de.hideout-lastation.com
de.hideout-lastation.com
Schaufenster der schönen Suche Box UI Designs
Im Internet ist es üblich, dass wir - wenn wir nicht das bekommen, wonach wir auf einer Website suchen - auf die Suche zurückgreifen. Suchfeld war schon immer ein wesentlicher Bestandteil einer Website. Wenn Sie eine inhaltsintensive Website betreiben, ist dies noch unvermeidlicher. Sie werden normalerweise in den folgenden Bereichen platziert: Kopfzeile, oberes Navigationsmenü oder Seitenleiste (obere Spalte). Manchmal können wir auch eine andere in Fußzeile einfügen, um die Suche für die Benutzer bequemer zu machen.
Seit Web 1.0 sind wir weit gekommen; Die Suche im Internet ist nicht länger auf die Eingabe von Stichwörtern und Treffern beschränkt . Entwickler bemühen sich, die Suche nach einem besseren Erlebnis für ihre Besucher zu verbessern, indem sie mehr Funktionen neu gestalten und hinzufügen, indem sie Suchfilter verwenden, um zielgerichtetere Ergebnisse zu erzielen, indem sie Stichwörter oder Suchhistorien während der Eingabe bereitstellen.
In der heutigen Post zeigen wir einige schöne Suchfelder mit vielversprechenden Funktionen, die wir kennen gelernt haben. Ganz gleich, ob Sie Ihre Website umgestalten oder einfach nur nach einem besseren Suchfeld suchen möchten, dieser Beitrag ist für Sie gedacht. Vollständige Liste nach dem Sprung!
PlaylistNow
Beginnend mit dem Präfix "I am" versucht dieses Suchmodul, die Ergebnisse, die bei der Eingabe zu Ihrer Abfrage passen, intelligent abzugleichen und aufzulisten.

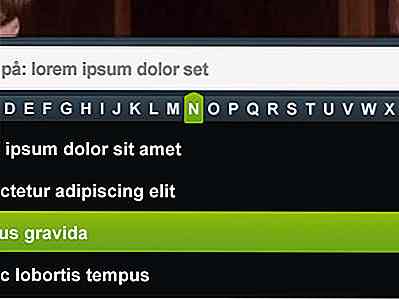
Scroll-Suchmodul
Dieses kreative Suchfeld wurde von Designer Nico Nuzzaci vorgeschlagen und ermöglicht Ihnen die Suche, indem Sie das alphabetische Fenster eingeben oder scrollen.

TextfeldListe
Dieses Suchmodul verfügt über eine Kombination aus wenigen Funktionen: Es umschließt Ihre Suchanfragen im Format "Tags" und ermöglicht das Löschen eines bestimmten Such-Tags. Es kommt auch mit Auto-Vervollständigen. Kommt mir bekannt vor? Es ist ähnlich dem Facebook-Tagging-Modul!

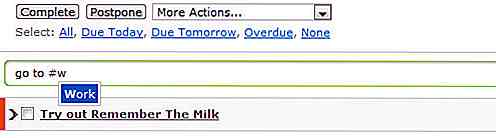
Denk an die Milch
Ähnlich wie bei der YouTube-Suche zeigt dir das Suchfeld hier sofort an, ob etwas zu deinem Ergebnis passt. Noch ein weiteres intelligentes Beispiel für Auto-Suggestion-Funktion.

Authentische Jobs
Ich denke, dass Authentic Jobs bereits vor Google mit sofortigen Ergebnissen gesucht hat.

Kontain
Kontains Suchfeld erlaubt Benutzern, eine allgemeine Suche durchzuführen oder die Suchergebnisse auf "Updates" oder "Benutzer" herunterzufiltern.

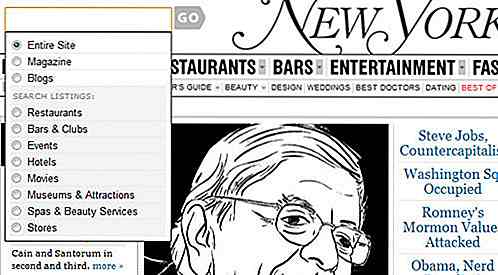
New York Magazin
Ähnlich wie bei Kontain ermöglicht die Suche des NY Magazins eine tiefere Filterung.

ThemeForest
Noch ein weiteres Beispiel für die Filterung im Suchmodul, damit Besucher innerhalb kürzester Zeit das bekommen, was sie wollen.

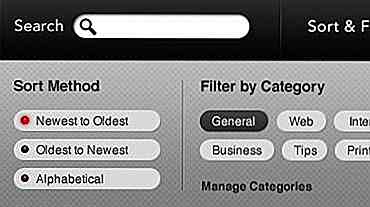
Suchen, Sortieren und Filtern
Brians Suchfeld sieht wie ein Suchmodul aus, das auf eine schöne Art und Weise erstellt wurde. Sie passen an, wie die Ergebnisse aussehen sollen, bevor Sie die Suchschaltfläche drücken.

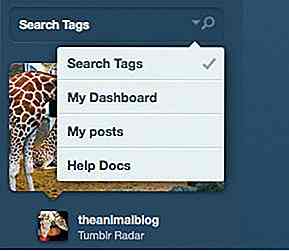
Tumblr
Subtiles und kleines Suchmodul in der Seitenleiste - ordentlich!

