de.hideout-lastation.com
de.hideout-lastation.com
15 Beispiele für Scrolling Richtig in Website-Designs
Bei der Verwendung vieler Aspekte des Webdesigns bevorzugen einige Designer den gleichen Stil oder die gleiche Technik, während andere ihr Website-Design so umgestalten, dass sie dem neuesten Trend entsprechen. Manchmal verwendet ein Website-Design eine Technik, die genau richtig ist; Keine andere Methode könnte zu ähnlichen oder besseren Ergebnissen oder Auswirkungen führen.
Wir werden 15 Website-Designs präsentieren, die Scrolling nutzen, um ihre Besucher zu binden und auf der Seite zu bleiben. Einige von ihnen erzählen wundervolle Geschichten, die meisten von ihnen sind sehr interaktiv, aber alle geben Ihnen einen guten Grund weiter zu scrollen. Die Screenshots hier genügen den Seiten nicht; Klicken Sie auf die entsprechenden Links, um die schönen Animationen / Präsentationen in Aktion auf den jeweiligen Websites zu sehen.
NASA Aussicht . Das Projekt NASA Prospect wird von einem Team von Studentendesignern an der Universität von South Dakota vorgestellt. Es handelt sich um eine interaktive Geschichte von zwei Prospektoren der Erde, Nicolas und Ema, die versuchen, Reste der menschlichen Musik in den goldenen Blockflöten zu finden. Die eingängige Musik der Website ändert sich, wenn Sie nach unten scrollen.

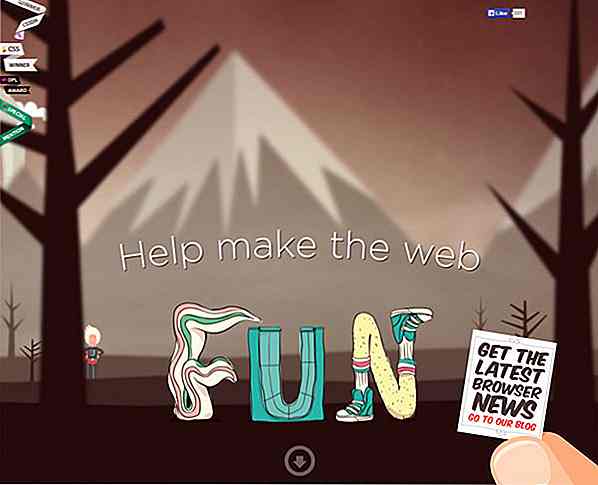
Browser-Awareness-Tag . Der Browser Awareness Day wurde sowohl für Technikfreaks als auch für durchschnittliche Internetnutzer entwickelt und ist ein kreativer Versuch, die Wichtigkeit der Aktualisierung veralteter Browserversionen für alle Internetnutzer zu fördern.

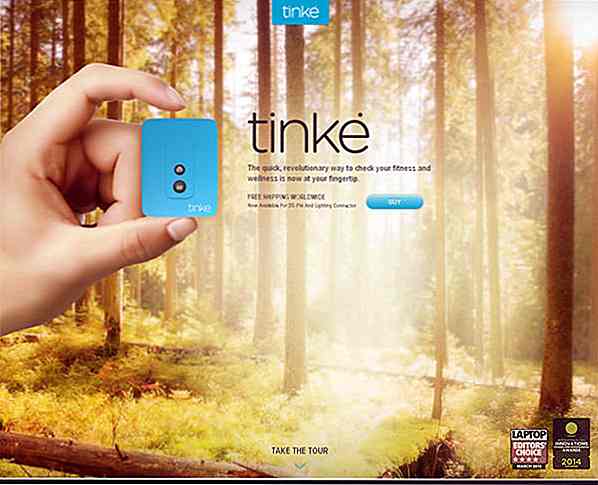
Tinké . Eine interaktive Präsentation für Tinké, ein revolutionäres Gadget, mit dem Sie problemlos Ihre Fitness mit Ihrem Handy überwachen können. Alles, was Sie über Tinké wissen müssen, finden Sie auf dieser Website.

MutantenLabs . Eine Website mit Designelementen, die zu einem kreativen Studio passt, das mit innovativen Spielen auf verschiedenen Plattformen experimentiert.

Aktiviere Getränke . Eine großartige Parallax-Scrolling-Website mit lebendigen Farben und coolen 3D-Effekten. All dies kombiniert sich zu einer Erfahrung, die über die eines gewöhnlichen Produktkommerzials hinausgeht.

Kaskadenbrauen Co. Ein weiteres Beispiel für eine Website, die kreative Designelemente nutzt, um ihre Produkte zu bewerben. Seine Produkte sind schön mit einfachen Navigationsoptionen ausgelegt.

Inception erklärt . Verwirrt mit dem, was in Inception passiert ist? Wenn Sie immer noch wissen wollen, teilt diese Website den Film Plot in leicht verdaulichen Brocken und geht Level für Level bis hin zu Limbo. Ja, die farbenfrohen und ansprechenden Designelemente und die tolle Verwendung von Scrolling unterstützen die Handlung.

