 de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressourcen für Web-Entwickler - Mai 2017
Eine Sammlung nützlicher Webressourcen ist etwas, auf das sich ein Webentwickler in seinem Toolkit wirklich freut. Daher bin ich selbst Entwickler und möchte Ihnen jeden Monat die besten und aktuellsten Webentwicklungsressourcen vorstellen.
Die Sammlung dieses Monats enthält eine interessante kostenlose App für Screencasting, einige Frameworks auf der Basis der Material Design-Sprache, ein paar Bibliotheken für Leistungstests, CLIs und eine Handvoll anderer nützlicher Ressourcen . Also, lasst uns sie im Folgenden eins nach dem anderen überprüfen.
Klicken Sie auf Weitere RessourcenKlicken Sie auf Weitere Ressourcen
Hier finden Sie unsere gesamte Sammlung empfohlener Ressourcen und die besten verfügbaren Webdesign- und Entwicklungstools.
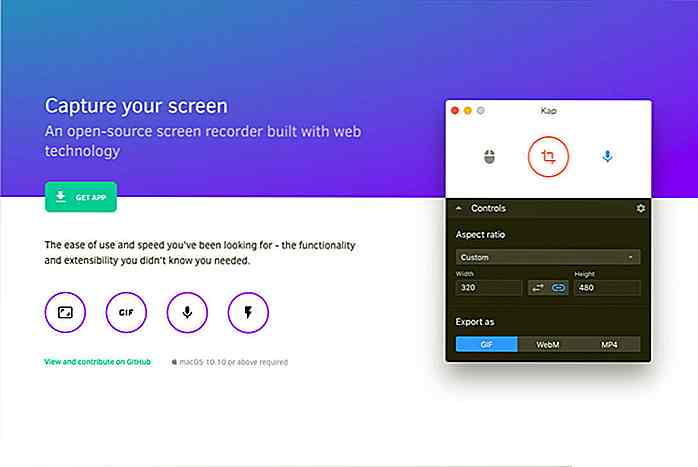
Kap
Kap ist ein ordentlicher kleiner Bildschirmrecorder für MacOS . Es ist eine Open-Source-App, mit Web-Technologie gebaut. Eine Sache, die ich in dieser App liebe, ist, dass es das Konvertieren des Videos direkt aus der Box bietet. Kap ist eine großartige Alternative, um deine Apps oder die Live-Demo deiner Website aufzunehmen.
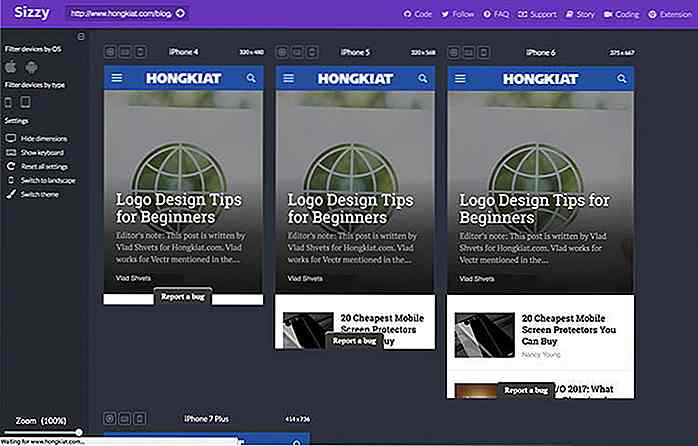
 Sizzy
Sizzy Sizzy ist ein Entwicklungstool, mit dem Sie Ihre Responsive Website in mehreren Darstellungsfeldgrößen auf einem einzigen Bildschirm testen können . Es ist eine super praktische App im Vergleich zum integrierten mobilen Emulator von Chrome . Sizzy kommt auch als Chrome-Erweiterung.
