de.hideout-lastation.com
de.hideout-lastation.com
Google Notizen ist jetzt in Google Docs integriert
Google Keep, Googles Antwort auf Notizenanwendungen wie Evernote und OneNote, bekommt heute eine riesige Hürde, da die Anwendung offiziell zum Kernservice der G Suite gehört. Für diejenigen, die sich für ihre tägliche Arbeit stark auf G Suite-Anwendungen verlassen, ist das Hinzufügen von "Keep" nützlich, wenn es darum geht, Notizen zu machen .
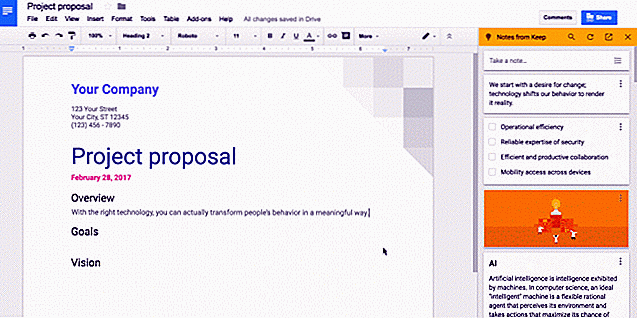
Der Zusatz von Keep zur G Suite ist jedoch nur die Spitze des Eisbergs . Für diejenigen, die Docs häufig verwenden, werden Sie froh sein, dass Keep in das Google-eigene Textverarbeitungsprogramm integriert wurde . Von diesem Punkt an können Sie direkt über das Menü "Extras" auf Keep zugreifen . Sobald aktiviert, wird Keep als Seitenleiste geöffnet, in der alle Ihre Notizen zur Ansicht bereit sind.
In der Keep-Sidebar können Sie Folgendes tun:
- Ziehen Sie Notizen, Bilder, Checklisten und andere Informationen, die Sie direkt haben, in das Dokument, an dem Sie gerade arbeiten.
- Umgekehrt können Sie Keep auch neue Notizen hinzufügen, während Sie in Google Docs arbeiten.
Alles, was Sie tun müssen, ist den entsprechenden Text hervorzuheben, mit der rechten Maustaste darauf zu klicken und "Speichern unter Notizen" zu wählen. Alternativ können Sie eine neue Notiz einfügen, indem Sie stattdessen in das Feld "Notiz eingeben " eingeben.
 Beachten Sie, dass die Integration von "Keep" derzeit nur in der Webversion von Google Text & Tabellen verfügbar ist. Daher können diejenigen von Ihnen, die häufig auf Ihrem Mobilgerät arbeiten, diese Funktion noch nicht nutzen .
Beachten Sie, dass die Integration von "Keep" derzeit nur in der Webversion von Google Text & Tabellen verfügbar ist. Daher können diejenigen von Ihnen, die häufig auf Ihrem Mobilgerät arbeiten, diese Funktion noch nicht nutzen .

CSS Starter Kit für Entwickler - Shoelace.css
Frontend-Entwickler brauchen die besten Ressourcen, die sie bekommen können. Normalerweise bedeutet dies, dass man auf einem Framework wie Bootstrap arbeitet, da es im Grunde alles enthält.Es gibt jedoch viele Alternativen und Shoelace.css ist ein solches Beispiel, mit dem Sie vertraut sein sollten.D

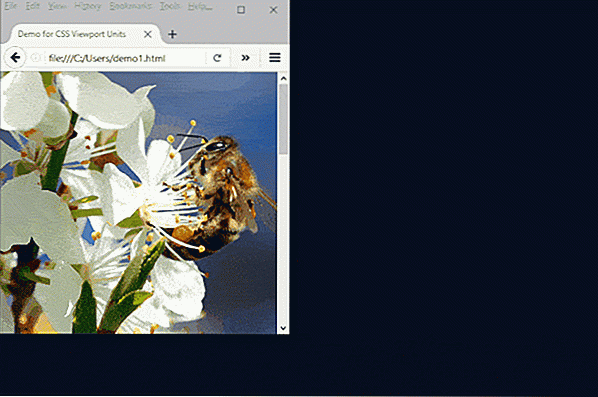
Anleitung zu CSS Viewport Units: vw, vh, vmin, vmax
Viewport-Prozent-Längen oder Viewport-Einheiten, wie sie häufiger genannt werden, sind reaktionsfähige CSS-Einheiten, mit denen Sie Dimensionen als Prozentsatz der Breite oder der Länge des Viewports definieren können . Viewport-Einheiten können sehr nützlich sein in Fällen, in denen andere responsive CSS-Einheiten, wie beispielsweise Prozentsätze, schwer zu bearbeiten sind .Obwohl d