de.hideout-lastation.com
de.hideout-lastation.com
Finden Sie die besten Design Freebies mit ZippList
Wie oft triffst du auf Google, um nach einem kostenlosen UI-Mockup oder Iconset für dein nächstes Projekt zu suchen? Was ist mit kostenlosen Fotos, die in der Designarbeit tatsächlich gut aussehen? Das Finden der richtigen Ressourcen kann mühsam sein, wenn Sie nicht wissen, wo Sie suchen müssen.
Aber mit ZippList erhalten Sie all diese Ressourcen an einem Ort, geordnet nach Kategorien. Die Website verhält sich wie ein handgeschriebenes Verzeichnis von digitalen Freebie-Ressourcen, die Sie überall im Web finden können.
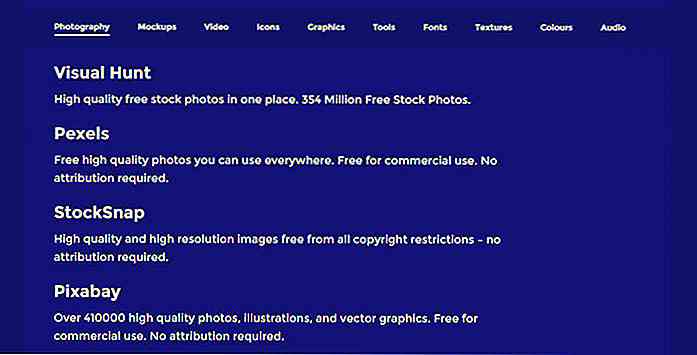
Jede Kategorie hat eine andere Liste von Websites, die sich auf eine andere Art von Ressource beziehen . Sie können aus vielen verschiedenen Creative-Assets auswählen:
- Mock-ups
- Fotografie
- Symbole
- Grafik
- Schriftarten
- Texturen
- Audio
- Video
Dies ist eine völlig kostenlose Ressource und Sie müssen sich für nichts anmelden . Die Site verwendet ein sehr einfaches Design, wobei jede Ressource in einem Raster mit einer kurzen Beschreibung dessen aufgeführt ist, was sie anbietet.

Egal, ob Sie Webseiten, mobile Apps, Flyer oder alles andere digital gestalten, diese Seite hat definitiv etwas zu bieten.
Der Name ist ein bisschen schwierig zu merken, daher empfehle ich, die Homepage als Lesezeichen zu speichern. Es ist eine ständig wachsende Ressource, also gibt es einen guten Grund, andere Ressourcen vorzuschlagen, wenn Sie sie finden.
ZippList wurde von Craig Barber erstellt und ist grundsätzlich offen für neue Vorschläge. Wenn Sie also coole Design-Ressourcen online finden, können Sie mit diesem Formular neue Links vorschlagen.

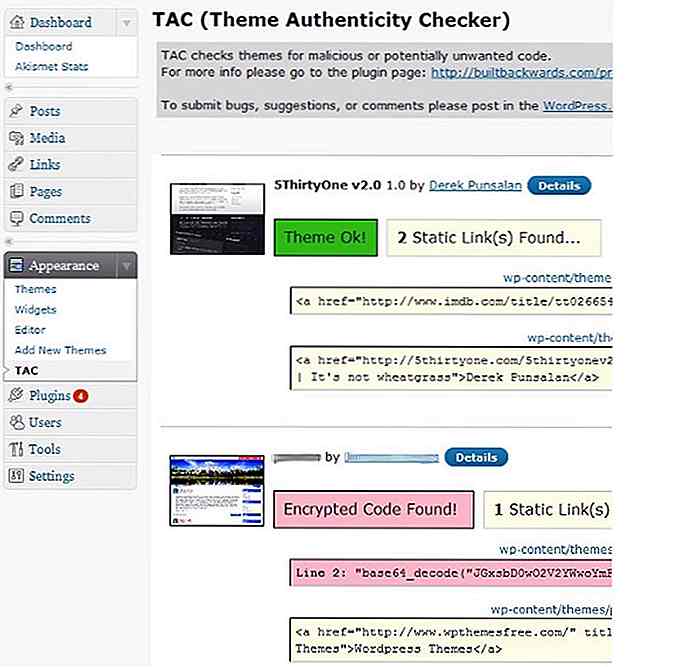
9 WordPress Plugins zum Erkennen von bösartigem Code auf Ihrer Website
WordPress ist eines der beliebtesten Content-Management-Systeme (CMS), die von Menschen entweder für einfaches Bloggen oder für andere Zwecke wie die Einrichtung eines E-Commerce-Shops verwendet werden. Es gibt Plugins und Themes zur Auswahl. Einige von ihnen sind frei, andere nicht. Oft werden einige dieser Themen tatsächlich von Leuten hochgeladen, die sie für ihren eigenen Vorteil optimiert haben.Sie

Wie man anderen erlaubt, Ihre WordPress Beiträge einzubetten
Embedding ist mittlerweile zur Norm geworden, wenn es darum geht, Inhalte auf Websites zu teilen. In WordPress ist das Einbetten von Inhalten von Websites wie Youtube, Twitter und SoundCloud dank der oEmbed-API ganz einfach. Fügen Sie einfach den Link in den Post-Inhalt ein und WordPress analysiert den Link sofort und rendert ihn in ein präsentables Format.A