 de.hideout-lastation.com
de.hideout-lastation.com
20 überwältigende Beispiele für individuell bedruckte Hochzeitseinladungen
Der Hochzeitstag ist definitiv einer der wichtigsten Tage in unserem Leben. Alles muss perfekt sein - das Kleid, der Empfang, der Kuchen, das Hochzeitsvideo, die Hochzeitsporträts usw. Wenn es um Hochzeitseinladungen geht, wird es fast immer "ausgegliedert", obwohl es tatsächlich eines der persönlichsten sein kann und herzlichen Teil der bevorstehenden Hochzeit.
In diesem Beitrag möchten wir 20 fantastisch gestaltete Hochzeitseinladungen mit Ihnen teilen. In den Einladungen unten können Sie sehen, wie die Designer (möglicherweise die Braut und / oder der Bräutigam) mit den Farben, der Typografie, den Formulierungen und den Platzierungen experimentieren, um ihre persönliche Note hinzuzufügen. Sei es klassisch, frech, formell oder lustig, Sie werden hier großartige Beispiele finden.
K + M Hochzeitseinladungen durch Keith Evans

Hochzeitsbriefpapier "Bild mit Bogart" / Red Orange von Pan Lis

Friseur-Hochzeits-Einladungen durch Sergey Grigoryan

Hochzeits-Einladung durch kreatives Koffein IN

Typografische Hochzeitseinladungen von Denis Forzi

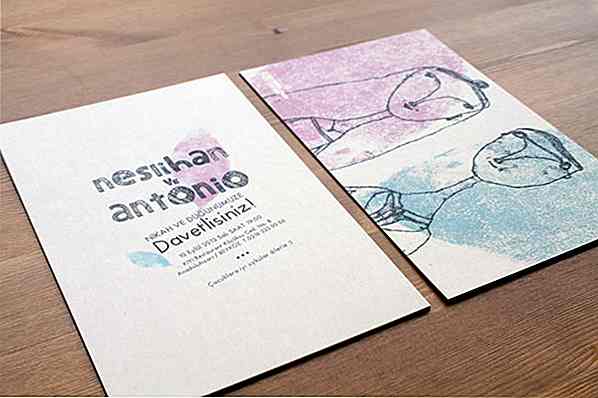
Hochzeitseinladung von Uğur Altun

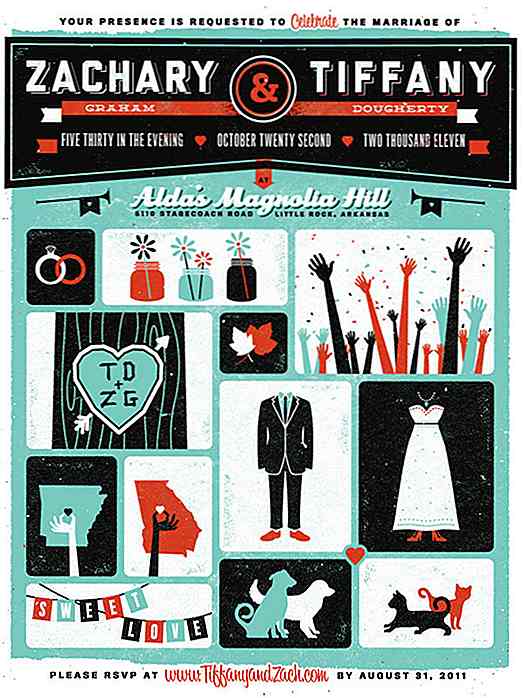
Wedding laden Final 2 von Zach Graham ein

"Ich tue!" Gedruckt. von Allison Gracece

Hochzeit laden durch Jose Canales ein

Hochzeitseinladung von Serena Vittoria Nitti

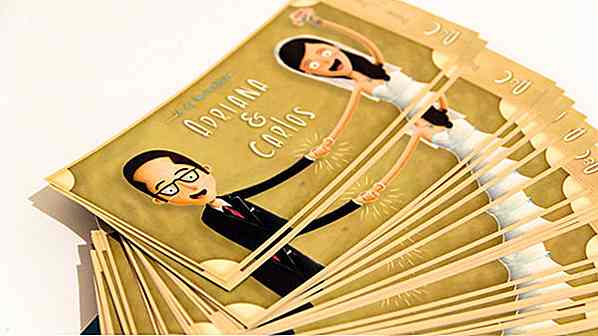
Hochzeitseinladung Adriana & Carlos von Hesor

