de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie Device Mockups im Browser mit DeviceMock
Sie können tonnenweise kostenlose Gerätemodelle online finden, von PSDs bis hin zu Sketch-Dateien. Aber was, wenn Sie schnell Geräte-Modelle in Ihrem Browser erstellen könnten?
Nun, dank der Leute von rm-labo können Sie! Mit ihrem kostenlosen jQuery-Plugin, DeviceMock.js, können Sie ein Vektorgerät um jedes Seitenelement wickeln, indem Sie einfaches JavaScript und SVGs verwenden.
Also, wie genau funktioniert das?
Nun, zuerst benötigen Sie eine Kopie von jQuery und eine Version des DeviceMock-Plugins von GitHub . Dies wird mit einer JS-Datei, einer CSS-Datei und einigen SVG-Dateien geliefert, um die tatsächlichen Geräte zu erstellen.
Sie können einen beliebigen Elementtyp auf der Seite auswählen, von einem einfachen Bild bis zu einem gesamten div oder sogar einem eingebetteten Element wie einem iframe. Dies bedeutet, dass Sie sogar einen coolen Mini-Browser direkt auf Ihrer Website mit einem iframe auf einer anderen Seite erstellen können .
Dieses Plugin unterstützt fünf verschiedene Gerätetypen :
- Webbrowser
- Smartphone
- Tablette
- Desktop
- Laptop
Alle diese Modelle verwenden flache Designstile, da sie mit SVGs erstellt werden. Und alle sehen Apple-Geräten sehr ähnlich, zum Beispiel das Smartphone als Klon des iPhones und der Desktop-Monitor, der auffällig wie ein iMac aussieht.
Alle diese Vektoren sind einfach hinzuzufügen und sie funktionieren in jedem Browser mit SVG-Unterstützung .
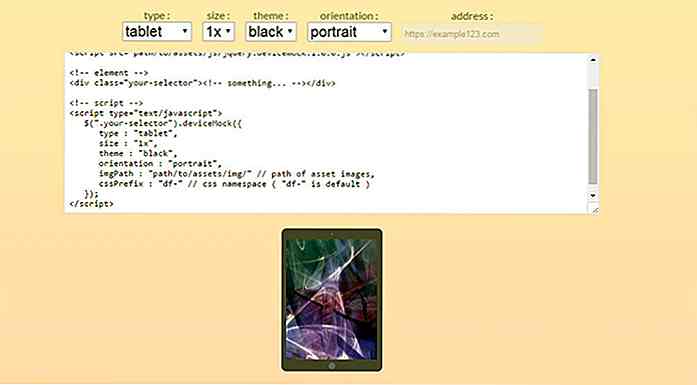
Sie können sogar Eigenschaften wie Modellgröße, Motiv (weiß / schwarz) und Ausrichtung (Hochformat) ändern .
Wenn Sie das Browser-Modell verwenden, können Sie in der Adressleiste sogar eine Dummy-URL angeben . Dies ist eine unterhaltsame Möglichkeit, noch mehr Anpassungen hinzuzufügen.
 Zugegeben, diese Bibliothek wird nicht für jeden nützlich sein, aber sie löst ein Nischenproblem, mit dem viele UI / UX-Entwickler beim Prototyping konfrontiert werden.
Zugegeben, diese Bibliothek wird nicht für jeden nützlich sein, aber sie löst ein Nischenproblem, mit dem viele UI / UX-Entwickler beim Prototyping konfrontiert werden.Um mehr zu erfahren, besuchen Sie die GitHub-Seite oder besuchen Sie die Live-Site für eine aktive Demo.

Geben Sie Ihrem 13 "MacBook Air einen Touchscreen mit AirBar
Apple hat seinem neuen MacBook Pro eine Touchbar hinzugefügt, allerdings bleiben Touchscreens auf den Mac-Computern immer noch schwer zu finden. Für die Benutzer, die auf ein Touch-fähiges MacBook warten, wurde auf der CES ein Peripheriegerät namens AirBar eingeführt, das Ihrem MacBook Air einen Pseudo-Touchscreen bietet .Das

Erstellen Sie eine automatisch ausgeblendete Sticky-Kopfzeile mit Headroom.js
Automatisch verborgene Header sind im Webdesign schon seit einiger Zeit sehr beliebt. Viele Blogs und Online-Magazine verwenden den Sticky-Header, um die Nutzer in Kontakt zu halten und ihnen direkten Zugriff auf die Navigation zu geben .Medium hat diese Funktion mit einem Grundkonzept neu definiert, das die Navigation beim Scrollen nach unten, aber beim Scrollen nach oben ausblendet