de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressource für Web-Entwickler - April 2017
Seit Anfang des Jahres 2017 hat sich in der Welt der Web-Entwicklung vieles verändert. Jeden Tag kommen neue Apps und Ressourcen hinzu . Um mit dem Trend Schritt zu halten, teile ich Ihnen heute ein paar neue Webentwicklungsressourcen mit.
Zu diesen Ressourcen gehören eine Web-App, mit der Sie das neue native CSS-Grid-Modul erlernen können, ein Kurs, um React von Anfang an zu lernen, eine Referenz zum Erlernen einiger PHP-Entwurfsmuster zur Verbesserung Ihrer PHP-Codes und einige mehr. Lassen Sie uns sie überprüfen.
Klicken Sie auf Weitere RessourcenKlicken Sie auf Weitere Ressourcen
Hier finden Sie unsere gesamte Sammlung empfohlener Ressourcen und die besten verfügbaren Webdesign- und Entwicklungstools.
Aufreizend
Ein Sketch-Plugin, mit dem Sie Ihre Artboard-HTML-E-Mail-Vorlage mit einem einfachen Klick exportieren können . Slinky befindet sich derzeit in der aktiven Entwicklungsphase, jedoch gibt es immer noch ein paar Dinge, die am Rande sind. Befolgen Sie daher die Richtlinie, um die bestmögliche Ausgabe zu erhalten .
 Kochplatte
Kochplatte Ein kuratiertes Verzeichnis mit Tabellen und Vorlagen, mit dem Sie schnell mit einem Projekt beginnen können. Es enthält eine Liste von Tabellen mit zahlreichen Sprachen und Frameworks einschließlich jQuery, Angular, React, WordPress, Backbone und Electron .
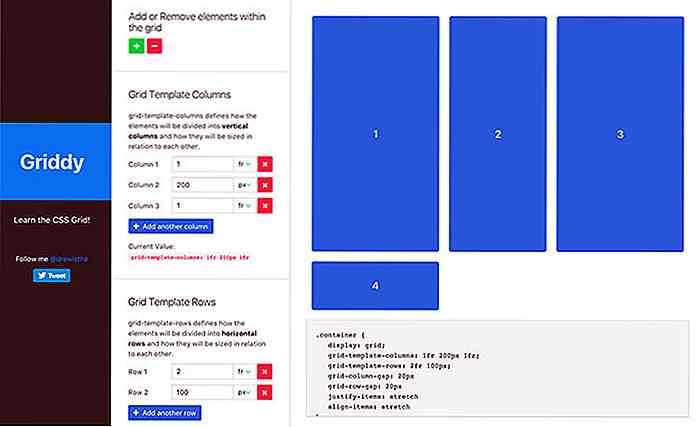
 Griddy
Griddy CSS Grid ist die nächste große Sache, die die Anordnung von Layout und die Verwendung von Grid-Frameworks zum Erstellen von Websites verändern wird. Angesichts der Komplexität kann die Verwendung von CSS Grid für einige Benutzer jedoch überwältigend sein . In solch einem Fall kann diese praktische Webanwendung, Griddy, beim Erlernen von CSS Grid sehr hilfreich sein .
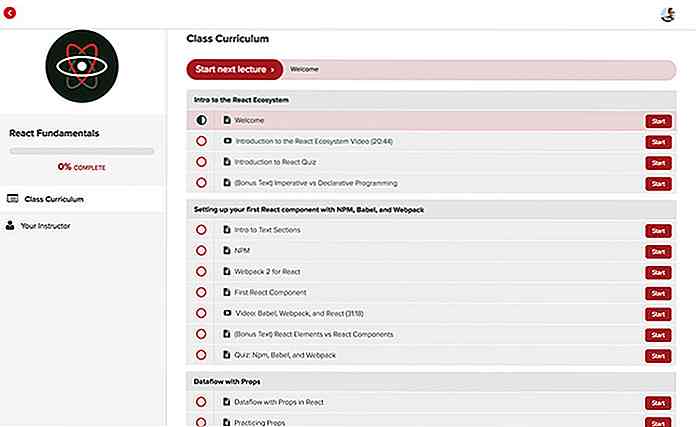
 Reagiere Grundlagen
Reagiere Grundlagen Ich lerne React zum Zeitpunkt des Schreibens und fand einen großartigen Kurs, in dem Sie React als Anfänger lernen können. Der Kurs besteht aus Videos, Artikeln und Quizzen. Und habe ich erwähnt, dass dieser Kurs absolut kostenlos ist ?
