de.hideout-lastation.com
de.hideout-lastation.com
Erste Schritte mit React.js
React.js ist eine flexible und komponentenbasierte JavaScript-Bibliothek zum Erstellen interaktiver Benutzeroberflächen . Es wurde von Facebook erstellt und ist Open-Source- basiert und wird von vielen führenden Technologieunternehmen wie Dropbox, AirBnB, PayPal und Netflix verwendet. Mit React können Entwickler datenintensive Anwendungen erstellen, die problemlos aktualisiert werden können, indem nur die erforderlichen Komponenten neu gerendert werden .
Reagieren ist die View-Ebene des MVC- Software-Entwurfsmusters und konzentriert sich hauptsächlich auf die DOM-Manipulation . Da heutzutage jeder von React redet, werfen wir in diesem Post einen Blick darauf, wie Sie damit beginnen können .
 Installieren Sie reagieren
Installieren Sie reagieren Sie können React entweder mit dem Paketmanager npm installieren oder indem Sie die erforderlichen Bibliotheken manuell zu Ihrer HTML-Seite hinzufügen . Es wird empfohlen , Reaction with Babel zu verwenden, mit dem Sie die ECMAScript6-Syntax und JSX in Ihrem React-Code verwenden können.
Wenn Sie React manuell installieren möchten, empfehlen die offiziellen Dokumente, diese HTML-Datei zu verwenden . Sie können die Seite herunterladen, indem Sie in Ihrem Browser auf das Menü File > Save Page As... klicken. Die benötigten Skripte (React, React DOM, Babel) werden ebenfalls in den react-example_files/ Ordner heruntergeladen. Fügen Sie dann die folgenden Skript-Tags zum
Anstatt sie herunterzuladen, können Sie auch die React-Skripte von CDN hinzufügen.
Sie können auch die verkleinerten Versionen der obigen JavaScript-Dateien verwenden:
Wenn Sie lieber React mit npm installieren möchten, verwenden Sie am besten das Create React App Github Repo, das von Facebook Incubator erstellt wurde. Dies ist auch die Lösung, die die React-Dokumentation empfiehlt. Neben React enthält es auch Webpack, Babel, Autoprefixer, ESLint und andere Entwicklerwerkzeuge . Verwenden Sie die folgenden CLI-Befehle, um zu beginnen:
npm install -g Erstellen-Reagieren-App Erstellen-Reagieren-App Meine-App CD Meine-App Npm Start
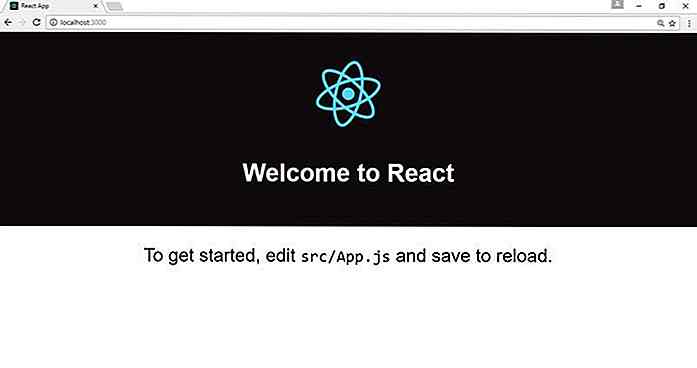
Wenn Sie fertig sind, können Sie Ihre neue React-App auf der URL localhost:3000 aufrufen:
 Wenn Sie mehr über die Installation von React erfahren möchten, lesen Sie die Installationsanleitung der Dokumentation.
Wenn Sie mehr über die Installation von React erfahren möchten, lesen Sie die Installationsanleitung der Dokumentation.Reagieren und JSX
Obwohl dies nicht zwingend erforderlich ist, können Sie die JSX-Syntax in Ihren React-Apps verwenden. JSX steht für JavaScript XML und wird in reguläres JavaScript umgewandelt . Der große Vorteil von JSX ist, dass Sie HTML in Ihre JavaScript-Dateien einbinden können. Dadurch wird die Definition von React-Elementen vereinfacht.
