de.hideout-lastation.com
de.hideout-lastation.com
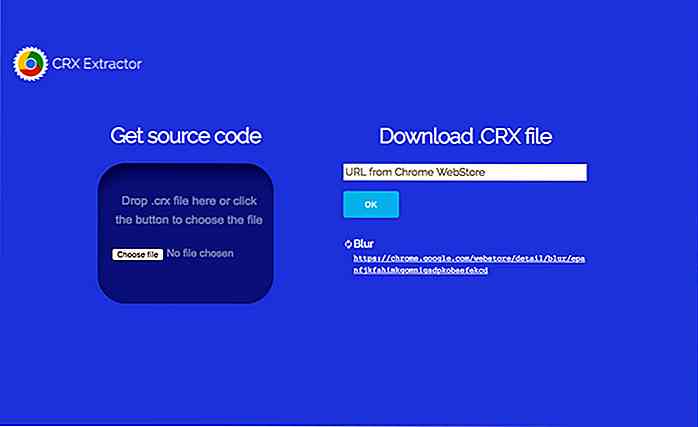
Holen Sie sich den Quellcode für Chrome-Erweiterungen dynamisch mit dieser App
Der beste Weg zu lernen, wie man programmiert, ist das Üben und Studieren der Arbeit anderer . Mit GitHub ist dies für jede Programmiersprache, die Sie sich vorstellen können, einfach genug. Bei mehrsprachigen Projekten wie Chrome-Erweiterungen finden Sie jedoch nicht so viele Ressourcen.
Hier hilft der CRX Extractor . Es ist eine kostenlose Web-App, die jeden Quellcode direkt aus einer Chrome-Browsererweiterung dynamisch abrufen kann.
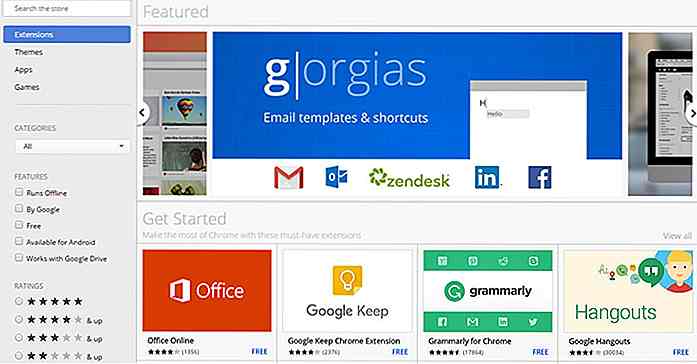
 Das Beste von allem, Sie brauchen nicht einmal das Plugin installiert! Kopieren Sie einfach die Erweiterungs-URL aus dem Chrome Web Store und lassen Sie sie laufen . Alternativ können Sie eine
Das Beste von allem, Sie brauchen nicht einmal das Plugin installiert! Kopieren Sie einfach die Erweiterungs-URL aus dem Chrome Web Store und lassen Sie sie laufen . Alternativ können Sie eine .crx Datei herunterladen und diese direkt auf die Website hochladen.Wenn Sie auf die Schaltfläche "Erste Schritte" klicken und nichts passiert, versuchen Sie, den Werbeblocker zu deaktivieren .
Hinter den Kulissen wird viel getan, damit diese App reibungslos funktioniert. Es ist möglich, den Code selbst zu bekommen, aber es wird viel mehr Arbeit erfordern.
Der CRX Extractor ruft Metadaten ab, die mit der Datei verknüpft sind, und ändert die Erweiterung in ein .zip Archiv . Auf diese Weise können Sie wie eine typische .zip Datei durch das Archiv blättern.
Der gesamte Prozess ist sehr technisch, weshalb sich die meisten Entwickler nicht damit befassen wollen. Sie können mehr auf der About-Seite erfahren, wenn Sie in die Techie-Seite eintauchen möchten.
 Und wie Sie es von einer großartigen Web-App erwarten können, ist das gesamte Projekt Open-Source und frei auf GitHub verfügbar .
Und wie Sie es von einer großartigen Web-App erwarten können, ist das gesamte Projekt Open-Source und frei auf GitHub verfügbar .Sie sollten diese Web-App hauptsächlich verwenden, um zu erfahren, wie Chrome-Erweiterungen erstellt werden und was sie sicher macht. Weitere Informationen zum Erstellen von Erweiterungen finden Sie im Google-Leitfaden "Erste Schritte".
Aber nichts geht über die Erfahrung , sich in den Quellcode zu vertiefen, um zu erfahren, wie Profis ihre Erweiterungen erstellen . Mit CRX Extractor können Sie viel leichter in diesen Quellcode einsteigen, um von den besten Entwicklern zu lernen, zu lernen und zu replizieren.

Wie style HTML5 Range Slider über mehrere Browser
Der Bereich ist einer der neuen Eingabemethoden, die in HTML5 eingeführt wurden. Dieser Eingabetyp ermöglicht die Eingabe einer Zahl innerhalb des angegebenen Bereichs. Die Browser geben diesen Eingabe-Typ nativ als Schieberegler wieder . Es ist eine sehr intuitive Benutzeroberfläche, die wir häufig in einer App finden. Wi

10 kostenlose Tools zum Erstellen eigener Karten
Karten sind aus vielen Gründen nützlich. Sie helfen uns nicht nur , durch bestimmte Bereiche zu navigieren, sie ermöglichen uns auch , mehr über die Welt und das, was sie zu bieten hat, zu erfahren . Was ist, wenn Sie jemand sind, der stattdessen eine Karte erstellen möchte?Sicher, es gibt Google Map und Google Earth, um Ihnen zu helfen, aber es gibt auch andere Tools zur Auswahl. Hie