 Muse UI
Muse UI Eine UI-Bibliothek, die auf dem Material Design-Prinzip basiert und auf Vue.js 2.0 aufbaut. Die Muse UI ist vollgepackt mit Material Design Components wie Appbar, Card und Dialog. Es ist ein großartiger Rahmen, um Benutzeroberflächen schnell zu erstellen und auszuführen .
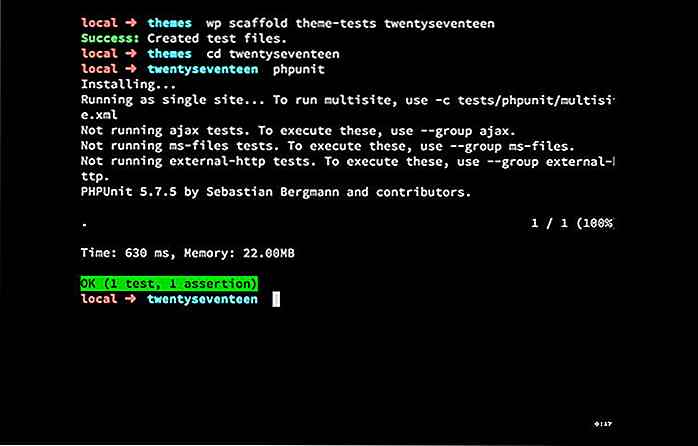
 Erweiterte WP-CLI
Erweiterte WP-CLI Ich bin ein großer Fan von WP-CLI und benutze es fast jeden Tag in meiner Arbeit als WordPress-Entwickler. Aber erst vor kurzem habe ich herausgefunden, dass WP-CLI es Ihnen ermöglicht , ein PHP UnitTest-Gerüst für ein Thema zu erstellen! Dies ist eine Liste der erweiterten WP-CLI-Verwendung des WP-CLI-Betreuers Daniel Bachhuber .
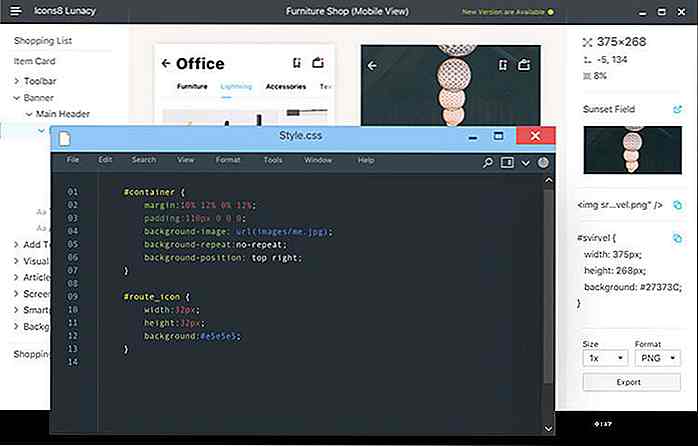
 Wahnsinn
Wahnsinn Lunacy ist ein eigenständiger Sketch-Dateibetrachter für Windows . Es funktioniert hervorragend mit Sketch-Datei, die Text, Rasterbilder, sogar Farbverläufe und Schatten enthält. Es erfordert keine Verbindung zum Internet, daher können Entwickler von überall aus an Sketch-Dateien arbeiten. Und es ist völlig kostenlos .
 K6
K6 Geschwindigkeit spielt in fast jedem Aspekt der Webanwendung eine Rolle . Aber wie messen Sie die Geschwindigkeit Ihrer Website? Nun, die Antwort ist K6 . Es simuliert den Verkehr zu Ihrer Website und lädt die Website für eine bestimmte Dauer, als ob es sich um einen echten Verkehr handelt. Kurz gesagt, K6 ist der UnitTest for Performance .