Hier sind die wichtigsten Dinge, die Sie über JSX wissen sollten:
- Tags, die mit Kleinbuchstaben beginnen (niedrigerer Kamelfall), werden als normale HTML-Elemente gerendert.
- Tags, die mit Großbuchstaben beginnen (oberer Camel-Case), werden als React-Komponenten gerendert.
- Jeder in geschweifte Klammern geschriebene Code {...} wird als literales JavaScript interpretiert.
Wenn Sie mehr über die Verwendung von JSX mit React erfahren möchten, lesen Sie diese Seite in den Dokumenten und für die JSX-Standarddokumentation können Sie sich das JSX-Wiki ansehen.
Erstellen Sie React-Elemente
React verfügt über eine komponentenbasierte Architektur, in der Entwickler wiederverwendbare Komponenten erstellen, um verschiedene Probleme zu lösen. Eine React-Komponente besteht aus einigen oder vielen React-Elementen, die die kleinsten Einheiten von React-Apps sind .
Im Folgenden sehen Sie ein einfaches Beispiel für ein React-Element, das einer HTML-Seite die Schaltfläche "Click me" hinzufügt. Im HTML fügen wir einen hinzu
"myDiv", die mit dem React-Element "myDiv" wird. Wir erstellen unser React Element innerhalb eines Wir rendern unser React-Element mit der ReactDOM.render() -Methode, die zwei erforderliche Parameter benötigt, das React-Element ( ) und seinen Container ( document.getElementById('myDiv') ). Im Abschnitt "Rendering-Elemente" der Dokumentation können Sie mehr darüber lesen, wie React-Elemente funktionieren .
Erstellen Sie Komponenten
React-Komponenten sind wiederverwendbare, unabhängige UI-Einheiten, in denen Sie die Daten einfach aktualisieren können. Eine Komponente kann aus einem oder mehreren React-Elementen bestehen. Requisiten sind beliebige Eingaben, mit denen Sie Daten an eine Komponente übergeben können. Eine React-Komponente funktioniert ähnlich wie JavaScript-Funktionen. Jedes Mal, wenn sie aufgerufen wird, erzeugt sie eine Art von Ausgabe .
Sie können entweder die klassische Funktionssyntax oder die neue ES6-Klassensyntax verwenden, um eine React-Komponente zu definieren . In diesem Artikel verwende ich Letzteres, da Babel es uns ermöglicht, ECMAScript 6 zu verwenden. Wenn Sie daran interessiert sind, wie Sie eine Komponente ohne ES6 erstellen, werfen Sie einen Blick auf die Seite Komponenten und Props der Dokumentation.
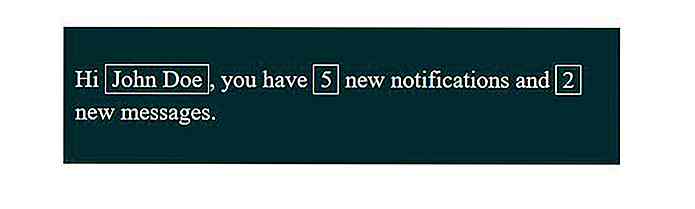
Unten sehen Sie die einfache React-Komponente, die wir als Beispiel erstellen werden. Dies ist eine grundlegende Benachrichtigung, die der Benutzer nach dem Anmelden auf einer Site sieht. Es gibt drei Daten, die sich von Fall zu Fall ändern : der Name des Benutzers, die Anzahl der Nachrichten und die Anzahl der Benachrichtigungen, die wir als Requisiten übergeben .
 Jede React-Komponente ist eine JavaScript-Klasse, die die
Jede React-Komponente ist eine JavaScript-Klasse, die die React.Component Basisklasse erweitert . Unsere Komponente wird Stats heißen, da sie dem Benutzer eine Stats liefert. Zuerst erstellen wir die Stats Klasse mit der class Stats extends React.Component{…}, dann rendern wir sie auf dem Bildschirm, indem wir die ReactDOM.render() -Methode ReactDOM.render() letztere haben wir bereits im vorherigen Abschnitt verwendet). Klasse Stats erweitert React.Component {render () {return ( Hi {this.props.name}, Sie haben {this.props.notifications} neue Benachrichtigungen und {this.props.messages} neue Nachrichten.
