de.hideout-lastation.com
de.hideout-lastation.com
Erste Schritte mit Gulp.js
Gulp ist ein Javascript-basiertes Tool, mit dem Sie Teile Ihres Workflows automatisieren können. Automatisierung kann Sie buchstäblich Stunden am Tag sparen. Ob Sie ein Entwickler oder ein Designer sind, der ab und zu HTML-Wireframes erstellt, ich ermutige Sie, sich einzuarbeiten.
In diesem Artikel werden wir die Grundlagen der Verwendung von Gulp betrachten - von der Installation bis zur grundlegenden Syntax und ein paar Beispiele. Am Ende des Artikels sollten Sie in der Lage sein, Pakete zu finden, zu installieren und zu verwenden, die andere für Gulp erstellt haben, um SASS zu kompilieren, Bilder zu optimieren, Sprites zu erstellen, Dateien zu verketten und vieles mehr!
Installieren von Gulp
Keine Sorge, die Installation ist sehr einfach. Wir müssen das Terminal in OSX und Linux oder die Eingabeaufforderung für Windows verwenden. Ich werde es ab jetzt als Terminal bezeichnen.
Öffnen Sie es und geben Sie npm -v ein und drücken Sie die Eingabetaste. Wenn die Versionsnummer angezeigt wird, ist der Knoten bereits installiert - dies ist eine Abhängigkeit für Gulp.
Wenn Sie einen "Befehl nicht gefunden" (oder einen ähnlichen Fehler) erhalten, gehen Sie auf die Downloadseite von Node.js und wählen Sie das entsprechende Paket für Ihr System aus. Nach der Installation ist der Befehl npm im Terminal verfügbar.
Die Installation von Gulp ist genauso einfach. Fügen Sie den folgenden Befehl in das Terminal ein, das war's:
npm install --globaler Schluck
Dadurch wird der Gulp-Befehl installiert, der global auf Ihrem System verfügbar sein wird.
Hinzufügen von Gulp zu einem Projekt
Gulp ist jetzt installiert, aber wir müssen es für jedes Projekt, für das wir es benötigen, separat hinzufügen. Erstellen Sie jetzt einen leeren Ordner und navigieren Sie in Ihrem Terminal dorthin. Verwenden Sie im Ordner für das Projekt den folgenden Befehl:
npm install --save-dev schlucke
Dies sollte einen Ordner "node_modules" und eine Datei "npm-debug.log" in Ihrem Projektordner erstellen. Diese werden von Gulp verwendet, um seine Sache zu Ihrem Projekt zu machen, Sie müssen nicht zu diesem Zeitpunkt über sie nachdenken.
Der Grund, warum wir jedem Projekt Gulp hinzufügen müssen, ist, dass jedes Projekt andere Anforderungen hat . Man kann SASS anrufen, einen anderen für Less. Der eine darf Coffeescript verwenden, der andere darf nicht und so weiter.
Die Gulpfile
Das Gulpfile ist der Ort, an dem die Magie passiert. Hier definieren Sie die Automatisierungen, die Sie benötigen, und wann Sie möchten, dass sie passieren . Lassen Sie uns eine leere Standardaufgabe erstellen, indem Sie eine Datei namens gulpfile.js und den folgenden Code einfügen.
var gulp = verlangen ('Schluck'); gulp.task ('default', function () {// Das tut jetzt nichts, wir werden bald Funktionalität hinzufügen}); Sobald diese Datei gespeichert ist, können Sie zu Ihrem Terminal zurückkehren und den Befehl gulp eigenständig ausführen. Gulp erkennt, in welchem Projekt es sich befindet, und führt die Standardaufgabe aus, die wir gerade erstellt haben. Sie sollten so etwas sehen:

Hier passiert wirklich nichts, da die Aufgabe leer ist, aber es funktioniert gut. Lasst uns nun mit einigen richtigen Beispielen beginnen!
Eine Datei kopieren
Das ist langweilig, das gebe ich zu, aber es wird dir helfen, zu verstehen, was hier vor sich geht.
Erstellen Sie in Ihrem Projektordner eine Datei namens to_copy.txt und einen Ordner namens dev . Gehen wir in unsere Gulp-Datei und erstellen Sie eine neue Aufgabe namens copy .
gulp.task ('copy', function () {return gulp.src ('to_copy.txt') .pipe (gulp.dest ('dev'));}); Die erste Zeile definiert eine Aufgabe mit dem Namen Kopie. Darin verwenden wir gulp.src, um anzugeben, auf welche Dateien wir mit dieser Aufgabe zielen - in diesem Fall ist es eine einzelne Datei namens to_copy.txt .
Wir leiten diese Dateien dann an die Funktion gulp.dest weiter, die angibt, wo wir diese Dateien ablegen wollen - ich habe das dev-Verzeichnis benutzt.
Gehen Sie zurück zu Ihrem Terminal und geben Sie gulp copy, um diese Aufgabe auszuführen. Sie sollte die angegebene Datei in das angegebene Verzeichnis kopieren, etwa so:

Der Pipe-Befehl befindet sich im Herzen von Gulp. Es ist eine effiziente Möglichkeit, Daten zwischen Befehlen zu verschieben. Der Befehl src gibt die Dateien an, die an den Befehl dest weitergeleitet werden. In komplexeren Szenarien würden wir unsere Dateien an andere Befehle weiterleiten, bevor wir ein Ziel angeben.
Sie sollten auch beachten, dass die Quelle als einzelne Datei oder mehrere Dateien angegeben werden kann. Wenn wir einen Ordner namens production und wir alle Dateien aus unserem development dorthin verschieben wollen, könnten wir den folgenden Befehl verwenden:
gulp.task ('copy', function () {return gulp.src ('entwicklung / *') .pipe (gulp.dest ('production'));}); Das Sternzeichen stimmt mit allem innerhalb des Verzeichnisses überein. Sie können auch alle Dateien in allen Unterverzeichnissen abgleichen und alle anderen Arten von Vergleichen durchführen. Weitere Informationen finden Sie in der Node-Glob-Dokumentation.
SASS kompilieren
Das Kompilieren eines Stylesheets aus SASS-Dateien ist eine häufige Aufgabe für Entwickler. Es kann ziemlich einfach mit Gulp gemacht werden, aber wir müssen etwas vorbereiten. Abgesehen von grundlegenden Befehlen wie src, dest und einer Reihe anderer, werden alle Funktionen über Addons von Drittanbietern hinzugefügt. Hier ist, wie ich sie benutze.
Ich gebe SASS Gulp in Google ein, das erste Ergebnis ist normalerweise das, was ich brauche, Sie sollten die Seite für das SASS-Paket finden. Es zeigt dir, wie man es installiert (npm install gulp-sass). Wahrscheinlich müssen Sie sudo verwenden, um es als Administrator zu installieren, also wird es wahrscheinlich (sudo npm install gulp-sass).
Sobald Sie fertig sind, können Sie die Syntax verwenden, die das Paket zum Kompilieren Ihres Codes vorschreibt. Erstellen Sie dazu eine Datei namens styles.scss mit folgendem Inhalt:
$ primary: # ff9900; Körper {Hintergrund: $ Primär; } Erstellen Sie nun die folgende Gulp-Aufgabe in der Gulp-Datei.
gulp.task ('sass', function () {gulp.src ('*. scss') .pipe (sass ()) .pipe (gulp.dest ('./ css'));}); Bevor Sie den Befehl ausführen, vergessen Sie nicht, das Paket am Anfang der Gulp-Datei wie folgt zu "anfordern":
var sass = require ('schluck-sass'); Wenn Sie gulp sass, werden alle Dateien mit der Erweiterung scss an die Funktion sass weitergeleitet, die sie in css konvertiert. Diese werden dann an die Zielfunktion weitergeleitet, die sie in den css-Ordner legt.
Dateien und Ordner ansehen
Bis jetzt ist das alles praktisch, aber wir müssen immer noch einen Befehl eingeben, wenn wir eine Aufgabe ausführen wollen, was nicht besonders effizient ist, besonders wenn es um Stylesheet-Änderungen geht. Mit Gulp können Sie Dateien auf Änderungen überwachen und Befehle automatisch ausführen.
Erstellen Sie in der Gulp-Datei einen Befehl namens automate der den Befehl watch verwendet, um eine Reihe von Dateien auf Änderungen zu überwachen und einen bestimmten Befehl auszuführen, wenn sich eine Datei ändert.
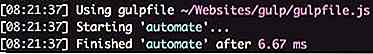
gulp.task ('automate', function () {gulp.watch ('*. scss', ['sass']);}); Wenn Sie gulp automate in das Terminal gulp automate, wird die Task gestartet und beendet, sie kehrt jedoch nicht zur Eingabeaufforderung zurück, da sie auf Änderungen überwacht. Wir haben festgelegt, dass alle scss-Dateien im Stammverzeichnis angezeigt werden sollen. Wenn sie sich ändern, möchten wir den Befehl sass ausführen, den wir zuvor eingerichtet haben.
Wenn Sie jetzt Ihre style.scss-Datei ändern, sollte sie automatisch in die css-Datei im css-Verzeichnis kompiliert werden.