 Gehäuse Desktop
Gehäuse Desktop Chassis ist eine Konfiguration für virtuelle Maschinen, die für den Aufbau von WordPress-Umgebungen wie Themes und Plugins entwickelt wurde. Damit können Sie Chassis-Installationen visuell verwalten. Derzeit befindet sich Chassis noch in der Entwicklungsphase, wird aber bald veröffentlicht .
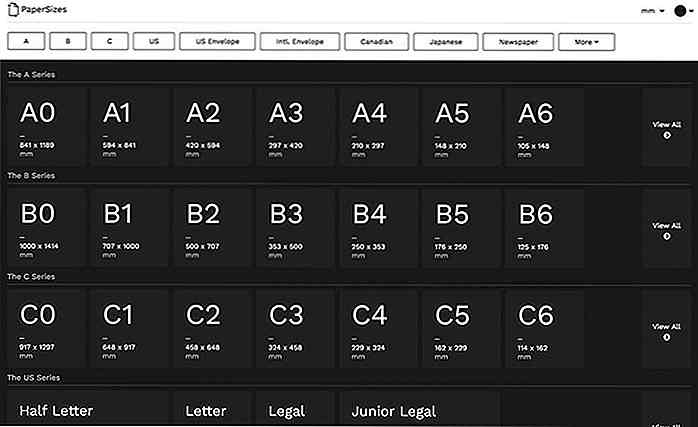
 Papiergrößen
Papiergrößen Eine Sammlung von Standardpapiergrößen, die in verschiedenen Ländern verwendet werden, einschließlich der üblicherweise verwendeten Formate in Japan, Frankreich und Kanada. Es ist eine großartige Ressource, die sowohl Webdesigner als auch Entwickler Lesezeichen setzen sollten .
 TippyJS
TippyJS Eine nette JavaScript-Bibliothek zum Erstellen von Tooltips . TippyJS enthält eine Fülle von Einstellungen, um zu konfigurieren, wie der Tooltip aussehen und sich verhalten soll. Es ist so "anpassbar", dass Sie das Aussehen einfach über CSS anpassen können . Entwickler werden besonders den "Rückruf" schätzen, den sie bietet.
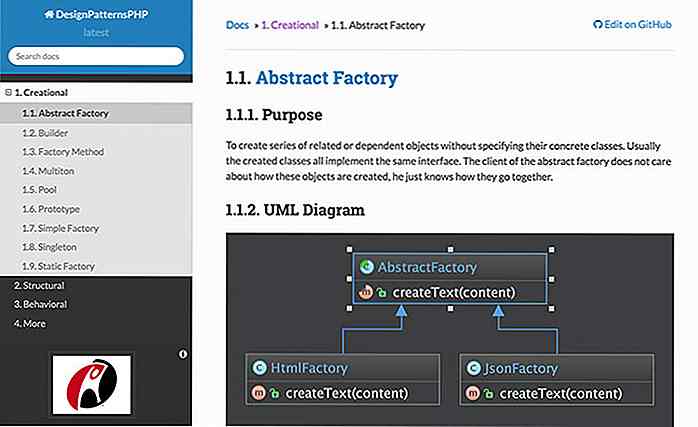
 Entwurfsmuster PHP
Entwurfsmuster PHP Das Verständnis des Entwurfsmusters einer Programmiersprache kann helfen, Codes zu erzeugen, die nicht nur funktionieren, sondern auch skalierbar und leicht zu warten sind. Wenn Sie in PHP sind, ist dies eine der Tutorials, die Sie untersuchen sollten .
