Erstellen Sie ein intelligenteres responsives Navigationsmenü mit diesem jQuery-Plugin
Jeder moderne Standort benötigt ein responsives Layout und eine nutzbare Navigation . Das ist eine gegebene.
Aber Hamburger-Menüs können nur so weit gehen und sie ändern die Verwendbarkeit für unterschiedliche Bildschirmgrößen radikal . Der bessere Weg, dies zu umgehen, ist das schrittweise Verbergen von Links mit einem Plugin wie OkayNav .
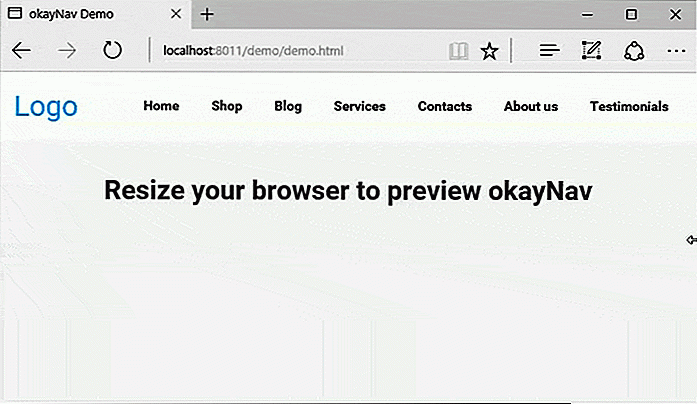
Dieses kostenlose jQuery-Plugin fügt eine sehr einfache Menüfunktion zu jeder Seite hinzu und versteckt Navigationspunkte auf der Basis verschiedener Ansichtsfenster. Auf diese Weise haben Smartphone-Nutzer das einzelne Hamburger-Menü, aber Tablet-Nutzer können auch einige Links sehen.
Standardmäßig basiert es auf a
Element und eine lange ungeordnete Liste . Bis jetzt glaube ich nicht, dass dieses Plugin Multi-Level-Dropdowns unterstützt, aber wenn Sie ein bisschen von jQuery wissen, können Sie das selbst hinzufügen.OkayNav ist extrem einfach und für einfachere Webseiten gedacht , die nur eine Handvoll Navigationslinks haben. Diese Links verstecken sich langsam hinter einem Offscreen-Menü, sobald sie ein bestimmtes Ansichtsfenster erreichen und mehr Links verstecken sich, je kleiner der Browser wird.
Sie müssen Ihre ungeordnete Liste in ein Navigationselement einfügen und ihr eine bestimmte ID geben. Dann können Sie das gesamte Nav mit der Funktion okayNav() wie okayNav() :
var navigation = $ ('# nav-main'). okNav (); Beachten Sie, dass dies nur die einfachste Konfiguration ohne benutzerdefinierte Funktionen ist. Sie können mit mehr als einem Dutzend benutzerdefinierter Optionen arbeiten, die in diese Bibliothek integriert sind, um den Symbolstil, die Menüanimation, die Swipe-Unterstützung und die Rückruffunktionen zu steuern.
Und Sie können sogar das Menü aufrufen, um nach Belieben zu öffnen / schließen, indem Sie bestimmte Werte an die Funktion übergeben. Hier ist ein einfaches Beispiel, um die Navigation zu öffnen :
navigation.okayNav ('openInvisibleNav'); Alle diese Codes sind im GitHub Repo gut dokumentiert, das auch einen Download des Skripts enthält. Wenn Sie die CDN-Route bevorzugen, können Sie auch den RawGit-Link verwenden , um dieses Skript direkt von GitHub hinzuzufügen.
OkayNav eignet sich hervorragend für kleinere Websites , die von der fortschrittlichen Navigationstechnik profitieren. Aber wenn Sie sich noch nicht sicher sind, wie das funktioniert, schauen Sie sich diese Demo auf CodePen an und zeigen Sie, was dieses kleine Plugin kann.
5 besten Websites für Vollzeit-Remote-Tech-Jobs
Es ist allgemein bekannt, dass man durch Fernarbeit etwas Geld einbringen kann. Sie sind vielleicht sogar einer von Millionen von Menschen, die nach Jobs gesucht haben, die Ihnen die Flexibilität und den Komfort bieten, von überall aus zu arbeiten - ob zuhause, in einem Café oder in Ihrem persönlichen kreativen Bereich.Oft
(Tech- und Design-Tipps)
 de.hideout-lastation.com
de.hideout-lastation.com
 Standardmäßig basiert es auf a
Standardmäßig basiert es auf a 
![So ändern Sie den OneDrive-Standardspeicherort unter Windows 8.1 [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/636/how-change-onedrive-default-location-windows-8.jpg)