de.hideout-lastation.com
de.hideout-lastation.com
Wie man anderen erlaubt, Ihre WordPress Beiträge einzubetten
Embedding ist mittlerweile zur Norm geworden, wenn es darum geht, Inhalte auf Websites zu teilen. In WordPress ist das Einbetten von Inhalten von Websites wie Youtube, Twitter und SoundCloud dank der oEmbed-API ganz einfach. Fügen Sie einfach den Link in den Post-Inhalt ein und WordPress analysiert den Link sofort und rendert ihn in ein präsentables Format.
Aber was hältst du von der Idee, einen WordPress-Post einzubetten, ähnlich wie wir einen Tweet oder ein Youtube-Video einbetten würden? Den Lesern die Möglichkeit zu geben, Ihren Beitrag einzubetten, würde Ihre Website-Präsenz und Zuschauerzahlen von anderen Websites sicherlich erhöhen .
Diese originelle Idee wird in der WordPress-Entwicklergruppe diskutiert, um in Zukunft in die WordPress Core-Funktionalität aufgenommen zu werden. Aber ab sofort können wir es mit Hilfe eines Plugins namens oEmbed API in unserem Blog anwenden.
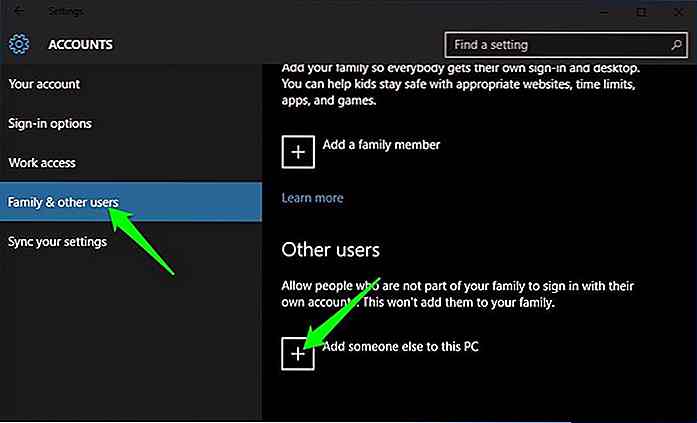
Anfangen
Zunächst einmal benötigt dieses Plugin mindestens WordPress 4.3, also stellen Sie sicher, dass Ihre Website aktualisiert wurde. Installiere das oEmbed API Plugin. Die Website muss online verfügbar sein, andernfalls könnte die Einbettung fehlschlagen.
Sobald das Plugin aktiviert ist, können Sie eine URL für den Postpermalink kopieren und in den anderen Website-Inhalt oder in einen Beitrag in Ihrem eigenen Blog einfügen. So sieht der eingebettete Inhalt aus:
 Der eingebettete Inhalt ist gut angelegt. Es zeigt den Post-Titel, den Auszug, den Site-Namen, die Anzahl der Kommentare und die Share-Schaltfläche, die den Post- Permalink zum Einbetten des Inhalts anzeigt. Und das ist im Wesentlichen alles, was Sie tun müssen.
Der eingebettete Inhalt ist gut angelegt. Es zeigt den Post-Titel, den Auszug, den Site-Namen, die Anzahl der Kommentare und die Share-Schaltfläche, die den Post- Permalink zum Einbetten des Inhalts anzeigt. Und das ist im Wesentlichen alles, was Sie tun müssen.Wenn Sie mit der Standardausgabe zufrieden sind, können Sie hier aufhören. Wenn Sie jedoch weitere Anpassungsoptionen wünschen, können Sie hier ein paar Dinge tun.
Ändern Sie das Symbol
Einer der Gründe, warum dieses Plugin die neueste WordPress-Version benötigt, ist das Favicon. Die Möglichkeit, Favicons nativ über das Dashboard hinzuzufügen, wurde erst in 4.3 eingeführt. Dies bedeutet aber auch, dass Ihr eingebetteter Inhalt mit dem WordPress-Icon in Verbindung mit Ihrem Site-Namen angezeigt wird.
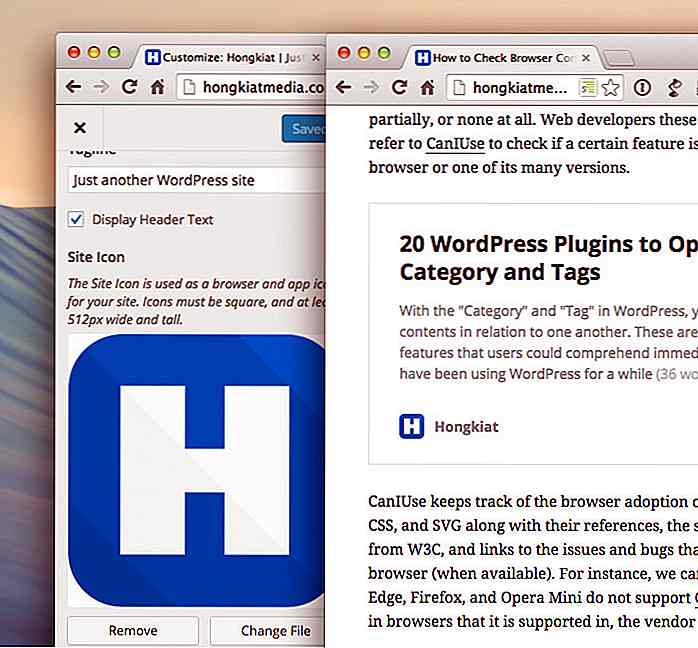
Für uns scheint das irrelevant, da der Inhalt von unserer Seite kommt, nicht von WordPress. Wir möchten stattdessen unser Website-Logo mit unserem Site-Namen verlinken. Gehen Sie dazu auf die Registerkarte Darstellung> Anpassen> Website-Identität .