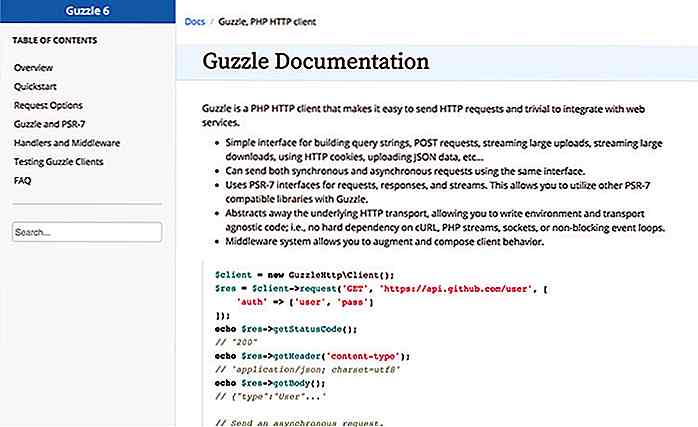
 Fressen
Fressen Guzzle ist eine praktische PHP-Bibliothek, um HTTP-Anfragen mit verschiedenen Methoden wie "GET", "POST" und sogar asynchronen Anfragen ähnlich wie JavaScript zu stellen. Es kommt mit einer Fülle von Funktions-Methoden, wo Sie leicht die Antwort von der Anfrage erhalten, einschließlich der Antwort- Header, der Körper sowie der Status-Code .
 Mini.css
Mini.css Mini ist ein CSS-Framework mit minimalem Platzbedarf . Und wie die anderen Frameworks, wird es mit einer Reihe von Web-Komponenten wie Grid, Navigation, Tabelle usw. geliefert .
 SimpleIcons
SimpleIcons Eine Sammlung von Icons von Firmen und Marken von beliebten wie eBay, Viber, Dribble und Google+ bis hin zu den am wenigsten bekannten wie Gitter, Kirby, Viadeo. Die Icons kommen im SVG-Format und können sich sowohl für Designer als auch für Entwickler als großartige Ressource erweisen.
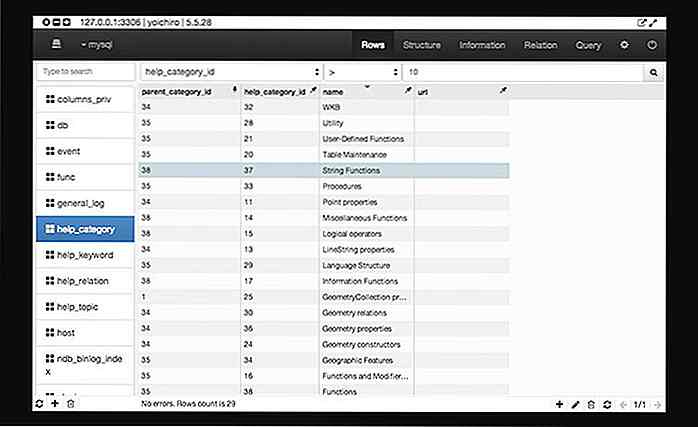
 Chrome MySQL Admin
Chrome MySQL Admin Eine Chrome-Erweiterung für die Verwaltung Ihrer MySQL-Datenbank . Es ist eine großartige Alternative zu Apps wie Sequel Pro und MySQL Workbence.
