 de.hideout-lastation.com
de.hideout-lastation.com
Generieren Sie Responsive Embed Codes leicht mit dieser kostenlosen App
Jeder Webdesigner weiß, wie man Videos einbettet . Einbetten ist der einfachste Weg, Inhalte zu teilen und Ihre Artikel mit relevanten Medien zu verbessern.
Es gibt jedoch ein Problem mit Iframes und anderen ähnlichen Videobetten: der Mangel an reaktionsfähigen Lösungen . Jede moderne Website ist reaktionsschnell und ein festes Video kann diesen Fluss auf dem Handy wirklich unterbrechen.
Versuchen Sie Embedresponsively.com, um dieses Problem zu beheben . Diese kostenlose Web-App generiert automatisch Embed-Codes für eine Vielzahl von Medienseiten und unterstützt sogar Standard-Iframe-Elemente .
 Standardmäßig können Sie aus einer Handvoll Multimedia-Websites auswählen, die native Einbettungen unterstützen:
Standardmäßig können Sie aus einer Handvoll Multimedia-Websites auswählen, die native Einbettungen unterstützen:- Youtube
- Vimeo
- DailyMotion
- Google Maps
- Soundwolke
- Scribd
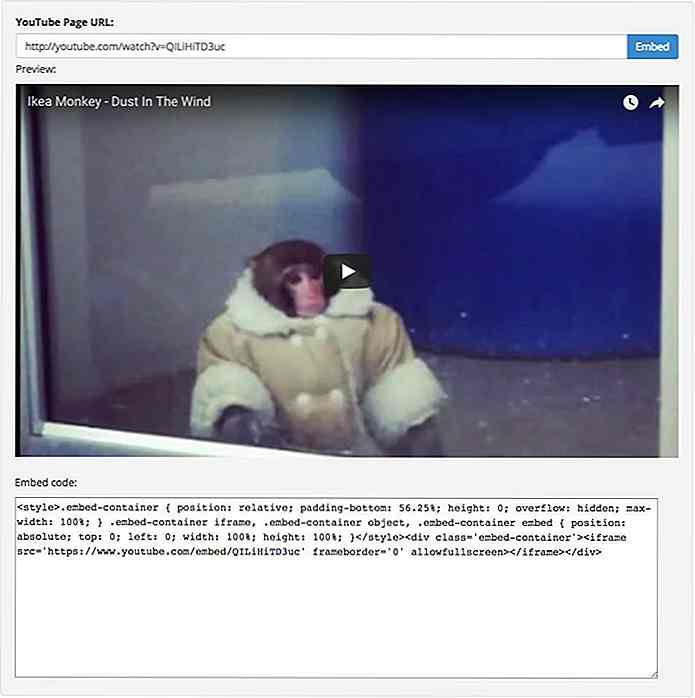
Sie müssen sich nicht alle diese Einbettungscodes merken oder sich mit ihren eingebetteten Widgets herumärgern. Kopieren Sie einfach die URL des Elements, das Sie einbetten möchten, und fügen Sie es in die Web-App ein.
Sobald Sie auf "Einbetten" geklickt haben, erhalten Sie eine Vorschau, die Sie in Ihrem Browser testen können, indem Sie die Größe ändern, um zu sehen, wie sich das Video anpasst. Unter dem Vorschaubereich finden Sie einen Codeblock, den Sie kopieren und einfügen können, um ihn auf Ihrer Site einzubetten .
Dies ist eine der einfachsten Lösungen für das responsive Embed-Problem. Das Ziel ist , das Video flexibel zu halten und gleichzeitig das Seitenverhältnis beizubehalten - keine leichte Aufgabe.
Es gibt ein großartiges Stück zu CSS-Tricks mit einer anderen Lösung, die sich mehr auf Klassen und ein Containerelement stützt. Wenn Sie jedoch nicht immer daran denken möchten, diesen Container hinzuzufügen, bevorzugen Sie möglicherweise Embedresponsively.com.
Werfen Sie einen Blick auf die Website und versuchen Sie es. Wenn es Ihnen nichts ausmacht , mit längeren Code-Snippets zu arbeiten, ist dies sicherlich eine großartige Lösung für jedes responsive Layout.
Und Sie können den vollständigen Quellcode auf GitHub kostenlos finden, wenn Sie Unterstützung für besser einbettbare Medien hinzufügen möchten.

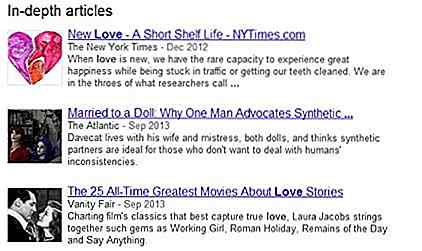
So verwenden Sie die Funktion "In-Depth-Artikel", um den Website-Traffic zu verbessern
Google hat im August 2013 das Feature "In-Depth Articles" eingeführt, um Nutzern zu helfen , Informationen rund um Themen wie Suchmaschinen, SEO, Glück, Ziele, Liebe, Leben usw. zu finden. Diese Funktion ist hervorragend, um Ihre Inhalte bei der Suche hervorzuheben Ergebnisseiten, die letztendlich dazu beitragen, mehr Traffic auf Ihre Website zu bringen.M

Colors.css bietet neue Standardwerte für Farben im Web
Ein gutes Farbschema für Ihre Website zu finden, ist keine leichte Aufgabe. Aber mit der Colors-Bibliothek von Adam Morse ist es viel einfacher geworden.Diese kostenlose CSS-Bibliothek arbeitet mit den Original-Webfarben, die 1999 als "websicher" eingestuft und erstmals mit HTML4 veröffentlicht wurden.



![Die 101 auf den Milliardären der Welt [Infografik]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)