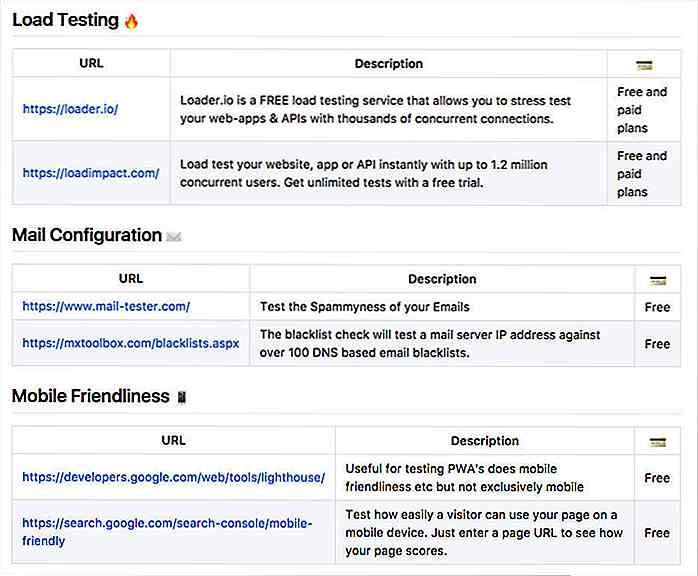
 Checker-Service
Checker-Service Eine großartige Liste von Web-Apps, um eine Menge Dinge wie DNS, Laden, Geschwindigkeit, SEO, Sicherheit und SSL zu überprüfen . Viele dieser Tools sind kostenlos, es sind jedoch einige Premium-Dienste aufgelistet, die erweiterte Funktionen für Benutzer bieten .
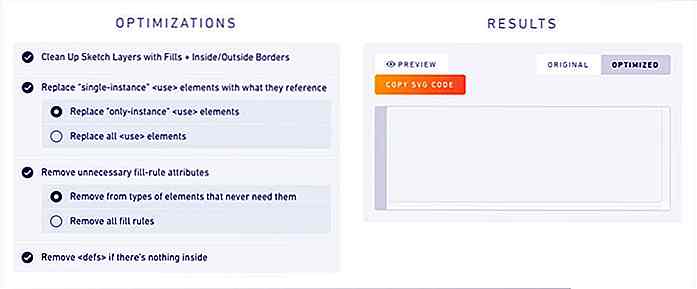
 SVGito
SVGito Ist ein kleines Web-Tool zur Optimierung von SVG, das aus der Sketch-App generiert wurde . Fügen Sie den SVG-Code auf der Website ein und der optimierte Code wird sofort zurückgegeben.
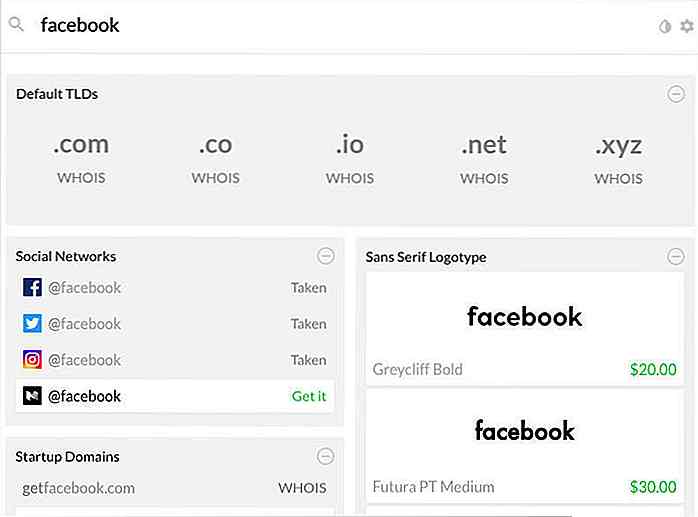
 Launchaco
Launchaco Es ist schwierig, einen guten Namen für Ihr Startup zu finden, und es ist noch schwieriger, einen verfügbaren Usernamen-Handler in sozialen Medien zu erhalten. Launchaco ist ein praktisches Tool, mit dem Sie Domainnamen, Benutzernamen für verschiedene soziale Medien wie Twitter, Facebook, Instagram usw. finden können, und hilft Ihnen , ein schönes Logo Ihres Unternehmens zu generieren .
