de.hideout-lastation.com
de.hideout-lastation.com
So fügen Sie den Begrüßungsbildschirm in der iOS-Anwendung hinzu
Der Begrüßungsbildschirm wird beim Öffnen einer mobilen App für einige Sekunden angezeigt. Der Begrüßungsbildschirm ist in vielerlei Hinsicht nützlich, um die Benutzererfahrung zu verbessern und die Marke der mobilen App zu stärken. Es zeigt Nutzern, dass sie die richtige App geöffnet haben, und ist eine gute Ausrede, um das App-Logo zu zeigen.
Laut Apple könnte ein Splash Screen auch den Nutzern einen Eindruck vermitteln, dass die App schnell und reaktionsschnell ist . Wenn Sie also eine iOS-App haben, können Sie auch einen Begrüßungsbildschirm hinzufügen.
In diesem Tutorial unserer Cordova-Serie zeigen wir Ihnen, wie Sie einen Begrüßungsbildschirm erstellen. Stellen Sie sicher, dass Sie unseren vorherigen Posts auf dieser Seite gefolgt sind, wo wir:
- Stellen Sie ein Projekt für mobile Entwicklung mit Cordova,
- Erstellen Sie eine grundlegende Benutzeroberfläche mit jQuery Mobile und
- Hinzufügen des App-Symbols
Anfangen
Zuerst werden wir die Größen sehen, die erforderlich sind, um den Begrüßungsbildschirm zu erstellen. Ähnlich wie beim Hinzufügen des App-Symbols variieren die Splash-Screen-Bildgrößen in Abhängigkeit von der iOS-Version, die die App unterstützt. Als Beispiel benötigen wir drei Bildgrößen. Sehen Sie diese Tabelle unten für das Detail.
| Größe / Plattformen | iOS 6.x | iOS 7.x |
|---|---|---|
| 320 × 480 | ✔ | |
| 640 × 960 | ✔ | ✔ |
| 640 × 1136 | ✔ | ✔ |
Diese Tabelle wird vereinfacht, indem die Bildgröße innerhalb der unterstützten iOS-Version angepasst wird. In dieser Tabelle gehen wir davon aus, dass iOS 7 nur auf dem iPhone mit Retina-Display installiert ist. Also, dort können wir sehen, iOS 7 erfordert nur die höchste Bildgröße: 640 × 960 und 640 × 1136, die in iPhone 5 und 5c verwendet werden, die eine Bildschirmgröße von 4 Zoll hat.
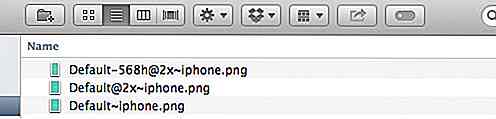
Sobald wir die Größen ermittelt haben, können wir mit der Erstellung der Spalsh Screen-Bilder beginnen. Sie können die Anwendung, mit der Sie vertraut sind, frei verwenden, um die Bilder zu erstellen. Speichern Sie die Bilder als PNG und benennen Sie sie in der folgenden Konvention.
Dies sind die Standarddateinamen, die sowohl Cordova als auch Xcode verwenden, um das Splash-Screen-Bild aufzunehmen. Wenn Sie diese Konvention einhalten, vermeiden Sie, dass Sie in Xcode versehentlich ein Setup vornehmen, um die angepassten Dateinamen zu ermitteln.

Hier ist mein Splash-Bild, das ich mit Photoshop erstellt habe.

Hinzufügen des Begrüßungsbildschirms
Jetzt ist es an der Zeit, das Splash-Screen-Bild zu unserer App hinzuzufügen. Verschieben Sie dazu Ihre Bilder in diesen Ordner: {TheProjectDirectory}/platforms/ios/{TheAppName}/Resources/splash . Kompilieren Sie die App in Xcode, indem Sie auf die Schaltfläche "Abspielen" klicken. Die App wird im iPhone Simulator gestartet und Sie sollten sehen, dass der Begrüßungsbildschirm einige Sekunden lang angezeigt wird, bevor wir die App vollständig öffnen.

Letzter Gedanke
Um alles zusammenzufassen, haben wir jetzt den App-Inhalt (obwohl es ein Dummy-Inhalt ist), zwei Menü-Navigation auf der rechten Seite mit einem Schieberegler auf Facebook, wir haben auch ein Icon hinzugefügt, und zuletzt haben wir gerade den Begrüßungsbildschirm hinzugefügt. Unsere App ist fast fertig und wir sind jetzt sehr nah dran, unsere App zu beenden und zu starten.
Also, in unserem nächsten Post werden wir unsere App in eine verteilbare App mit Phonegap kompilieren. Bleib dran.

Mobile Photography: 20 Gadgets, um bessere Fotos zu machen
Die Fotografie beschränkt sich nicht mehr nur auf Mitglieder des Handels oder Profis, die ihren Lebensunterhalt durch die schönen Erinnerungen anderer verdienen. Selfies und Fotos zu machen, um sie in sozialen Medien zu teilen, ist heutzutage ein großer Teil des Lebens. Dies schuf einen Markt für Selfie-Tools, Foto-Gadgets und Smartphone-Zubehör, die für die Verwendung mit Ihren mobilen Geräten entwickelt wurdenIn dieser Zusammenstellung von 20 Fotografie-Gadgets und Zubehör, die Sie für Ihr Smartphone erhalten können, finden Sie Artikel wie Selfie-Sticks, aufsteckbare Objektive, Halterungen, L

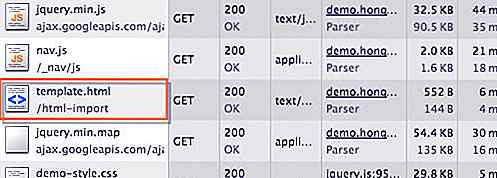
Fügen Sie HTML-Datei in eine andere HTML-Import ein
HTML ist die Standardsprache, die eine Webseite bildet, aber es ist nicht einfach, sie zu erweitern oder zu pflegen. Wir brauchen eine andere Sprache als Ebene, die es uns ermöglicht, HTML dynamisch zu generieren . HTML-Import ist ein neues Standardmodul, das versucht, HTML flexibler zu machen.HTML-Import ermöglicht es uns, eine HTML-Datei in eine andere HTML-Datei zu integrieren.