Bellroy: Schlanke dein Portemonnaie . Bellroy, ein Hersteller von Brieftaschen, hat auf seiner Website eine spezielle Seite namens "Slim Your Wallet". Es enthält viele Tipps, wie Sie Ihrem Geldbeutel helfen können, die Beule zu verlieren.

Gartennelken-Gruppe . Eine sehr interaktive Website mit coolen flachen Designs, die zu einem Unternehmen passt, das mehr als 15 Jahre Erfahrung in der Bereitstellung digitaler kreativer Lösungen hat.

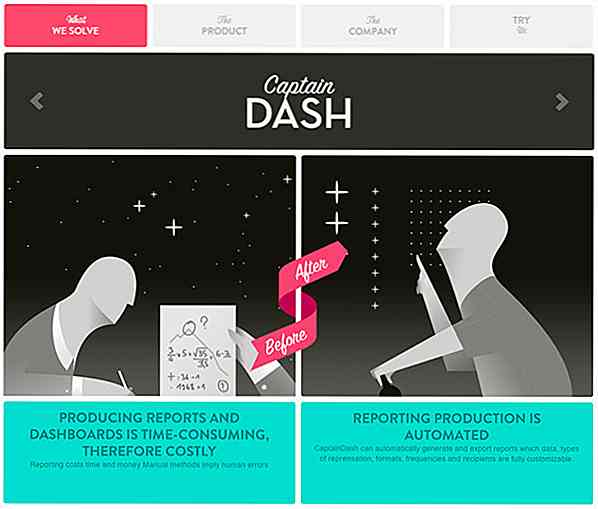
Kapitän Dash . Treffen Sie Captain Dash, einen Superhelden, der in der neuen Welt des intelligenten Marketings lebt. Captain Dash hat die Superkräfte, um seinen Kunden mit einer Reihe von innovativen Marketing-Tools zu helfen.

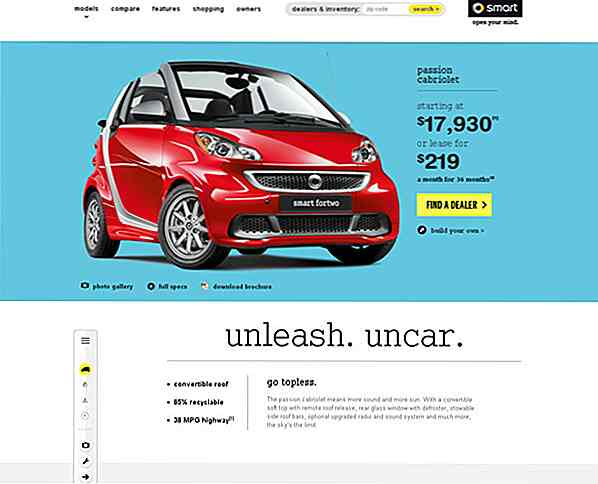
Intelligente USA . Eine coole Website für eine der umweltfreundlichsten Autos auf dem heutigen Markt.

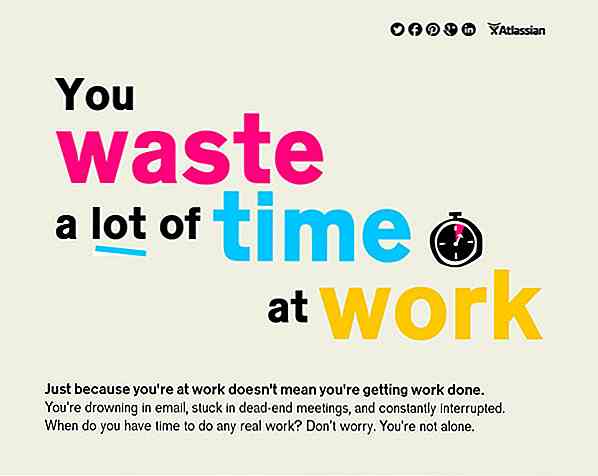
Atlassian . Eine aussagekräftige Infografik darüber, wie Menschen ihre Zeit bei der Arbeit verschwenden. Voller lustiger Fakten, die Sie wahrscheinlich nicht kennen, und ein lustiger Timer, der sagt, wie lange Sie die Infografik verschwendet haben, wenn Sie arbeiten sollten.

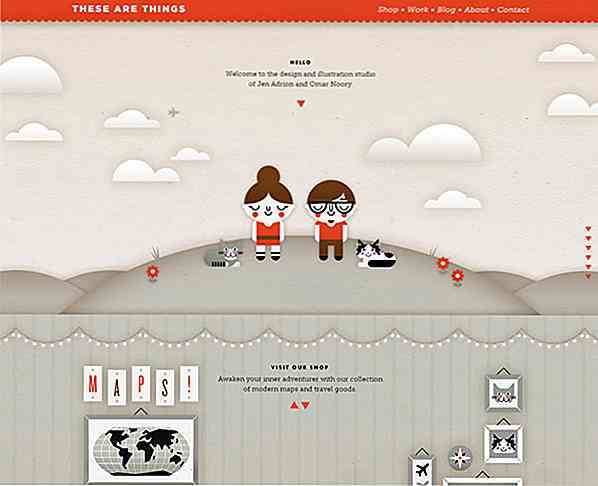
Das sind Dinge . Eine unbeschwerte Website mit vielen Cartoon-Illustrationen von Jen Adrion und Omar Noory. Folgen Sie dem Cartoon-Mädchen (Jen) und dem Cartoon-Jungen (Omar), während sie Sie durch die verschiedenen Website-Bereiche und die Geschichte hinter ihrem kreativen Studio führen.

