de.hideout-lastation.com
de.hideout-lastation.com
Bearbeiten Sie Ihre CSS-Designs im Browser mit CSS George
Wollten Sie schon immer direkt in Ihrem Browser Änderungen vornehmen, ohne zu Ihren CSS-Dateien zurückzukehren? Eine Lösung sind die Chrome Developer Tools, aber einige Entwickler bevorzugen einen einfacheren Workflow .
Hier kommt CSS George ins Spiel. Dieses kostenlose In-Browser-Bearbeitungstool arbeitet über LESS und wird von einer einfachen JavaScript-Datei initiiert.
Die meisten Entwickler bevorzugen einen browserbasierten Editor, da nicht jeder den LESS-Precompiler verwendet. Aber CSS George läuft auf einer LESS-Umgebung, die über npm schnell installiert werden kann.
Wenn Sie npm installiert haben, können Sie diesen einfachen Code ausführen, um die Quelldateien zu Ihrem aktuellen Projekt hinzuzufügen :
npm installieren --save-dev css-george
Oder Sie können die Datei George.js von GitHub George.js wo sie neben allen anderen Quelldateien gehostet wird. Das gesamte Projekt ist kostenlos und Open Source, so dass Sie eine vollständige Kopie von GitHub herunterladen können, wenn Sie npm nicht verwenden möchten.
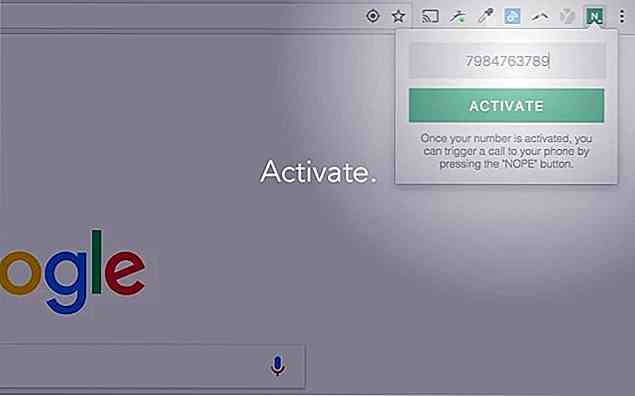
Mit der .js Datei, die zu Ihrer Website-Kopfzeile hinzugefügt wurde, können Sie die Ausführung von George-Funktionen direkt über den Browser starten. Um das Editorfenster zu öffnen, klicken Sie auf die Tilde-Taste, auf die Sie mit Umschalt + `in der oberen linken Ecke der meisten Tastaturen zugreifen können. Ein neues Fenster sollte so aussehen:
 Auf diesem Bildschirm können Sie die LESS-Variablen bearbeiten, die für alle Farben, Schriftgrößen oder Schriftfamilien verwendet werden.
Auf diesem Bildschirm können Sie die LESS-Variablen bearbeiten, die für alle Farben, Schriftgrößen oder Schriftfamilien verwendet werden.Dies ist, wo das LESS-Plugin eine Notwendigkeit wird, weil Sie CSS George sagen müssen, welche Variablen enthalten sein sollen . Sobald sie eingerichtet sind, können Sie einfach den CSS George-Browser-Editor öffnen und in die Stadt gehen.
Ich hoffe, es ist offensichtlich, dass dieses Tool zur Laufzeit nicht enthalten sein sollte . Es sei denn, Sie möchten, dass Besucher die Seitenfarbe und den Seitenstil bearbeiten, was im Allgemeinen keine gute Idee ist. Aber für lokale Tests ist CSS George ein seltenes Tool, das Utility für alle Frontend-Entwickler bietet.
Sie können es live auf der CSS George Demoseite sehen oder eine vollständige Kopie über npm oder das GitHub Repo herunterladen .

Konvertieren HTML Checkbox in iOS 7 Switch mit Switchery.js
Checkbox ist sehr nützlich für die Benutzereingaben. Wenn Benutzer einen echten Wert eingeben, wird in der kleinen quadratischen Box ein Häkchen angezeigt. Das Aussehen der Checkbox kann einfach über CSS angepasst werden. Die Anpassung betrifft jedoch nur die Box und den Prüfstil . Um das Kontrollkästchen mit einem wirklich anderen Design anzupassen, ist einiges an Programmierung erforderlich.Mit H

Ultimativer Leitfaden zum Erstellen und Veröffentlichen Ihrer ersten iPhone App
Überlegen Sie, eine eigene App zu erstellen? Das müssen Sie wissen. Erfahren Sie mehr über das App-Ökosystem, Programmiersprachen, Toolsets und den damit verbundenen Zeitaufwand. Lassen Sie uns nicht sagen, was Sie wissen sollten, sondern erläutern Sie, wie Sie tatsächlich heute loslegen können, um eine App im App Store zu veröffentlichen.Für Ihr