de.hideout-lastation.com
de.hideout-lastation.com
Kostenloser CSS Code Generator für Instagram-Stil Filter
Wie cool wäre es, Bildfilter auf Ihrer Seite hinzuzufügen? Vor Jahren hätte dies JavaScript erfordert, aber heutzutage können Sie benutzerdefinierte Image-Filter mit gutem alten HTML und CSS erstellen.
Und mit der cssFilters-Webapp muss man nicht einmal den CSS-Code schreiben!
Mit diesem kostenlosen Tool können Sie benutzerdefinierte Bildfilter mithilfe von CSS3-Filtern erstellen. Sie finden viele Anleitungen, die die CSS-Filtereigenschaft detailliert abdecken. Aber mit cssFilters müssen Sie sich keine Gedanken darüber machen, wie alles funktioniert. Sie passen Ihre Einstellungen einfach an und kopieren den Code.

Oben auf dem Bildschirm werden Sie eine lange Leiste voller angepasster Instagram-Filter sehen. Diese Filter schließen alle populären Wahlen wie Hudson, Toaster, Tintenfass, Lofi und viele andere ein.
Klicken Sie einfach auf den gewünschten Filter und dann auf den Tab "CSS-Code" in der oberen rechten Ecke. Von dort erhalten Sie sowohl den HTML- als auch den CSS-Code. Kopieren Sie einfach in Ihre Website und schon können Sie loslegen.
Sie können diese Filter jedoch auch mit den Einstellungs-Schiebereglern anpassen. Unter der Registerkarte "Generator" können Sie Einstellungen wie Sättigung und Kontrast sowie Unschärfe, Graustufen, Sepia und sogar den Overlay-Stil wie einen linearen Farbverlauf oder einen radialen Farbverlauf ändern.
Jedes Mal, wenn Sie einen Schieberegler bewegen, wird der Code automatisch aktualisiert, sodass Sie nichts speichern müssen.
Und Sie können sogar das Standardbild austauschen, indem Sie eines von Ihrem Computer hochladen oder eines davon von Unsplash auswählen.

Diese Webanwendung wurde von Indrashish Ghosh erstellt und führt viele Standardklassen aus der CSSgram-Bibliothek aus.
Die benutzerdefinierten Einstellungen gehen jedoch weit über die grundlegenden Voreinstellungen hinaus, und die kostenlose Code-Generierung macht dies zu einem praktischen Werkzeug für Programmierer und Nicht-Programmierer gleichermaßen. Wir haben bereits viele CSS3-Generatoren für Eigenschaften wie Hintergrundgradienten und Textschatten. Und jetzt haben wir cssFilters als Premiere CSS3-Bildfiltergenerator.

Wie 10 globale Startups Weltprobleme lösen
Wir sind es gewohnt, neue Start-ups zu sehen, die unser Leben einfacher machen, indem wir unsere Einkäufe erledigen oder perfekte Kleidung für uns finden. Aber was ist mit Startups, die versuchen, größere, drängendere Offline-Probleme zu lösen: Entwaldung, Mangel an grünen Stromquellen oder sogar schlechte Qualität von Straßenoberflächen?Ich habe

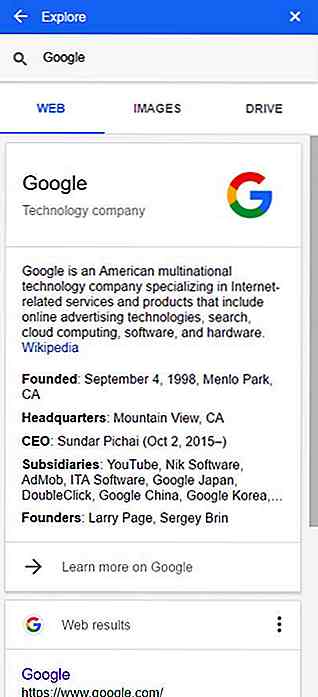
So verwenden Sie den neuen automatischen Zitiergenerator von Google für G Suites
Wer mag es, Zitate in Papierarbeiten einzufügen? Der Prozess ist langwierig und ist einfach nicht für das streuende Gehirn. Nun, dies nicht zu tun, kann zu Plagiaten führen, und das wollen wir nicht. Hier sind gute Nachrichten für diejenigen, die Zitate mögen oder hassen .Google hat ein Update für seine G Suite-Anwendungen bereitgestellt, mit dem ein Zitat mit nur einem Klick eingefügt werden kann.Wie ma