Laden Sie das Bildsymbol hier hoch und speichern Sie die Änderungen. Sie sehen dann das Website-Symbol, das Sie in den eingebetteten Inhalt hochgeladen haben. So sehen unsere aus:
 Aktionen und Filter
Aktionen und Filter Aktionen und Filter sind zwei Methoden, mit denen wir Ausgaben in WordPress anpassen können. In der aktuellen Phase kommt das Plugin jedoch nicht mit bestimmten Aktionen oder Filtern, die in das CSS oder JavaScript eingebunden werden können.
Es bietet jedoch eine rest_oembed_output Aktion, die wir zum Hinzufügen neuer Inhalte als Teil der endgültigen Ausgabe verwenden können, einschließlich eines Inline-Stils. Es ist nicht ideal, aber zumindest können Sie die Stile des eingebetteten Inhalts überschreiben.
Im Folgenden finden Sie ein Beispiel für einen Code, den Sie in Ihr Thema functions.php einfügen functions.php, um die Schriftart in den Serifen-Typ zu konvertieren.
Funktion hkdc_oembed_output () {?> Ein weiterer Hook, mit dem wir die Ausgabe anpassen können, ist der Filter rest_oembed_output_excerpt_length, mit dem wir im Post-Auszug eine Wortgrenze rest_oembed_output_excerpt_length können. Die Standardlänge ist auf 35 . Also, sagen wir, wir möchten es auf 28 verkürzen, fügen Sie einfach die folgende Funktion hinzu:
Funktion hkdc_oembed_excerpt_length () {return 28; } add_filter ('rest_oembed_output_excerpt_length', 'hkdc_oembed_excerpt_length', 9); Ändern Sie einfach die return nach Bedarf.
Einpacken
Derzeit befindet sich die oEmbed-API noch in der Entwicklungsphase, was ein Grund dafür sein könnte, dass sie noch nicht über genügend Hooks für die Änderung von Inhalten verfügt. Hoffentlich werden, wenn die Codes ausgebügelt werden, weitere Hooks hinzugefügt
Sie können den Entwicklungsfortschritt in den Github-Tickets sowie im WordPress-Entwickler-Thread verfolgen. Alles in allem wird dies eine großartige Ergänzung für WordPress sein.

20 schöne Hochzeit Coaster Designs
Hochzeiten sind der perfekte Ort, um zu essen, zu trinken und zu heiraten, ich meine, fröhlich, aber so viele wissen nicht, was hinter den Kulissen passiert, all die Vorbereitungen und die Arbeit, die erforderlich sind, um die Hochzeit zu erinnern. Alles ist farblich abgestimmt, individuell und personalisiert, bis hin zu den Untersetzern für die Getränke.Wi

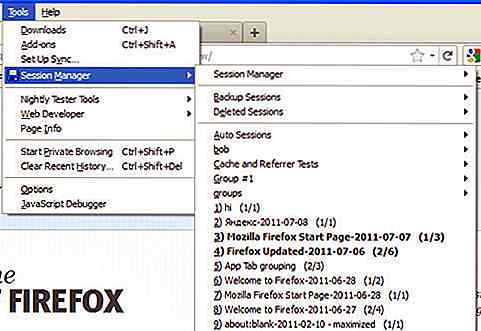
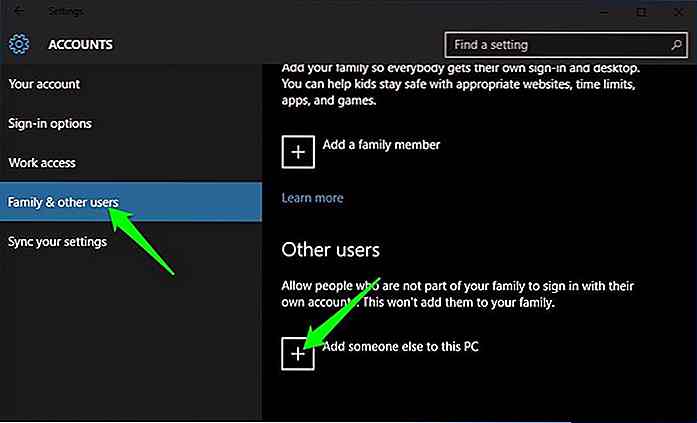
So führen Sie mehrere Instanzen eines Windows-Programms aus
Das Ausführen mehrerer Instanzen von Programmen und Dateien erhöht die Produktivität. Bei vielen Programmen können Sie jedoch nicht mehr als ein Fenster öffnen und einen Fehler anzeigen oder das aktive Fenster öffnen, wenn Sie versuchen, sie zweimal auszuführen.Glücklicherweise gibt es einige Problemumgehungen, diese Einschränkung zu umgehen, je nachdem, welche Art von Programm Sie mehrmals gleichzeitig öffnen möchten.In diesem