de.hideout-lastation.com
de.hideout-lastation.com
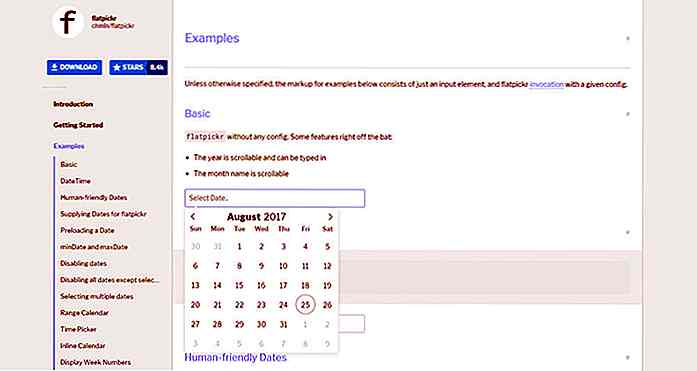
Erstellen Sie eine minimalistische Datetime-Eingabe Wählen Sie mit Flatpickr
Eines der schwierigsten Felder zu erstellen ist die Auswahl Datum / Uhrzeit . Entwickler greifen oft auf einfache Auswahlmenüs für den Monat / Tag / Jahr zurück oder nutzen verschiedene Plugins, um die Aufgabe zu erledigen.
Ausgewählte Felder funktionieren gut, aber sie sind ein wenig klobig. Stattdessen können Sie Ihr Formular mit dem Flatpickr-Plugin aufpeppen . Es ist eine kostenlose Open-Source-JavaScript-Kalenderauswahl mit null Abhängigkeiten .
Es wurde im Hinblick auf Minimalismus entworfen, so dass es in jedes Website-Layout, jedes Web-Formular passt und von jedem modernen Gerät verwendet werden kann.
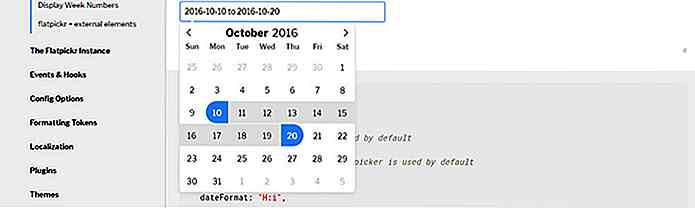
 Eine nette Sache über dieses Plugin ist die Vielzahl von benutzerdefinierten Optionen . Sie können neu gestalten, wie die Daten im Textfeld angezeigt werden und wo der Kalender beginnt (standardmäßig "heute").
Eine nette Sache über dieses Plugin ist die Vielzahl von benutzerdefinierten Optionen . Sie können neu gestalten, wie die Daten im Textfeld angezeigt werden und wo der Kalender beginnt (standardmäßig "heute").Sie können es aber auch als reine Datumsauswahl verwenden, wenn Sie die Zeitauswahl nicht benötigen. Es ist lediglich eine optionale Funktion, mit der Sie mehr Daten mit diesem einen Picker durch das Formular leiten können.
Sehen Sie sich die Beispielseite an, um Flatpickr in Aktion zu sehen.
Sie können auch gezielte Optionen festlegen, um das Verhalten des Datumsauswahlprogramms zu begrenzen, beispielsweise:
- Bestimmte Daten / Bereiche nicht zulassen
- Nur bestimmte Daten / Bereiche zulassen
- Zulassen mehrerer Datumsauswahl
- "Bereichsmodus" zur Auswahl eines Start- und Enddatums
- Nur eine Datumsauswahl oder nur Zeit oder beide Datum und Uhrzeit zusammen
Die Optionen sind praktisch endlos und sie alle funktionieren durch dieses eine Vanilla-JavaScript-Plugin.
Mobile Benutzer bevorzugen häufig die native Datumsauswahl, können diese jedoch mit einer mobilen Einstellung in JavaScript überschreiben . Auf diese Weise haben Sie die gleiche Benutzeroberfläche für alle Geräte.
Und Sie können sogar IE9-Unterstützung mit einem Polyfill hinzufügen, was dieses zu einem der am besten unterstützten Plug- Ins für Datumsauswahl macht.
 Die Installation ist einfach mit Befehlen für NPM, Bower und Yarn . Oder Sie können die Quelldateien direkt von GitHub herunterladen, wenn Sie diese Route bevorzugen.
Die Installation ist einfach mit Befehlen für NPM, Bower und Yarn . Oder Sie können die Quelldateien direkt von GitHub herunterladen, wenn Sie diese Route bevorzugen.Alles, was Sie wissen müssen, finden Sie auf der Setup-Seite, die Ihnen zeigt, wie Sie die Dateien zu Ihrer Kopfzeile hinzufügen und wie Sie diese Datumsauswahl für jedes Feld aufrufen . Einfach eines der besten Plug-ins für Datumsauswahl, das einfach genug ist, um zu jedem Design zu passen.

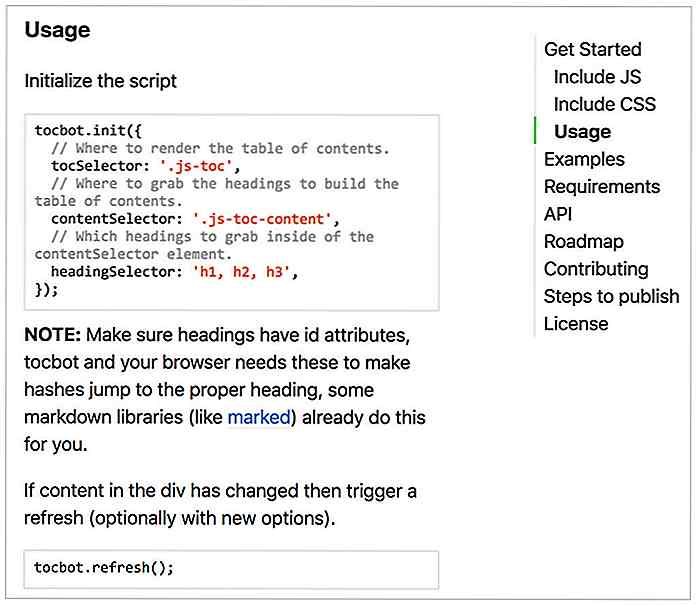
Automatisches Generieren des Inhaltsverzeichnisses mit Tocbot
Längere Inhalte werden zur Norm mit einem stärkeren Empfang von Google und den Nutzern. Aber es kann ermüdend werden, den langen Inhalt mit vielen Unterüberschriften zu lesen .Geben Sie Tocbot ein, einen kostenlosen Tabellengenerator, der auf JavaScript basiert. Dies erstellt automatisch eine feste ToC-Liste auf jeder Seite und aktualisiert Ihre Position, wenn Sie an jeder Überschrift vorbeirollen. Die

50 Kaffeehaferl Sie interessieren sich nicht, für eine Änderung zu erhalten
Wenn Sie ein großer Kaffeeliebhaber wie ich sind, würden Sie nie genug Kaffeetassen haben . Eine schöne Tasse für Kaffee oder sogar Tee lässt Sie zu Hause und gemütlich fühlen - auch im Büro. Heutzutage sind Becher nicht nur ein langweiliges Stück Keramik, sondern auch ein Stück Kunst oder ein Objekt, das den persönlichen Geschmack ihrer Besitzer zeigt .In dieser