 Abstoßend
Abstoßend Eine Sammlung von einzigartigen Animationen mit CSS . Bitte mach die Animation nicht, wenn dein Herz und dein Verstand nicht stark genug sind, um es zu sehen.
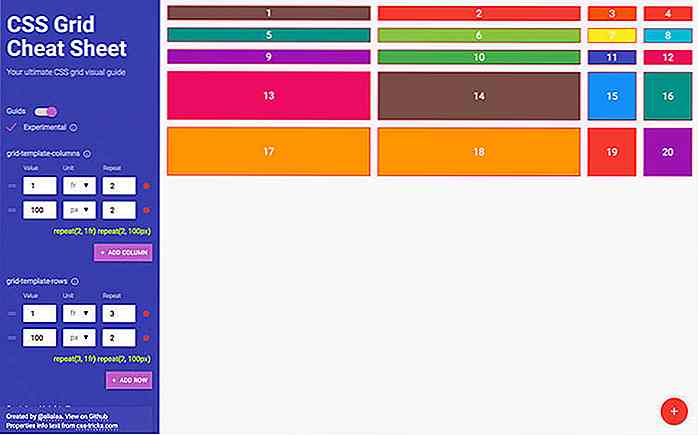
 CSS Gitter Spickzettel
CSS Gitter Spickzettel Das Erlernen von CSS Grid kann ziemlich einschüchternd sein, wenn es um eine Reihe neuer Eigenschaften, eine neue Maßeinheit und fast ein völlig neues Paradigma für den Aufbau des Web-Layouts geht. Dieses Tool soll, wie der Name schon sagt, Ihnen helfen , mit CSS Grid auf Trab zu kommen .
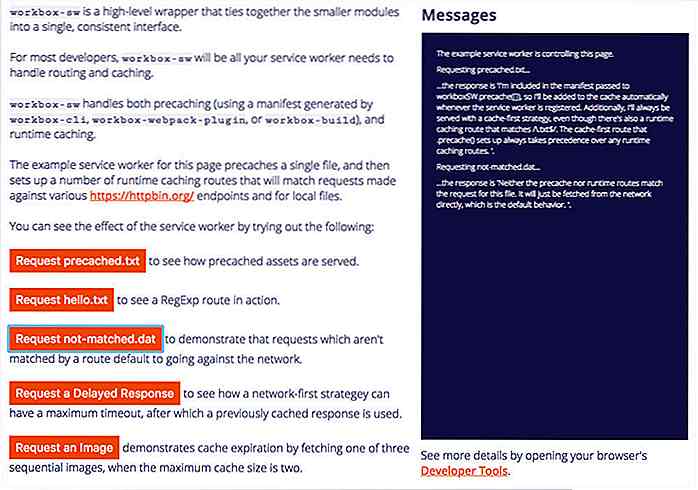
 Workbox
Workbox Workbox ist eine neue Initiative von Google, um Progressive Web App (PWA) zu erstellen . Es ist vergleichbar mit Yeoman oder Create React App in einer Weise, dass Sie alles in einer einzigen Befehlszeile fertig machen können .
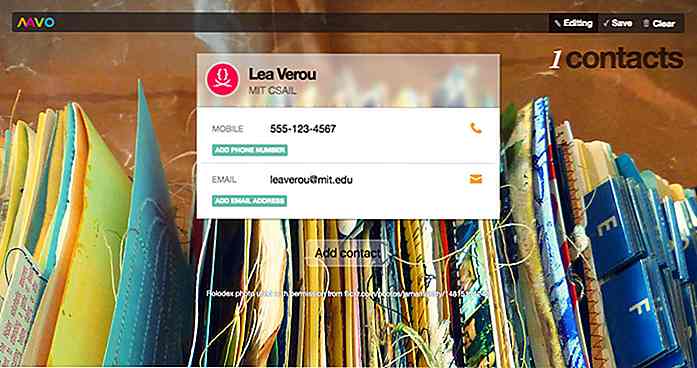
 Mavo
Mavo Mavo ist ein neues Open-Source-Projekt von Lea Verou. Es ist eine Bibliothek, die HTML-Markup und einige benutzerdefinierte Attribute in eine funktionierende Webanwendung umwandelt . Mavo ist im Vergleich zu anderen Bibliotheken wie Backbone, Vue.js oder React einfacher zu folgen, da weniger technisch versierte Benutzer Webanwendungen schnell und einfach erstellen können.