Ausführen mehrerer Aufgaben
Es gibt viele Situationen, in denen Sie mehrere Aufgaben ausführen möchten. Wenn Sie Ihren Javascript-Ordner ansehen, möchten Sie möglicherweise zwei Dateien miteinander verketten und dann fortfahren, sie zu minimieren. Es gibt zwei Möglichkeiten, wie Sie dies erreichen können.
Wenn Aufgaben zusammenhängen, ketten sie sie gerne . Ein gutes Beispiel wäre die Verkettung und Verkleinerung von Javascript-Dateien. Wir leiten unsere Dateien zuerst zur concat-Aktion, leiten sie dann zu gulp-uglify und verwenden dann die Zielfunktion, um sie auszugeben.
Wenn Aufgaben nicht zusammenhängen, können Sie mehrere Aufgaben aufrufen . Ein Beispiel wäre eine Aufgabe, bei der wir unsere Skripte verketten und minimieren sowie unsere SASS kompilieren wollen. Hier ist er voller Gulpfile, wie das aussehen würde.
var gulp = verlangen ('Schluck'); var uglify = require ('gulp-uglify'); var concat = require ('schluck-concat'); var sass = require ('schluck-sass'); gulp.task ('scripts', funktion () {gulp.src ('js / ** / *. js') .pipe (concat ('scripts.js')) .pipe (gulp.dest ('.') ) .pipe (uglify ()) .pipe (gulp.dest ('.'))}); gulp.task ('styles', function () {gulp.src ('/ *. scss') .pipe (sass ()) .pipe (gulp.dest ('./ css'));}); gulp.task ('automate', function () {gulp.watch (['*. scss', 'js / ** / *. js'], ['Skripte', 'Stile']);}); gulp.task ('default', ['scripts', 'styles']); Wenn Sie gulp scripts in das Terminal eingeben, werden alle Javascript-Dateien innerhalb des js-Verzeichnisses verkettet, an das Hauptverzeichnis ausgegeben, dann hochgltig gemacht und im Hauptverzeichnis gespeichert.
Wenn Sie gulp sass, werden alle Ihre scss-Dateien kompiliert und im css-Verzeichnis gespeichert.
Wenn Sie gulp (die Standardaufgabe) gulp, wird Ihre scripts ausgeführt, gefolgt von Ihrer styles .
Die Task gulp automate überwacht mehrere Ordner auf Änderungen in unseren scss- und js-Dateien und führt beide von uns definierten Aufgaben aus, wenn eine Änderung festgestellt wird.
Überblick
Die Verwendung von Gulp ist nicht schwierig, tatsächlich bevorzugen viele Leute Grunt aufgrund seiner einfacheren Syntax. Merken Sie sich die Schritte, die Sie beim Erstellen einer neuen Automatisierung durchführen müssen:
- Suche nach einem Plugin
- PIugin installieren
- Erfordern Plugin in Ihrem Gulfile
- Verwenden Sie die Syntax in der Dokumentation
Die fünf Befehle, die in Gulp verfügbar sind (Aufgabe, Ausführung, Uhr, Quelle, Ziel), sind die einzigen, die Sie wissen müssen. Alle Addons von Drittanbietern verfügen über eine großartige Dokumentation. Hier ist eine Liste von Dingen, die ich benutze, mit denen du gleich anfangen kannst:
- Bilder optimieren mit der Bildoptimierung
- Erstellen von Image Sprites mit Gulp-Sprite
- Verketten von Dateien mit Schluck-Concat
- Dateien mit gulp-uglify verkleinern
- Löschen von Dateien mit gulp-del
- Javascript linting mit gulp-jslint
- JSON, der mit gulp-jsonlint linted
- Autoprefix CSS mit gulp-autoprefixer
- Suchen und ersetzen mit Schluck-Frepp
- Reduzieren Sie CSS mit gulp-minify-css

Infografiken für Webdesigner: Informationen, die Sie wissen sollten
Infografik ist eine gute Möglichkeit, um die langweiligsten Daten in die angenehmste Grafik zu verwandeln, die für den Leser viel einfacher zu verarbeiten ist. Da Webdesigner fast täglich mit Pixeln und Code umgehen müssen, wäre es überwältigend, mehr Daten und Referenzen zu sehen, die mit hypnotischen Wörtern und Zahlen gefüllt sind.Wir vers

Arbeitgeber: Zusammenarbeit zwischen Gen-X und Millennials
In den heutigen Geschäftsorganisationen ist ein Chef wie ein Orchesterleiter. Ich habe mir diese Analogie geliehen, denn wie ein Dirigent, der das Tempo einstellt und die korrekten Eingaben jedes Musikers im Orchester sicherstellt, muss ein Chef wissen, wann und wie er die Talente und Fähigkeiten seiner Mitarbeiter im kollektiven Vorteil der Organisation einsetzen kann .D

![So aktivieren / deaktivieren Sie Windows Action Center-Nachrichten auf Ihrem PC [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/487/how-turn-off-windows-action-center-message-your-pc.jpg)