de.hideout-lastation.com
de.hideout-lastation.com
20 kreative Maskottchen-Designs, die einen Eindruck hinterlassen
Erinnerst du dich an die hilfreiche Büroklammer in Microsoft Word, die dir mit Tipps weiterhelfen könnte? Es ist eines der ersten Maskottchen im Design, an das ich mich erinnere. Mit der Anzahl von Websites, die täglich zunehmen und wettbewerbsintensiven Märkten, sind brandneue, aufmerksamkeitsstarke Tricks erforderlich, damit Sie auffallen .
Ein Logo auf Ihrer Website reicht nicht mehr aus, um Ihre Besucher zu beeindrucken. Ein kreativer Weg ist es , ein Maskottchen zu entwickeln, das mit den Kunden interagieren und Ihr Unternehmen der Außenwelt präsentieren wird . Das visuelle Gedächtnis ist viel stärker als Text, daher ist das Maskottchen eine großartige Lösung, um Menschen zu helfen, sich an Ihre Produkte und Dienstleistungen zu erinnern. Ein maßgeschneiderter Charakter passt nicht nur perfekt zum Stil Ihres Unternehmens, sondern auch zu einem unvergesslichen Erlebnis.
Heutzutage können Maskottchen für verschiedene Websites verwendet werden, egal welche Art von Geschäft Sie betreiben. Heute möchte ich Ihnen 20 kreative neue Maskottchen-Designs zur Inspiration geben.
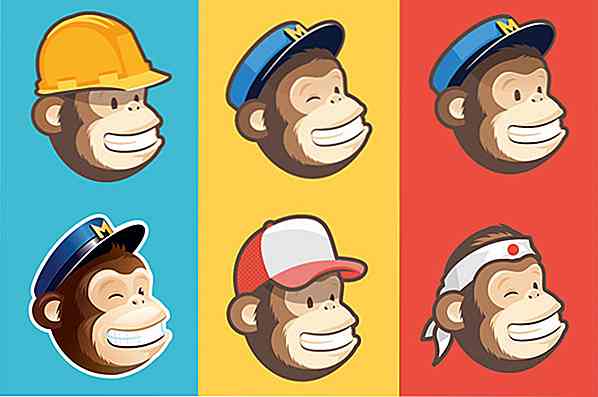
Das Freddie-Expression-Projekt von Ron Lewis für MailChimp

Toon mich! JohnObidiMascot von Anthony Anth Ezeokoye

Olympische Maskottchen von Alina IVANOVA

Borne, Charakterdesign für Wonderful Indonesia von Tandy Mackenzie

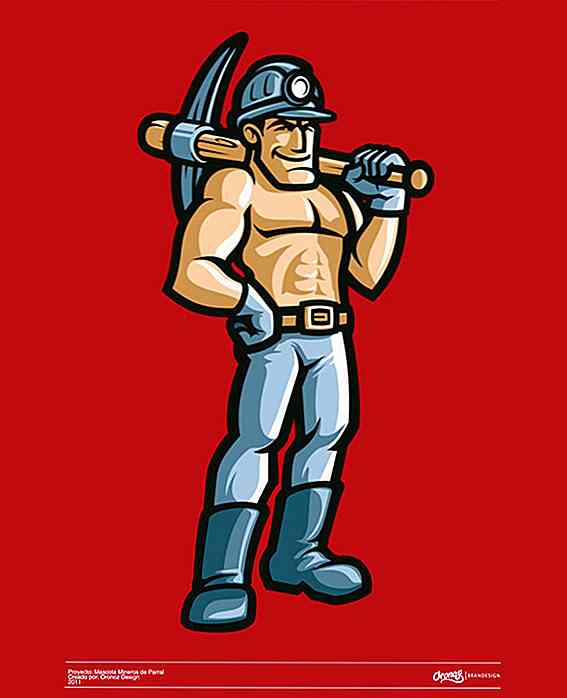
Bergmannsmaskottchen von Alan Oronoz

Maskottchen für Surfaccounts von Nikolay Verin

Hippostars von Matt Kauzlarich

Cuttab Maskottchen von Alan Oronoz

Eule Maskottchen Kunstdruck von Jacob Greif

Bulls Sport Maskottchen von Ed

Maskottchen für die Welt Winter Universiade 2019 von Anna Kulakovskaja

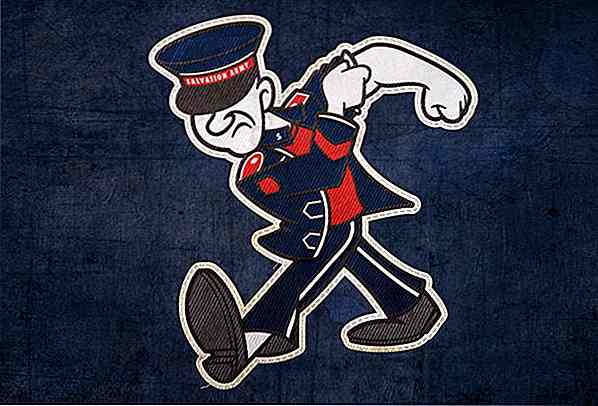
Aufnäher: Maskottchen Design für Heilsarmee von Joey Ellis