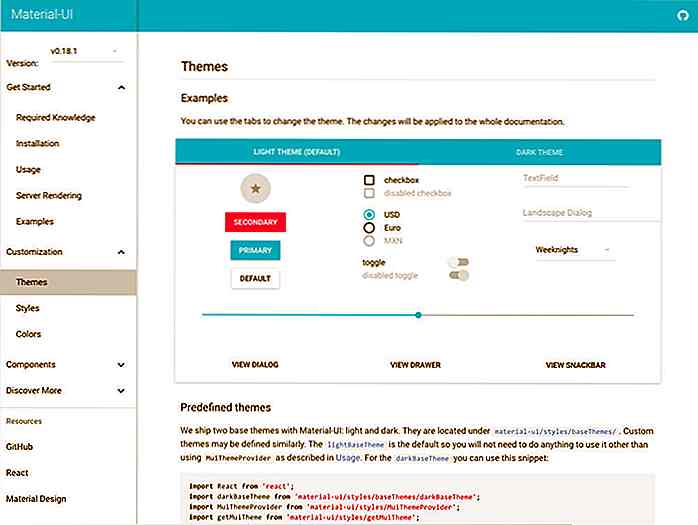
 Material-Benutzeroberfläche
Material-Benutzeroberfläche Ähnlich wie Muse UI ist es ein UI-Framework, das auf der Meterial Design-Sprache basiert . Dieser wird jedoch mit React erstellt. Es liegt nun an deiner Vorliebe; wenn Sie mit Team Vue.js oder Team React sind .
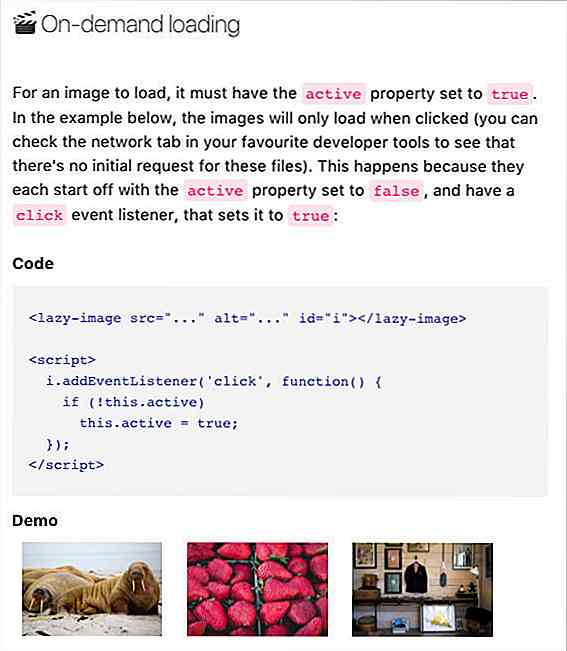
 Faules Bild
Faules Bild Lazy Image ist ein benutzerdefiniertes HTML-Element zum Laden eines Bildes auf Anfrage . Dieses custome-Element stellt ein zusätzliches .active Objekt innerhalb des Element-Objekts zur Verfügung, mit dem Sie das zu .active Bild in jedem beliebigen Ereignis oder bei jeder Benutzerinteraktion auslösen können.