MenuPages
Wenn Sie nach einem vollständigen Suchmodul suchen und dennoch Platz ein Hindernis ist, kann sich dieser Ansatz als nützlich erweisen.

Quotezuki
Suchmodul direkt nach dem Logo, es ist wirklich schwer zu übersehen.

C Spire Wireless
Ein fettes Suchfeld, das nur angezeigt wird, wenn Sie den Tab "Suchen" schweben lassen. eine weitere gute Möglichkeit, den Raum zu nutzen.

Spokeo
Selektive Suche mit Filterung, die schön gemacht wurde.

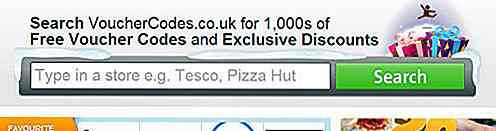
Gutscheincodes
Betrachtet man die geschäftliche Natur, ist es wahrscheinlich die beste Idee, die Suchbox oben und unten in der Mitte zu schlagen.

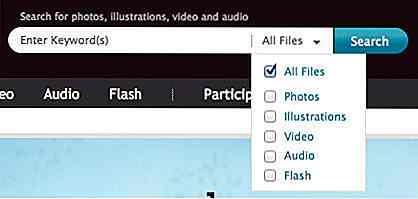
iStockPhoto
Ähnlich wie bei anderen Websites bietet iStockPhoto seinen Lesern eine enorme Menge an Ressourcen, so dass das Filtern in der Suche unbedingt erforderlich ist.

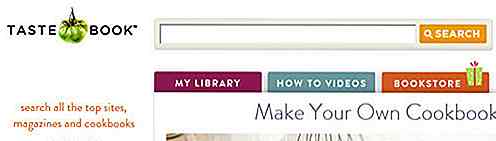
Geschmackbuch
Einfach aussehendes, aber tolles Suchfeld.

Grooveshark
Mit Grooveshark können Sie Musik online hören und teilen. Die erste Seite besteht nur aus einem Suchfeld, in dem Sie die gewünschte Musik suchen können. Es macht total Sinn.

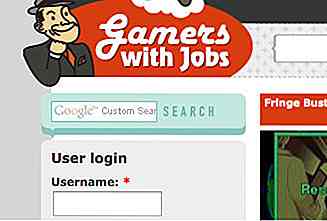
Spieler mit Jobs
Ein schönes Beispiel dafür, wie Google Custom Search angepasst wird.

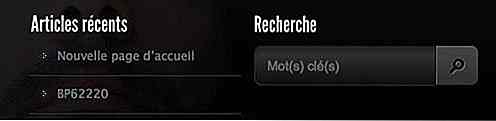
David Torondel
Ein schönes dunkles Suchfeld, das sich gut mit dem Website-Design kombinieren lässt.

Mehr
- Erstellen eines Rocking CSS3 Suchfelds (Hongkiat)
- Entwerfen des heiligen Suchkastens: Beispiele und Best Practices (Smashing Magazine)
- Schönes CSS3-Suchformular-Tutorial (Web Designer Wall)
Anmerkung der Redaktion: Dieser Beitrag wurde von Salman Saeed für Hongkiat.com geschrieben. Besuchen Sie Salmans Website unter demortalz.com.

15 Essential Twitch Tipps und Tricks, die Sie wissen sollten
Twitch ist eine der beliebtesten Plattformen für das Ansehen von Live-Videos. Obwohl es als Game-Streaming-Dienst begann, bietet es jetzt alles, von Wiederholungen klassischer Shows bis zu Sendungen von Künstlern, Spielern und wem nicht.Twitch wurde entwickelt, um Streamern und Zuschauern eine tolle Erfahrung zu bieten und bietet viele Funktionen, um einige davon nicht zu verpassen.

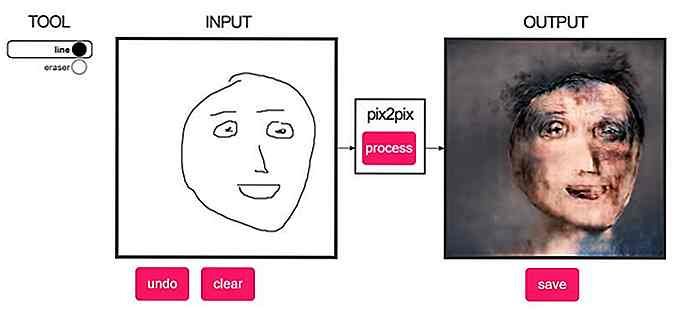
Verwandle deine Doodles mit Pix2Pix in schreckliche Bilder
Was bekommst du, wenn du künstliche Doodles mischt und gemeinsam lernst ? Nun, der niederländische Sender NPO hat eine Antwort darauf, etwas namens Pix2Pix, eine kleine Webanwendung, die mit Hilfe der maschinellen Lerntechnologie Ihre Kritzeleien in ziemlich furchterregende Bilder verwandelt .Mit Hilfe der Open-Source-Machine-Learning-Plattform von Google namens Tensorflow nutzt Pix2Pix ein System namens generative adversarial network (GAN), um aus dem eingereichten Doodle ein korrektes Bild zu erstellen .