 de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie Google-gestylte Bootstrap-Layouts mit dem Bootplus Framework
Es ist so einfach , schlanke Websites mit Bootstrap zu erstellen, selbst wenn Sie kein Designwissen haben. Die Bibliothek ist einfach einzurichten und funktioniert sofort mit einem makellosen Design.
Wenn jedoch zu viele Websites den gleichen Bootstrap-Stil aufweisen, erhalten Sie viel zu viele Seiten, die identisch aussehen . Sie können Ihre Site jedoch mit Frameworks wie Bootplus hervorheben .
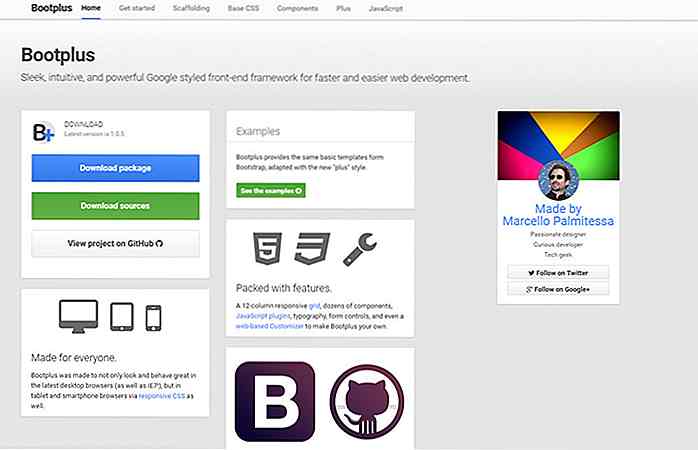
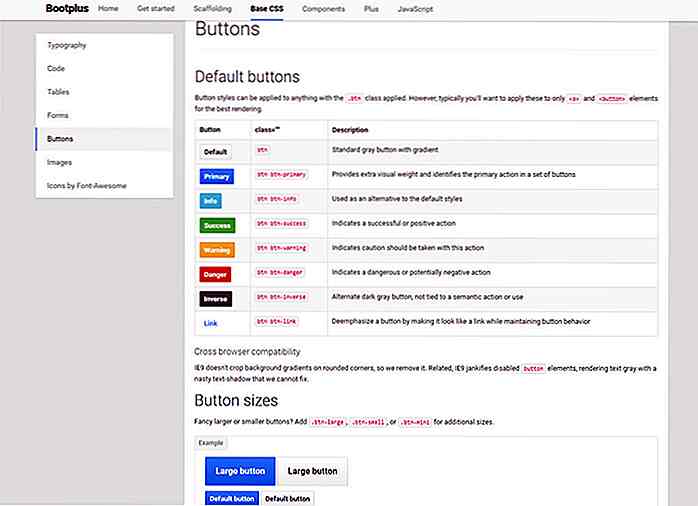
Dieses kostenlose BootStrap-Framework stellt das gesamte CSS für ein aktualisiertes Bootstrap-Aussehen wieder her. Dadurch ähnelt Ihr Standardlayout eher einer Google+ Seite mit ähnlichen Schaltflächen, Text, Raster und Live-Komponenten.
 Beachten Sie, dass dieses Framework genauso wie Bootstrap 100% kostenlos ist . Also, es ist eine ausgezeichnete Wahl für Entwickler, die kein Geld ausgeben wollen und Open-Source bevorzugen. Es funktioniert auch mit der FontAwesome-Bibliothek, die Bootstrap-Symbol-Schriftart der Wahl ist.
Beachten Sie, dass dieses Framework genauso wie Bootstrap 100% kostenlos ist . Also, es ist eine ausgezeichnete Wahl für Entwickler, die kein Geld ausgeben wollen und Open-Source bevorzugen. Es funktioniert auch mit der FontAwesome-Bibliothek, die Bootstrap-Symbol-Schriftart der Wahl ist.Die Bootplus-Homepage ist ähnlich aufgebaut wie die von Bootstrap, so dass Sie keine Probleme haben sollten, die Dokumentation durchzugehen. Es gibt eine praktische Anleitung auf der Seite Erste Schritte, die jedem helfen sollte, dieses Framework herunterzuladen und zu installieren.
Hinweis: Wenn Sie dies mit Ihrem eigenen CSS anpassen möchten, müssen Sie LESS kennen oder bereit sein, das rohe CSS zu bearbeiten .
Bootstrap verwendet auch LESS, so dass alles konsistent bleibt. Es wurde jedoch bekannt gegeben, dass Bootstrap 4 zu Sass wechseln wird und dies könnte auch das Bootplus-Framework betreffen.
Zum jetzigen Zeitpunkt arbeitet Bootplus mit allen Bootstrap v3.x Releases und sollte das neue Bootstrap 4 unterstützen, sobald es veröffentlicht wurde.
 Wenn Sie die langweiligen Standard-Bootstrap-Stile verabscheuen, dann werden Sie Bootplus absolut lieben. Es ist sehr einfach einzurichten und Sie finden alle benötigten Dokumente direkt auf der Website.
Wenn Sie die langweiligen Standard-Bootstrap-Stile verabscheuen, dann werden Sie Bootplus absolut lieben. Es ist sehr einfach einzurichten und Sie finden alle benötigten Dokumente direkt auf der Website.Natürlich hat es auch ein GitHub-Repo, wenn Sie das überprüfen oder den Code vor dem Download durchsuchen möchten.
Fragen oder Anregungen können über seinen Twitter @marcellopalmit an den Schöpfer Marcello Palmitessa geschickt werden.

21 meistbesuchte freie Schriftarten-Site
In der Designbranche gibt es immer einen Goldrausch für eine gute Schriftart, die den Designs einen gewissen Einfluss verleihen kann. Als Designer bin ich auch immer auf der Suche nach neuen kostenlosen Schriften, die ich in meine Font-Sammlung aufnehmen kann. Und dafür wende ich mich an einige der besten Websites für kostenlose Schriftarten .In

Kostenloser CSS Code Generator für Instagram-Stil Filter
Wie cool wäre es, Bildfilter auf Ihrer Seite hinzuzufügen? Vor Jahren hätte dies JavaScript erfordert, aber heutzutage können Sie benutzerdefinierte Image-Filter mit gutem alten HTML und CSS erstellen.Und mit der cssFilters-Webapp muss man nicht einmal den CSS-Code schreiben!Mit diesem kostenlosen Tool können Sie benutzerdefinierte Bildfilter mithilfe von CSS3-Filtern erstellen. Sie


![So lösen Sie die Festplatte konnte nicht partitioniert werden Fehler beim Boot Camp-Assistenten [Quicktip]](http://hideout-lastation.com/img/nophoto.jpg)
