 de.hideout-lastation.com
de.hideout-lastation.com
Konvertieren HTML Checkbox in iOS 7 Switch mit Switchery.js
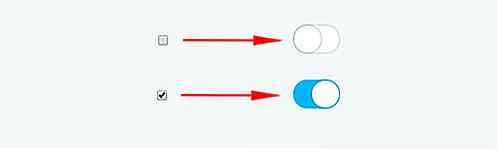
Checkbox ist sehr nützlich für die Benutzereingaben. Wenn Benutzer einen echten Wert eingeben, wird in der kleinen quadratischen Box ein Häkchen angezeigt. Das Aussehen der Checkbox kann einfach über CSS angepasst werden. Die Anpassung betrifft jedoch nur die Box und den Prüfstil . Um das Kontrollkästchen mit einem wirklich anderen Design anzupassen, ist einiges an Programmierung erforderlich.
Mit Hilfe von Switchery ist Checkbox-Anpassung ein Kinderspiel. Es ist in der Lage, Ihr Checkbox-Element automatisch in einen schönen iOS7-ähnlichen Schalter umzuwandeln. Die Schalter können auch an Ihr Design angepasst werden. Lass es uns überprüfen.
Erste Schritte mit Switchery
Switchery ist eine kostenlose Standalone-Javascript-Bibliothek. Um es zu installieren, müssen Sie nur die Switchery Javascript- und Style-Datei in Ihr Web einfügen. Sie können beide Dateien von GitHub erhalten.
Um Ihre altmodische Checkbox zu konvertieren, fügen Sie einfach Ihr Checkbox-Element in eine Klasse ein, die auf Switchery verweist.
Den Anfangszustand der Checkbox zu geben ist auch sehr einfach. Sie können dies tun, indem Sie das checked Attribut in HTML für den aktivierten Status beim ersten Laden einbeziehen. Zum Beispiel fügen wir eine demo Klasse in ein Kontrollkästchen mit einem aktivierten Status wie folgt ein:
Derzeit ändert sich das Kontrollkästchen noch nicht. Wir müssen noch den folgenden JavaScript-Code in den HTML-Code einfügen. Hier legen wir die definierte Checkbox-Klasse ab und geben gegebenenfalls einige Optionen an.
Das ist es!

Fertigen Sie den Schalter besonders an
Um etwas Option zu geben, kann es innerhalb des Javascript getan werden. Diese Option kann das Erscheinungsbild des Standardschalters ändern. Die folgenden sind alle verfügbaren Optionen:
color: Um die Farbe des Schalterelements zu ändern, arbeiten Sie mit dem HEX- oder RGB-WertsecondaryColor: Ändert die Statusfarbe "off" des Schalters shadow und borderclassName:classNameden switch-Element-Klassennamen an, der in switchery.cssclassNamedisabled: Aktivieren oder Deaktivieren der Click-Ereignisse, gefüllt mit booleschen Werten (true oder false)disabledOpacity: Um die Schalteropazität zu ändern, wenn siedisabledist, reicht sie von 0 bis 1speed: Ändern Sie die Dauer der Übergangszeit, zB '0.1s', '0.5s', '2.2s'
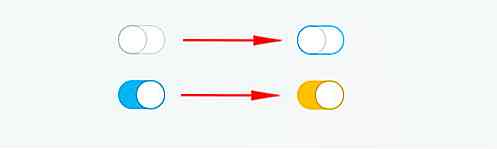
Zum Beispiel ändern wir mit unserem vorherigen Schalter seine erste und zweite Farbe. In der Variable init, nach elem Attribut, einfach die Option in paar curl Klammer wie elem :
Und hier ist das Ergebnis:

Anstatt nur den Statusentwurf anzupassen, gibt es noch viele verfügbare Optionen wie das Anzeigen mehrerer Switches oder das Verknüpfen des Switches mit anderen Elementen und das Abrufen des aktuellen Status. Wie immer ist die Dokumentationsseite ein nützlicher Ort für einen Besuch.
Fazit
Mit einem Werkzeug wie Switchery wird das Anpassen von Design von jedem Gerät immer einfacher. Darüber hinaus wurde es getestet und wird auf vielen modernen Browsern wie Chrome, Firefox, Opera, Safari und IE8 + unterstützt. Wenn Sie ein anderes UI-Widgets-Design im iOS 7-Stil anpassen möchten, sollten Sie Powerange für die Bereichsreglersteuerung ausprobieren.
![Geheimnisse eines Killer-Blog-Beitrags [Infografik]](http://hideout-lastation.com/img/tech-design-tips/607/secrets-killer-blog-post.jpg)
Geheimnisse eines Killer-Blog-Beitrags [Infografik]
Eines der schwierigsten Dinge über das Führen eines Blogs ist es, sich aus der überfüllten Blog-Landschaft herauszuhalten, außerdem gibt es virale Videos, Gifs, Nachrichten, Marketing-Kampagnen usw., die alle um die gleiche Aufmerksamkeit streiten. Was soll ein ehrlicher Blogger tun?Whoishotingingthis.com

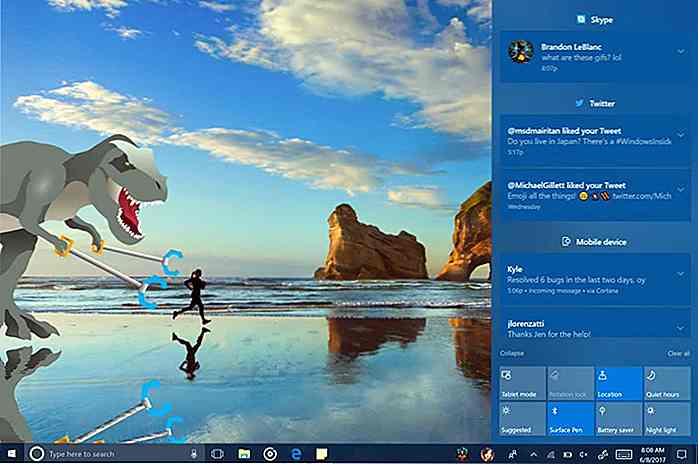
5 Funktionen in Windows 10 Insider neueste Build, die Sie kennen sollten
Das Herbst-Schöpfer-Update für Windows 10 ist gerade viel interessanter geworden, da der neueste Build von Windows 10 Insider eine Reihe von Funktionen eingeführt hat, die verfügbar gemacht werden, wenn das Haupt-Update startet.Da die Liste der Features extrem lang ist, konzentrieren wir uns auf einige der Hauptfunktionen, die mit Windows 10 Insider Build 16215 eingeführt wurden . Ein
![Erstellen Sie Websites Superfast mit Foundation 5 [Ein Leitfaden]](http://hideout-lastation.com/img/tech-design-tips/360/build-websites-superfast-with-foundation-5.jpg)
![Finden Sie heraus, welche Art von Procrastinator Sie sind [Infografik]](http://hideout-lastation.com/img/tech-design-tips/418/find-out-which-type-procrastinator-you-are.jpg)