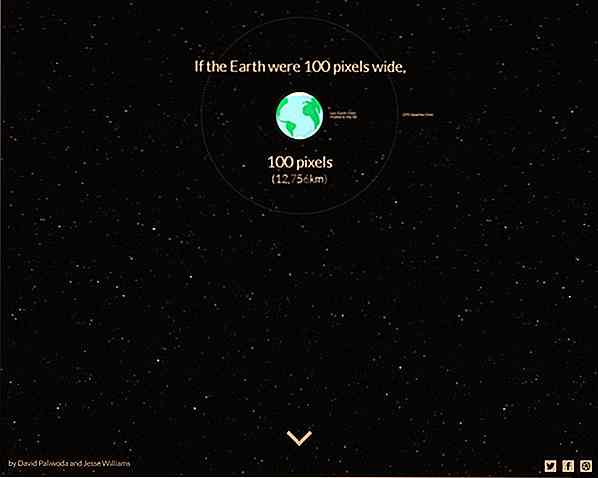
Entfernung zum Mars . Diese coole Website gibt Ihnen einen Eindruck davon, wie weit der Mars von unserem Planeten entfernt ist. Wenn Sie sich vorstellen, dass die Erde 100 Pixel breit ist, wird Sie die Website mit einer Geschwindigkeit von 7.000 Pixeln pro Sekunde durch das Sonnensystem führen, bis Sie schließlich den Mars erreichen, der 428.000 Pixel entfernt ist.

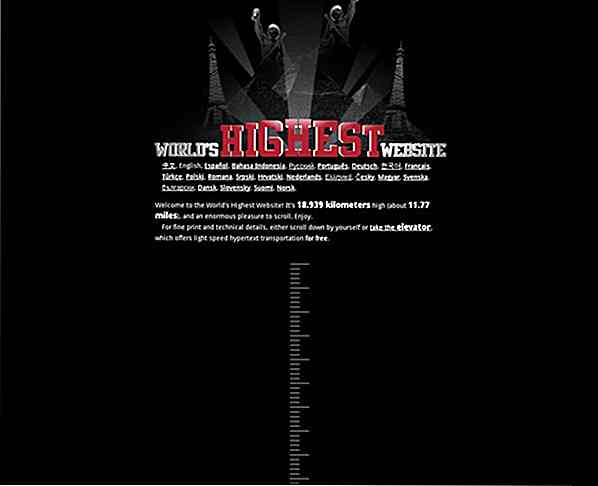
Die höchste Webseite der Welt . Das ist mehr ein lustiges Experiment, 19 Kilometer lang. Es ist ein CSS-Experiment, mit dem Sie den ganzen Tag lang scrollen können (oder einfach den Aufzug nehmen).

Welche dieser Websites gefällt dir am besten und warum? Zögern Sie nicht uns in den Kommentaren zu informieren!

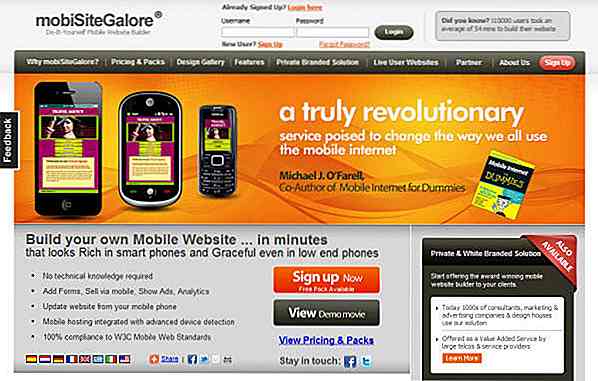
5 Dienste zum Konvertieren von Websites für mobile Geräte
Der Aufstieg des Handys ist unbestreitbar. Viele sagen sogar, dass die Zukunft des Webs auf mobilen Geräten liegt. Vorbei sind die Zeiten, in denen die Leute nur zu Hause oder in ihrem Büro auf das Internet zugreifen können, aber jetzt werfen einige von ihnen sogar den schweren PC weg und adoptieren die mobilen Geräte für das Surfen im Internet.In A

16 Videoanleitungen Lernen Sie die neuen Funktionen von Photoshop CC kennen
Die neueste Version von Adobe-Produkten, Creative Cloud (CC) genannt, wurde im Sommer 2013 veröffentlicht, ist jedoch nur als monatliches Abonnement verfügbar. Daher war nicht jeder von der neuen Version begeistert. Ein schöner Vorteil eines monatlichen Abonnements ist jedoch die Möglichkeit, nur Photoshop für eine niedrigere Gebühr als für den gesamten Kit und Caboodle zu abonnieren. Aber