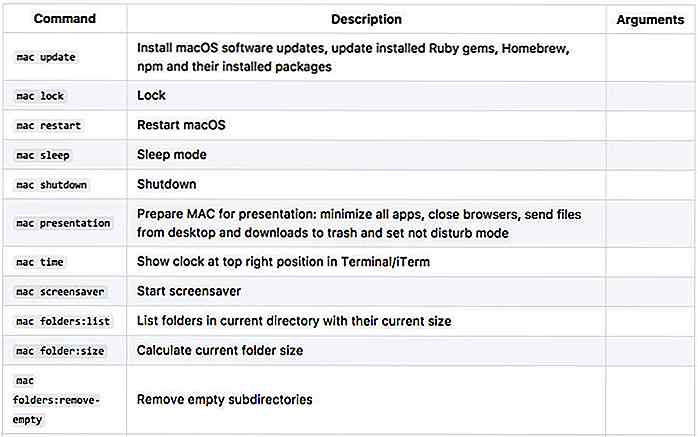
 Mac CLI
Mac CLI Dies ist ein nützliches Werkzeug, um Ihr MacOS über Terminal zu verwalten . Geben Sie einfach mac update, um MacOS zu aktualisieren. Oder geben Sie mac presentation, um Ihren Mac vorzubereiten ( minimieren Sie alle Apps, schließen Sie Browser, senden Sie Dateien vom Desktop und den Downloads in den Papierkorb und stellen Sie den Nicht-Stören-Modus ein), bevor Sie die Präsentation abgeben. Wie cool ist das!
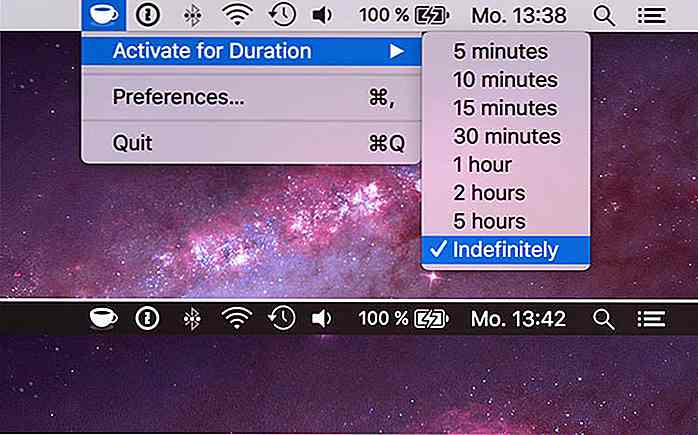
 Dich wach halten
Dich wach halten KeepingYouAwake ist ein Menüleisten-Dienstprogramm für MacOS, das verhindert, dass Ihr Mac für eine bestimmte Dauer oder solange er aktiviert ist, in den Energiesparmodus wechselt. Sie können diese App mit Homebrew installieren.
 JSON-Feed
JSON-Feed Endlich! Dies ist eine Standardspezifikation für die Bereitstellung von Content-Feeds im JSON- Format. Es gibt bereits ein WordPress-Plugin für die Implementierung. Dies sollte das Leben von Webentwicklern erleichtern. Lass uns einfach von XML Abschied nehmen .
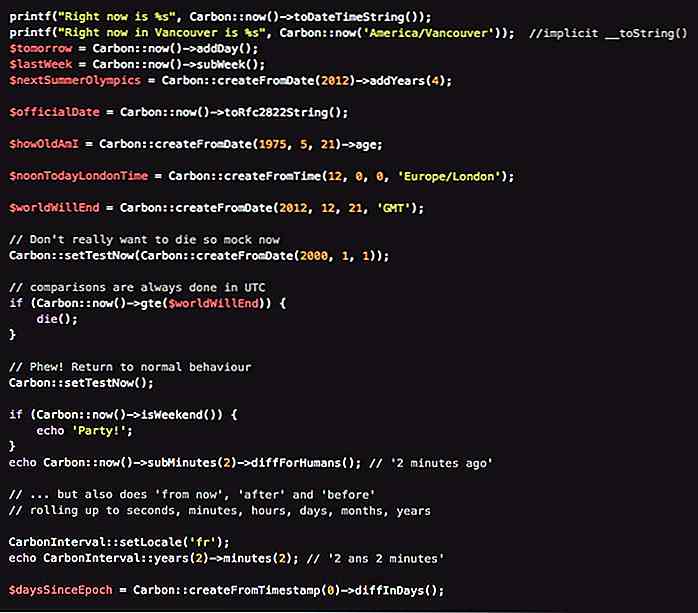
 Kohlenstoff
Kohlenstoff Kurz gesagt, Carbon ist die Moment.js von PHP. Es ist PHP-Bibliothek zum Erzeugen und Bearbeiten von Datum und Uhrzeit Zeichenfolgen .