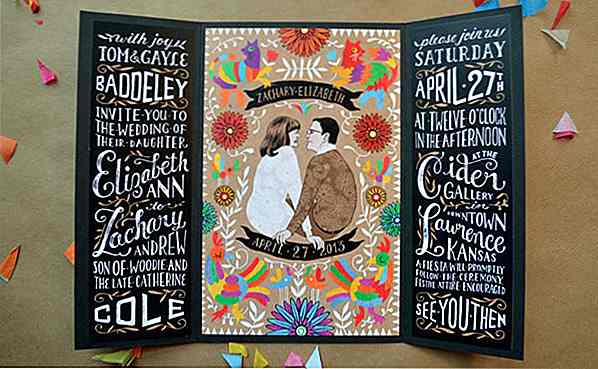
Festliche Hochzeitssuite von Elizabeth Baddeley Design

Liebe Stadtleben von Huilin Dai

Letzte Einladung und speichern Sie das Datum Printed Pieces von Karli Ingersoll

Trenna & Kyle Hochzeitseinladungen! von Cambrin Loepker

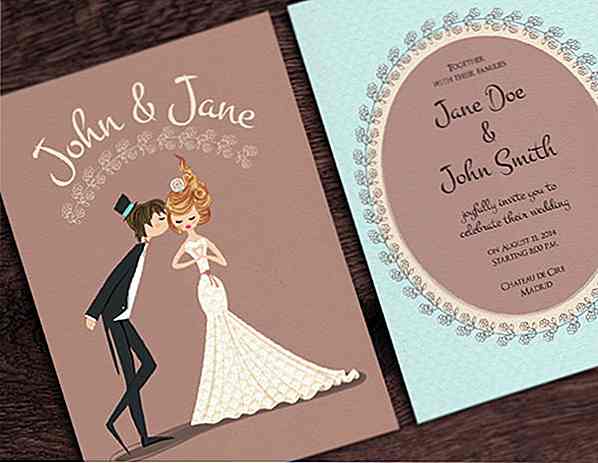
Süßer Kuss: Hochzeits-Einladung von Ramona Rizk

Briefbeschwerer-Einladungen durch Cheryln gelesen

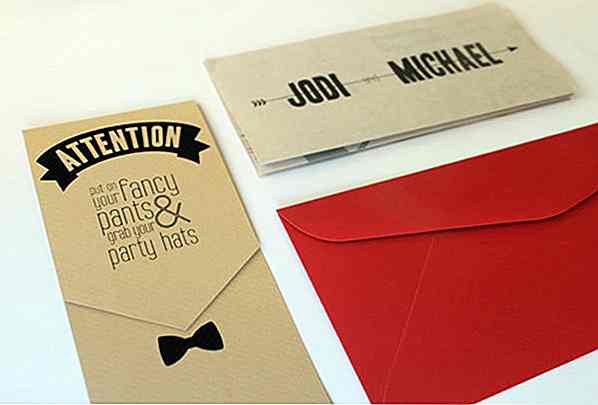
Matt & Emys Hochzeitseinladung von Anders Hanson

Südwest Hochzeitsset von Nikki Clark (Hampson)

Wallace-Hochzeits-Einladungen durch Amy Reynolds


20 kostenlose VPN-Dienste - Best of
Für jeden, der im Internet surft, ist die persönliche Sicherheit eines der wichtigsten Dinge im Hinterkopf. Zum Beispiel wissen wir besser, als Transaktionen über mobile Geräte durchzuführen oder wenn sie an einen ungesicherten öffentlichen Hotspot angeschlossen sind oder auf einen verdächtig aussehenden Link klicken.Für ei

Ist Personal Branding unnatürlich?
Es ist offiziell: Designer müssen heutzutage unbedingt ihre persönlichen Marken entwickeln, um sich an die Kunden zu vermarkten. Ohne eine denkwürdige persönliche Marke, die in den Köpfen der Leute haften bleibt, bist du nur ein Designer, der in dem endlosen Meer der Konkurrenz schwebt, und du wirst mit ihnen für die gleichen Jobs kämpfen müssen.Persona


![So entfernen Sie irrelevante Anzeigen (oder passen Sie sie Ihren Wünschen an) [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/472/how-remove-irrelevant-ads.jpg)