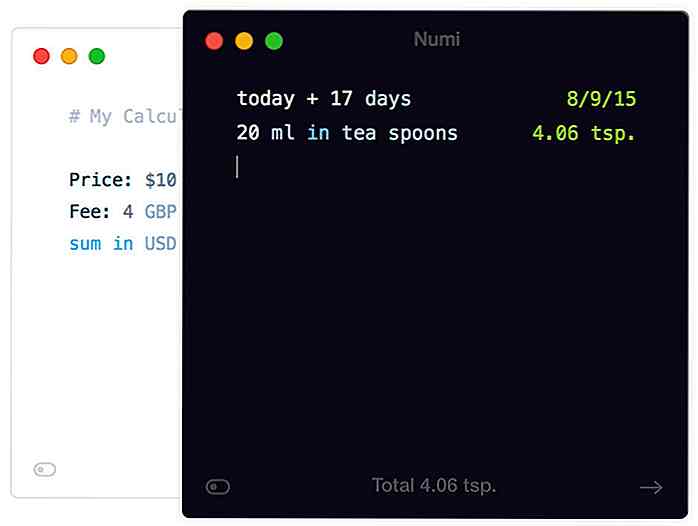
 Numi
Numi Numi ist eine einfache, schöne und einzigartige Taschenrechner-App für Mac. Geben Sie einfach "10USD in SGD" ein und Sie erhalten das Ergebnis!
 Laradock
Laradock Eine Docker-Konfiguration zum Ausführen von Laravel . Laradock unterstützt verschiedene Datenbank-Engines wie MariaDB und MongoDB sowie Cache Engines wie Redis und Membaced. Obwohl es nach Laravel benannt ist, kann es auch für andere Frameworks oder Plattformen wie WordPress und Drupal verwendet werden.
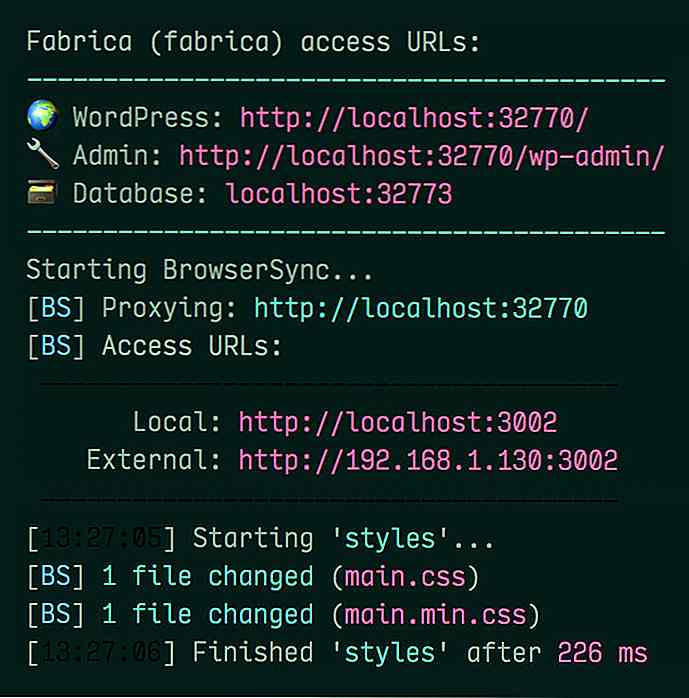
 Fabrica
Fabrica Fabrica ist eine Sammlung von Werkzeugen, um WordPress von Anfang bis Ende zu entwickeln . Fabrica verwendet Docker zum schnellen Ausführen und zum Festlegen der Entwicklungsumgebung und verwendet WordMove für die Bereitstellung .
 Heiser
Heiser Husky ist ein Node-Modul, mit dem wir Githooks wie pre-commit, pre-receive und post-receive ausführen können.
 EasyMap
EasyMap EasyMap macht es einfach, Marker in Google Maps zu rendern und hinzuzufügen . Fügen Sie einfach Ihren Google Maps API-Schlüssel hinzu und geben Sie die Standortadresse in einem JSON-Format an, und schon sind Sie fertig.
