de.hideout-lastation.com
de.hideout-lastation.com
Erstellen, Kontrollieren und Anpassen eines besseren Modal-Fensters für Ihre Website mit Vex
Ein modales Fenster ist sehr nützlich, wenn Sie Benutzer mit Ihrer Site interagieren möchten. Gelegentlich wird ein modales Fenster als modale Box bezeichnet, da das Fenster zum Anzeigen des Dialogfelds verwendet wird . In einem früheren Artikel hatten wir Sie durch ein Tutorial geführt, wie Sie mit dem Bootstrap-Plugin modale Fenster erstellen können.
In diesem Beitrag stellen wir Ihnen einen weiteren großartigen Helfer für das Erstellen von modalen Fenstern vor, indem Sie die jQuery-Bibliothek Vex verwenden .
Vex ist eine komplette und hochgradig anpassbare Javascript-Bibliothek, die Ihnen hilft, modale Fenster mit Leichtigkeit zu erstellen. Dieses Light jQuery-Plugin ersetzt das native Dialogfeld des Browsers.
Grundeinstellung
Zuerst müssen wir das Vex-Skript vorbereiten. Sie können es hier herunterladen. Fügen Sie dann die neueste jQuery-Datei mit dem folgenden Skript in die Kopfzeile ein.
Um Vex zu verwenden, müssen Sie die Dateien vex.js und vex.css . Anstatt vex.js und vex.dialog.js, können Sie einfach vex.combined.js oder vex.combined.min.js .
Nun fügen wir diese Vex-Bibliotheken wie so in den Header ein.
In dem obigen Skript schließe ich vex-theme-os.css das ein anderes gebrauchsfertiges Vex-Theme ist. Um ein anderes Thema zu verwenden, können Sie die Dokumentation der Demo hier sehen.
Anwendung von Vex
Die grundlegendsten Methoden in Vex sind vex.dialog.alert, vex.dialog.confirm und vex.dialog.prompt . Und es gibt vex.dialog.open was die Kombination dieser Methoden für mehr vorausgehende Verwendung ist, zB um Formular, Login oder multiple modale Fenster zu erstellen .
Und jetzt versuchen wir, mit der Methode vex.dialog.open ein einfaches modales vex.dialog.open . Bevor wir mit der Methode beginnen, müssen wir zuerst das Thema anwenden, das wir mit der Option defaultOptions.className . Um das Design anzuwenden, können Sie den Designnamen einfach als Wertoption hinzufügen.
vex.defaultOptions.className = 'vex-theme-os';
Wie bereits erwähnt, ist die Methode vex.dialog.open grundsätzlich die Kombination von 3 anderen Methoden. Der folgende Code ist eine komplexere Demo, in der wir alert aufrufen, confirm und intern prompt, einen Anmeldedialog zu erstellen.
Also, unsere Login-Box erscheint wie folgt.

Letzter Gedanke
Es gibt viele andere Tools, um ein modales Fenster zu erstellen, aber Vex ist ein ziemlich vollständiges und sehr konfigurierbares. Sie können Benachrichtigungen, Eingabeaufforderungen, Bestätigungen, Formulare oder andere Eingabeoptionen hinzufügen und sogar animieren . Andere großartige Funktionen sind mehrere modale Fenster und Dialogfelder in Modal-Boxen, es läuft großartig und reibungslos in mobilen Geräten.
Vex enthält auch vorgefertigte Themen, damit der Dialog Ihren Stil trifft, sei es auf CSS oder SASS. Es ist auch kompatibel mit den meisten modernen Browsern und sehr leicht - nur unter 7kb minimiert (2kb verkleinert + gziped).
![Geheimnisse eines Killer-Blog-Beitrags [Infografik]](http://hideout-lastation.com/img/tech-design-tips/607/secrets-killer-blog-post.jpg)
Geheimnisse eines Killer-Blog-Beitrags [Infografik]
Eines der schwierigsten Dinge über das Führen eines Blogs ist es, sich aus der überfüllten Blog-Landschaft herauszuhalten, außerdem gibt es virale Videos, Gifs, Nachrichten, Marketing-Kampagnen usw., die alle um die gleiche Aufmerksamkeit streiten. Was soll ein ehrlicher Blogger tun?Whoishotingingthis.com

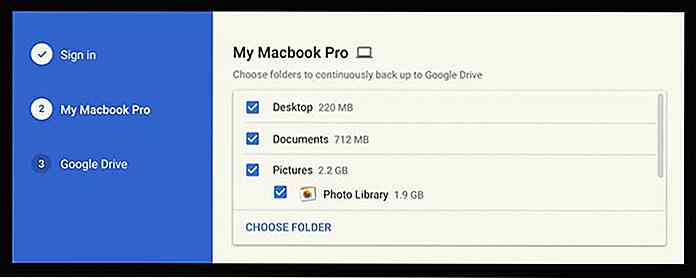
Google ersetzt Google Drive durch etwas viel Besseres
Innerhalb der nächsten zwei Wochen wird Google den Google Drive-Client offline schalten . An seiner Stelle wird das Unternehmen ein brandneues System namens Backup and Sync einführen, und nach dem Aussehen der Dinge zu urteilen, scheint es, dass das neue System Meilen besser ist als der aktuelle Drive-Client .A