); }} ReactDOM.render ( Das erste Argument der ReactDOM.render() -Methode besteht aus dem Namen unserer React-Komponente ( name, notifications und messages ) mit ihren Werten. Wenn wir die Werte der Requisiten deklarieren, müssen Strings in Anführungszeichen (wie "John Doe" ) und numerische Werte in geschweifte Klammern (wie {3} ) eingeschlossen werden.
Beachten Sie, dass wir aufgrund von JavaScript className anstelle von class verwendet haben, um ein Klassenattribut an ein HTML-Tag zu übergeben ( className="summary" ).
Die übereinstimmende HTML-Seite ist die folgende:
In den React-Dokumenten gibt es viele andere coole Beispiele zum Erstellen und Verwalten von React-Komponenten und was man sonst noch über Requisiten wissen sollte .
Weiterführende Literatur
Mit React hat Facebook eine neue Art von Framework in die Front-End-Entwicklung eingeführt, die das Design-Muster von MV * in Frage stellt . Wenn Sie besser verstehen wollen, wie es funktioniert und was Sie damit erreichen können und wollen, hier sind einige interessante Artikel, die Ihnen helfen können:
- Facebooks Blog-Post darüber, warum sie React gebaut haben .
- Andrew Ray's brillanter Blogbeitrag über das Gute und Schlechte von React .
- Codemester zum Vergleich von React und AngularJS .
- FreeCodeCamps Think Piece darüber, ob MVC im Frontend tot ist .
- HackerNoon's Artikel zur Optimierung der reaktionsbezogenen Performance .

Facebook führt ein kuratiertes Content-Feature namens "Collections" ein
Nach wochenlangem Grillen wegen der möglichen Rolle, die es während der US-Präsidentschaftswahl gespielt hat, bereitet sich Facebook darauf vor, ein neues Feature im Rahmen der Bemühungen des Unternehmens zur Bekämpfung gefälschter Nachrichten zu veröffentlichen : Sammlungen.Die Funktion ist weitgehend identisch mit Snapchat's Discover-Bereich. Samml

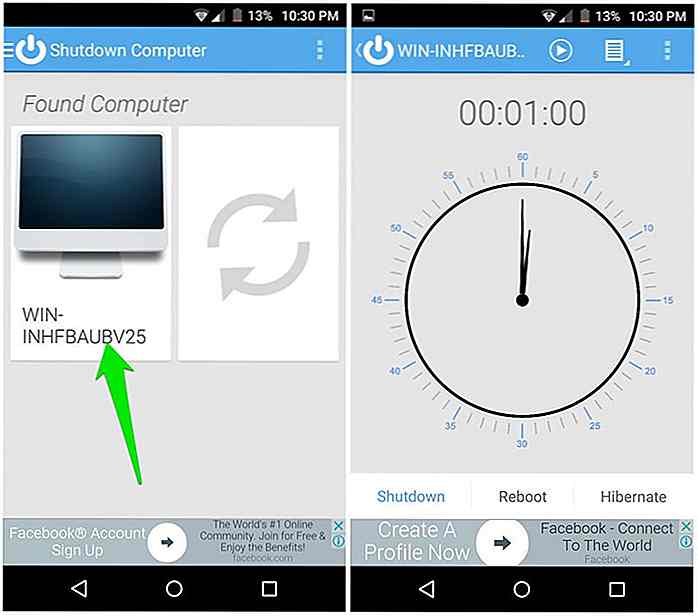
Ein- und Ausschalten Ihres PCs mit Android Phone
Viele Leute haben die Angewohnheit, ihren PC ständig laufen zu lassen und in vielen Fällen auszuziehen, ohne ihn herunterzufahren. Nun, die gute Nachricht für solche Leute ist, dass sie ihr Android-Telefon als Fernbedienung für ihren PC einrichten können. Wenn Sie also Ihren PC laufen lassen, können Sie ihn einfach ausschalten, ihn in den Ruhezustand versetzen oder ihn remote mit Ihrem Smartphone starten.Wenn