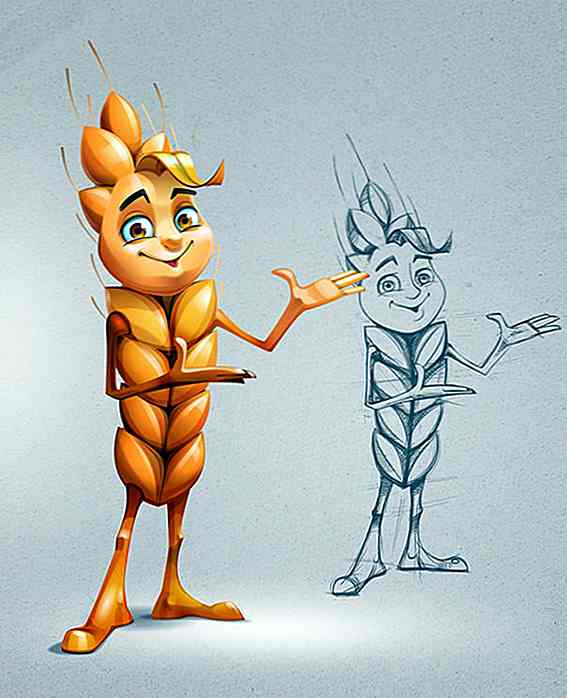
Weizenfigur von Evgeniya Rodina

"Kahuna" Maskottchen & Figuren von Andreas Krapf

Instagram-Logo-Maskottchen-Spielzeug-Konzept des Entwurfes durch Shinbone kreativ

Eule Maskottchen für eine Übersetzungsagentur von Anna Grape

Hypertech Tintenfisch von Andra Popovici

MonsterMortgage.ca Maskottchen Illustration von Karen | fünf drei

Das Maskottchen von Splish Splash Swimming von Brian James Russell

Rhino Maskottchen Design von Sergio Ordonez


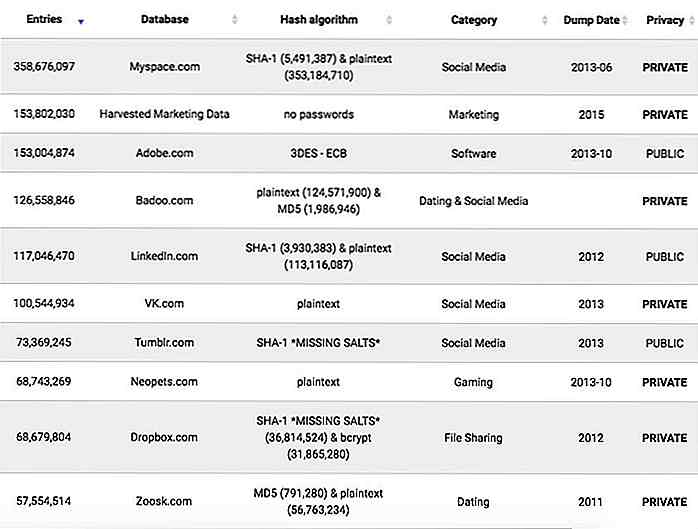
Was der Dropbox-Hack Ihnen über den Zustand der Websicherheit beibringen kann
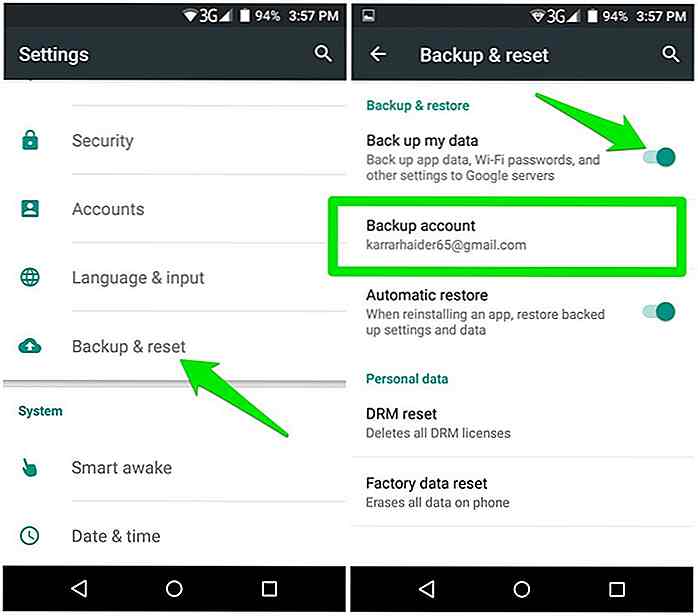
In der vergangenen Woche machte Dropbox Schlagzeilen über einen Hack, bei dem die E-Mail-Adressen und Passwörter von 68 Millionen Dropbox-Accounts kompromittiert wurden . Für jeden Dropbox-Benutzer ist dies natürlich ein wichtiger Punkt, besonders wenn Sie etwas in Dropbox speichern, sei es persönlich oder für die Arbeit.Ihre

10 minimale iOS-Spiele, um Langeweile zu töten
Ich muss gestehen, ich liebe minimale iOS-Spiele. Ich genieße die Klugheit, die nötig ist, um etwas ansprechendes, aber doch so einfaches zu erschaffen. Während ich ausgeklügelte Spiele wie Civilization mag, gibt es so viel Inhalt und Tiefe, dass es tatsächlich einfacher scheint, etwas Großartiges zu machen. Mit