de.hideout-lastation.com
de.hideout-lastation.com
Design CSS mit diesem Adobe-Style Web App Editor
Die Software von Adobe ist weltbekannt für Designer jeden Alters, vor allem aber für Photoshop. PhotoShop-Editierpanels sind der ganze Shebang mit allem, was Sie brauchen, um individuelle Designs zu erstellen.
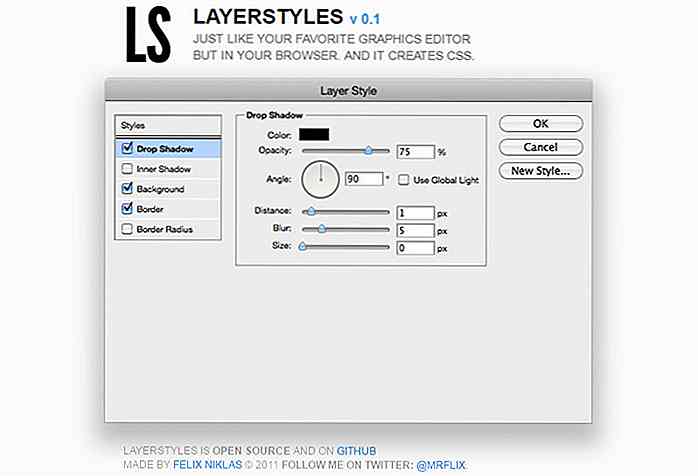
Und jetzt gibt es einen kostenlosen Web-App-Editor namens LayerStyles, der den Photoshop-Ebenen-Editor direkt in Ihrem Browser nachahmt. Sie können CSS-Code dynamisch generieren, als ob Sie in Photoshop arbeiten.
 Wenn Sie die Builder-Seite besuchen, können Sie daran basteln, um zu sehen, wie es funktioniert.
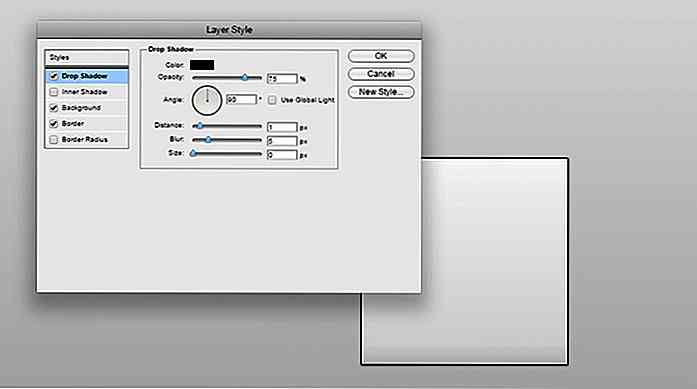
Wenn Sie die Builder-Seite besuchen, können Sie daran basteln, um zu sehen, wie es funktioniert.Das Fenster kommt mit fünf verschiedenen Style-Panels, die alle Photoshop nachahmen. Sie folgen denselben Einstellungen und werden sofort mit einer Demo-Box auf der Seite aktualisiert .
Dies sind die Panels, aus denen Sie auswählen können:
- Schlagschatten
- Inneren Schatten
- Hintergrund
- Rand
- Rahmenradius
Sie alle imitieren die Adobe GUI, was dieses Tool für Designer so unterhaltsam macht. Sie erhalten auch den kompletten CSS-Code, der kostenlos generiert wird.
Klicken Sie einfach auf die untere linke Ecke mit der Aufschrift "CSS Code", um Ihr Snippet zu erhalten . Es kommt mit allen CSS3-Eigenschaften für alles, was Sie ausgewählt haben.
Und das Beste von allem, dieses Projekt ist komplett Open Source und kostenlos auf GitHub, wenn Sie eine lokale Kopie herunterladen möchten. Das kann nicht nur Spaß beim Generieren von CSS sein, sondern auch beim Erstellen einer Web-App .
Die Website verwendet viele JavaScript-Bibliotheken zusammen mit jQuery-Plugins . Es wurde vom Entwickler Felix Niklas gebaut, der dies als Nebenprojekt gemacht hat.
Sie können viele Codegeneratoren an anderer Stelle finden, aber dieser ist wirklich einzigartig. Es ist auch die lustigste und vielleicht die coolste Web-App, die ich bisher in diesem Jahr gesehen habe.
 Sieh dir LayerStyles an und sieh, was du denkst. Sie können mit einer Live-Version auf der Demo-Seite basteln und den gesamten verfügbaren Quellcode auf GitHub kostenlos finden.
Sieh dir LayerStyles an und sieh, was du denkst. Sie können mit einer Live-Version auf der Demo-Seite basteln und den gesamten verfügbaren Quellcode auf GitHub kostenlos finden.Oder, wenn Sie dank dem Schöpfer verbreiten möchten, können Sie Ihre Bewunderung @mrflix twittern.

Dieser kluge Trick bringt Besucher zurück, wenn sie weg weg Tab
Wie oft öffnest du einen Artikel, überfliegst ein paar Sätze und klickst dann weg, um einen anderen Tab zu durchsuchen? Ich bin täglich schuldig. Es ist nicht so einfach, die Aufmerksamkeit eines Besuchers zu behalten, und deshalb kann das Do not Go-Skript so wertvoll sein.Wenn Sie dieses Skript zu Ihrer Seite hinzufügen, können Sie das Favicon und den Seitentitel Ihrer Website automatisch aktualisieren, wenn die Seite gerade nicht angezeigt wird.Sie k

Der Chrome-Browser wird mit der profilgesteuerten Optimierung beschleunigt
Die Chrome-Version von Chrome, Chrome 55, wird einige Verbesserungen enthalten, um den Browser von Google weniger zu einem Ressourcenfresser zu machen. In der Zwischenzeit hat das Unternehmen etwas anderes implementiert, um Chrome zu beschleunigen: Profilgeführte Optimierung .Ursprünglich eine Funktion, die in den Visual Studio-Entwicklertools von Microsoft zu finden ist, ist Profile Guided Optimization (PGO) eine Technologie, die die Benutzerinteraktion mit einer Anwendung verfolgt.E