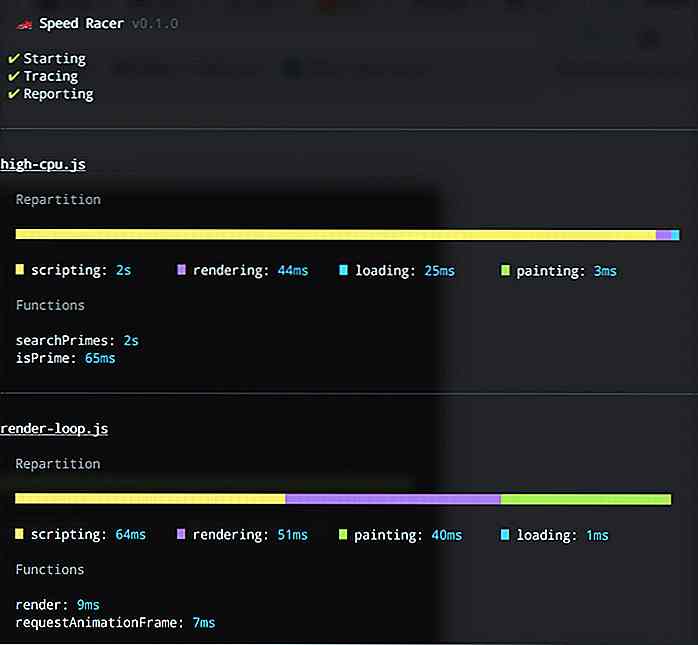
 SpeedRacer
SpeedRacer Ein weiteres Werkzeug für den Performance Unit Test . Während K6 Lasttester durchführt, indem Virutal-Benutzer gesendet werden, um Besuche und Verkehr zu simulieren, wird SpeedRacer die Seitenrendering-Leistung im Browser bewerten . SpeedRacer kann ein guter Begleiter zu K6 sein.


Google wird sich auf die erste mobile Indexierung konzentrieren
Mobile Geräte sind die Zukunft des Surfens im Internet und Google bewegt sich und neigt zu diesem Trend - es hat angekündigt, dass es mit einem "Mobile-First" -Index experimentiert.Die Suchmaschinenalgorithmen von Google verwenden "hauptsächlich" die mobile Version des Inhalts einer Website, um Seiten von dieser Website zu bewerten, um strukturierte Daten zu verstehen und um Snippets von diesen Seiten im Ergebnis anzuzeigen. &

30 Bizarre Handy Covers & Cases, die Sie kaufen können
Wenn Sie ein Smartphone besitzen, das ein Wunderwerk der modernen Technik ist, ist es sehr wahrscheinlich, dass Sie eine Telefonhülle benötigen, um das Telefon sicher zu halten. Telefon Abdeckungen und Fälle sind ein Dutzend ein Dutzend, wohin Sie schauen, und der Markt wurde so gesättigt, dass diese Handy-Fall-Designer gezwungen sind, aus der Box zu denken, um das nächste auffällige Design zu schaffen.Manch



![45 schöne verlassene Orte [Fotos]](http://hideout-lastation.com/img/tech-design-tips/665/45-beautiful-abandoned-places.jpg)