 Wappalyzer
Wappalyzer Eine praktische Chrome-Erweiterung, um zu sehen, welche Tools, Server und Bibliotheken von einer Website verwendet werden . Von diesem Tool habe ich herausgefunden, dass es immer noch viele populäre Webseiten gibt , die jQuery verwenden, sogar denjenigen wie Github .
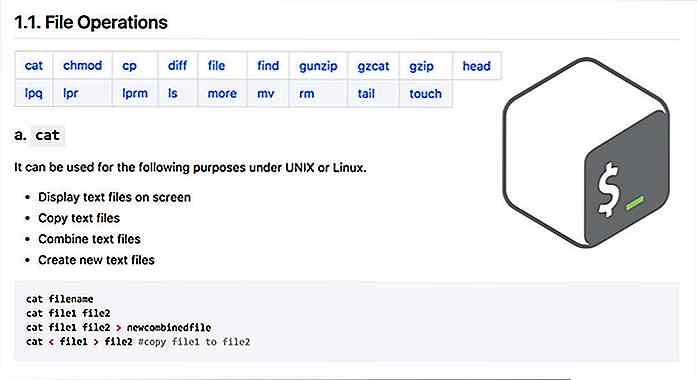
 Bashführer
Bashführer Bash Guide, wie der Name schon sagt, ist ein praktischer Leitfaden für grundlegende Befehlszeilen . Eine großartige Ressource für Webentwickler, die gerade mit Terminal und Befehlszeilen beginnen .
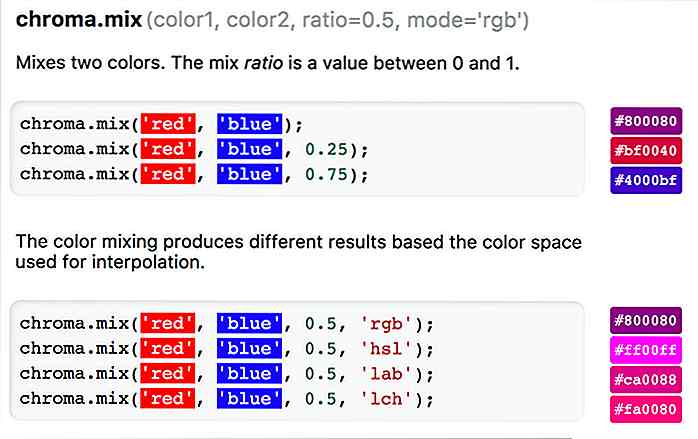
 Chroma.js
Chroma.js Chroma.js ist eine JavaScript-Bibliothek zum Bearbeiten von Farben . Es unterstützt viele Farbformatierungen einschließlich HEX, RGB und RGBA. Darüber hinaus können Sie die Farben auch durch die Helligkeit, den Kontrast und die Sättigung manipulieren .


Die neue "Schlafenszeit" -Funktion des iPhone wird Sie zum Schlafen bringen
Wenn Sie jemals gelitten haben oder gerade unter Schlafentzug leiden, hat Apple gerade eine " Schlafenszeit " -Funktion eingeführt, die Ihnen helfen kann, Ihre Schlafschuld zu senken .Über die Uhr-App erreichbar, können Sie mit "Bedtime" die gewünschte Schlaf- und Schlafdauer mit der mitgelieferten Uhr einstellen.Ein

60 Schöne Ubuntu Desktop-Hintergründe
Trotz der wachsenden Popularität von Mainstream-Betriebssystemen wie Windows und MacOS, sind immer noch viele Menschen Ubuntu und seine Funktionen gewidmet.Wenn Sie einer dieser Ubuntu-Fans sind, gibt es viele interessante Hintergrundbilder speziell für Ubuntu-Nutzer . In diesem Post zeige ich einige der erstaunlichsten Ubuntu-Hintergrundbilder.