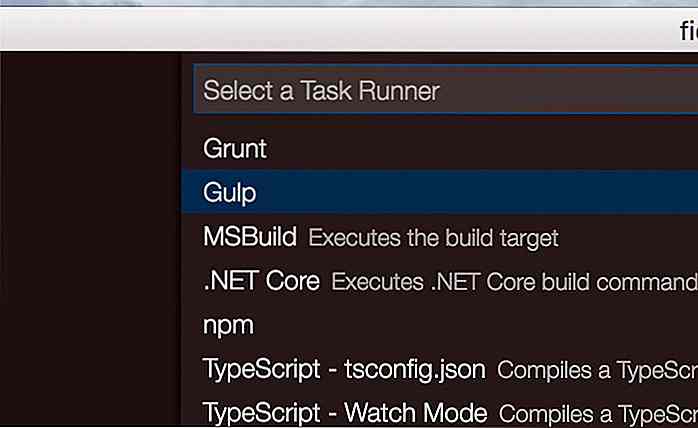
Starte die Befehlspalette und wähle "Task Runner konfigurieren". Visual Studio Code gibt eine Liste der unterstützten Build-Tools. In diesem Fall wählen wir "Gulp", da wir dieses Projekt in diesem Artikel verwenden.
 Visual Studio Code sollte nun eine neue Datei namens
Visual Studio Code sollte nun eine neue Datei namens tasks.json unter .vscode in Ihrem Projektverzeichnis erstellt haben. tasks.json enthält zu diesem Zeitpunkt die nackte Konfiguration.Und wie Sie unten sehen können, ist die tasks Eigenschaft in zur Zeit nur ein leeres Array.
{"Version": "0.1.0", "Befehl": "Schluck", "isShellCommand": true, "args": ["--no-color"], "Aufgaben": []} Erweitern Sie den tasks wie folgt.
{"Version": "0.1.0", "Befehl": "Schluck", "isShellCommand": true, "args": ["--no-color"], "Aufgaben": [{"taskName": " Standard ", " isBuildCommand ": true, }]} Der taskName gibt den taskName in unserer gulpfile.js, den wir gulpfile.js möchten. Die isBuildCommand Eigenschaft definiert den default als den Befehl "Build". Anstatt die Befehlspalette zu durchlaufen, können Sie einfach die Tastenkombination Umschalt + Cmd + B drücken.
 Alternativ können Sie in der Befehlspalette die Aufgabe "Aufgabe ausführen" des Tasks-Suchergebnisses auswählen.
Alternativ können Sie in der Befehlspalette die Aufgabe "Aufgabe ausführen" des Tasks-Suchergebnisses auswählen.Aufwickeln
Ich denke Visual Studio Code ist ein Code-Editor mit einer großen Zukunft. Es ist schnell und mit einigen praktischen Funktionen ausgestattet, einschließlich einer, die wir in diesem Artikel gezeigt haben.
Wir haben gesehen, wie man eine Aufgabe von Gulp ausführt; Sie können stattdessen auch Grunt verwenden. Wir haben gesehen, wie Sie die Aufgabe in Visual Studio Code integrieren und mit einer Tastenkombination ausführen können, die unseren Workflow schlanker macht.
Hoffentlich finden Sie diesen Artikel hilfreich als Referenz zum Ausführen von Build-Aufgaben und vergessen Sie nicht, unsere vorherigen Artikel zu lesen, um weitere Tipps zu erhalten, um Visual Studio-Code optimal zu nutzen.
- Visual Studio Code: 5 tolle Funktionen, die es zu einem Frontrunner machen
- Wie Anpassen von Visual Studio-Code
- 8 leistungsstarke Visual Studio Code-Erweiterungen für Front-End-Entwickler
- Visual Studio Code: Steigerung der Produktivität durch Key Binding Management
- Der Einfluss von Microsoft-Inclusive-Design in Visual Studio-Code

Petal ist ein organisiertes und leichtgewichtiges CSS-UI-Framework, das auf LESS läuft
Von Bootstrap zu Foundation scheint es, als gäbe es einen endlosen Strom von CSS-Frameworks zur Auswahl. Aber nur wenige laufen auf LESS und noch weniger sind so gut organisiert wie Petal .Dieses kleine Open-Source-Projekt wurde intern für das Team von Shakr entwickelt, aber sie beschlossen, es auf GitHub zu veröffentlichen . E

Wie man "Facebook Likes" mit Node.js anzeigt / aktualisiert
Wenn Sie die Beispielcodes aus dem vorherigen Beitrag ausgearbeitet haben, haben Sie möglicherweise das Gefühl, dass der Nutzen von Node.js tatsächlich vorhanden ist. In der heutigen Post werfen wir ein praktisches Skript auf, das den Einsatz von Node.js in der ereignisbasierten Programmierung deutlich demonstriert.Wi