 de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie Responsive und Schöne ganzseitige Lightbox mit BaguetteBox.js
Es gibt Dutzende von Lightbox Plugins und sie sind alle aus verschiedenen Gründen großartig. Einige funktionieren besser auf Portfolio-Websites, während andere für Responsive-Layouts am besten geeignet sind.
Aber eines meiner beliebtesten neuen Plugins ist baguetteBox.js, das vom JavaScript-Entwickler Marek Grzybek entwickelt wurde.
Natürlich ist dieses Plugin völlig kostenlos und kann auf GitHub open-soured verwendet werden, wenn Sie den Code manuell untersuchen möchten.
Die Bibliothek hat keine Abhängigkeiten, daher können Sie sie ohne jQuery, Zepto oder irgendetwas anderes ausführen. Es ist eine reine JavaScript-Bibliothek mit einer wirklich einfachen Einrichtung .
Es soll perfekt auf mobilen Geräten funktionieren, so dass es Swipes und Taps sowie das Standardverhalten auf Desktops und Laptops unterstützen kann. Es handelt sich um eine der wenigen Vollbildgalerien, die mobile Interaktionen zusammen mit einem vollständigen Modaleffekt unterstützen .
Schau dir die Demo-Seite an, um sie live in Aktion zu sehen. Es hat eine voll ausgestattete Galerie, zusammen mit der Codezeile, die benötigt wird, damit es funktioniert :
baguetteBox.run ('. baguetteBoxOne'); Dies zielt also auf ein Containerelement mit der Klasse .baguetteBoxOne und die gesamte Galerie arbeitet damit ab.
Sie können benutzerdefinierte Optionen festlegen, wenn Sie beispielsweise Beschriftungen, Schaltflächenstile, Preload-Funktionen und Rückrufmethoden für onclick / onchange-Ereignisse wünschen. Alle diese Optionen sind auf GitHub gut dokumentiert, wenn Sie tauchen wollen.
 Aber es braucht wirklich nicht viel, um dies über ein Containerelement und einige grundlegende Bildelemente hinaus zu bringen.
Aber es braucht wirklich nicht viel, um dies über ein Containerelement und einige grundlegende Bildelemente hinaus zu bringen.Sie haben die volle Kontrolle über Animationen, Bildgrößen, Swipe-Effekte und Galerie-Inhalte wie Titel / Untertitel. Dies erfordert JavaScript, sodass es keine reine CSS-Alternative zum Modal gibt. Da die meisten Browser JavaScript unterstützen, sollte dies kein Problem darstellen.
Um mehr zu erfahren, besuche die Hauptseite von baguetteBox.js und du kannst deine Gedanken mit dem Ersteller auf Twitter @feimosi teilen.

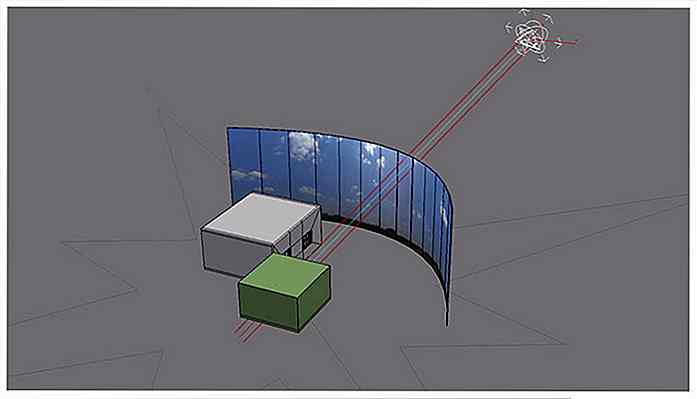
Die ultimative Sammlung von 3DS Max Tutorials
Entweder möchten Sie eine coole 3D-Animation oder ein Modell erstellen, das umfassendste 3D-Animation-Rendering und die 3D-Modellierungssoftware für diesen Zweck ist 3DS Max. Die Software verfügt über eine Reihe von äußerst nützlichen Funktionen, die für Visual Effect Artists, 3D-Animatoren und Spieleentwickler usw. geeign

Das Document Object Model (DOM) in Details verstehen
Wir haben alle von dem DOM oder Document Object Model gehört, das von Zeit zu Zeit in Bezug auf JavaScript erwähnt wird. DOM ist ein ziemlich wichtiges Konzept in der Web-Entwicklung. Ohne sie wären wir nicht in der Lage, HTML-Seiten im Browser dynamisch zu ändern .Das Erlernen und Verstehen des DOM führt zu besseren Möglichkeiten, auf verschiedene Elemente einer HTML-Seite zuzugreifen, sie zu ändern und zu überwachen . Das Do


![Was 20 Designer in ihren Taschen tragen [PICS]](http://hideout-lastation.com/img/tech-design-tips/153/what-20-designers-carry-inside-their-bags.jpg)
