de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie eine automatisch ausgeblendete Sticky-Kopfzeile mit Headroom.js
Automatisch verborgene Header sind im Webdesign schon seit einiger Zeit sehr beliebt. Viele Blogs und Online-Magazine verwenden den Sticky-Header, um die Nutzer in Kontakt zu halten und ihnen direkten Zugriff auf die Navigation zu geben .
Medium hat diese Funktion mit einem Grundkonzept neu definiert, das die Navigation beim Scrollen nach unten, aber beim Scrollen nach oben ausblendet . Dieses Konzept ist zu einem beliebten Trend geworden und kann nun einfach mit Headroom.js repliziert werden.
Headroom.js ist eine kostenlose JavaScript-Bibliothek ohne Abhängigkeiten oder übermäßige API-Funktionen. Sie fügen es einfach zu Ihrem HTML hinzu, zielen auf den Seitenkopf und lassen es laufen.
 Headroom fügt einfach bestimmte CSS-Klassen hinzu und entfernt sie, die animiert werden, um die Kopfzeile mithilfe von JavaScript zur Erkennung der Bewegung anzuzeigen / auszublenden .
Headroom fügt einfach bestimmte CSS-Klassen hinzu und entfernt sie, die animiert werden, um die Kopfzeile mithilfe von JavaScript zur Erkennung der Bewegung anzuzeigen / auszublenden .Du könntest diese Funktionalität selbst machen, aber warum? Headroom wurde getestet und unterstützt alle gängigen Browser . Es spielt sogar gut mit jQuery oder Zepto, wenn Sie bereits eine JS-Bibliothek auf Ihrer Site installiert haben.
Im GitHub-Repo finden Sie viele Codebeispiele, aber hier ist ein einfaches Beispiel, das auf das #header Element #header :
var myElement = document.querySelector ("# header"); // Erzeuge ein Headroom-Objekt, das im #header-Element übergeben wird var Headroom = new Headroom (myElement); // initialisiere die Bibliothek headroom.init (); Die init() -Funktion hat viele Optionen zum Anpassen . Sie können die verschiedenen Elementklassen zusammen mit verschiedenen Ereignisauslöserrückrufen anpassen, in die Sie Ihre eigenen Funktionen einbetten können . Wenn das Element beispielsweise onUnpin nachdem es entfernt wurde, verwenden Sie den Rückruf onUnpin .
Diese Optionen sind alle auf der Haupt-Plug-in-Seite aufgeführt, also schaut es euch an und seht, was ihr denkt. Wenn Sie Headroom in Aktion sehen möchten, werfen Sie einen Blick auf den Stift, der einen vollständigen Klon der Hauptdemoseite enthält.

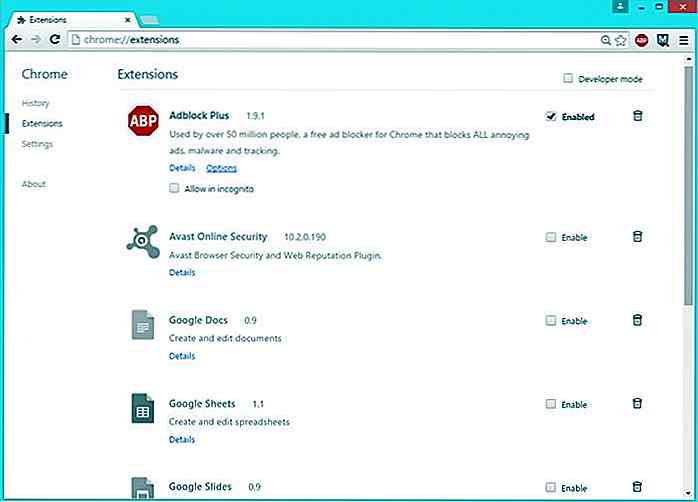
11 Möglichkeiten, Google Chrome zu beschleunigen
Einer der beliebtesten Browser, den Nutzer lieben, ist Google Chrome. Trotz aller Feature-Updates und Bugfixes kann Chrome manchmal aufgrund einiger seiner Funktionen, Erweiterungen oder Anwendungen sehr langsam sein.Die gute Nachricht ist, dass es verschiedene Tipps und Tricks und Hacks gibt, die helfen, die Geschwindigkeit und die Empfindlichkeit dieses Browsers insgesamt zu verbessern, was in der Folge das Laden der Seiten und die Geschwindigkeit beim Surfen im Internet verbessern kann

9 Indie-Marktplätze, um Ihre Designs zu verkaufen
Heutzutage ist es einfacher denn je, deine Kreationen mit der Welt zu teilen . Es gibt zahlreiche Unternehmen, die es sich zur Aufgabe gemacht haben, Ihnen beim Verkauf digitaler Produkte jeglicher Art, einschließlich Musik, Videos, E-Books und Designs, zu helfen. Die meisten von ihnen werden dafür sorgen, dass Ihre Premium-Produkte so viele Produktansichten wie möglich erhalten, aber dafür nehmen sie ein großes Stück Ihres Umsatzes ein.Heute