de.hideout-lastation.com
de.hideout-lastation.com
Konvertieren von GitHub-Dateien in Raw-CDN-Assets mit RawGit
Es gibt Tausende von neuen Projekten und Funktionen auf GitHub zum Spielen. Entwickler mögen es jedoch, sich schnell zu bewegen, und es ist ärgerlich, all diese Dateien lokal zum Testen herunterzuladen .
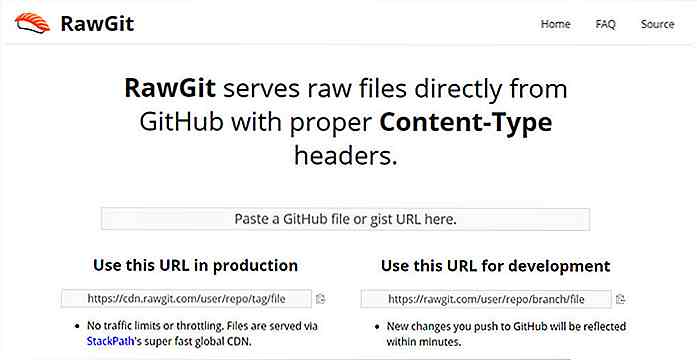
Hier kommt RawGit zum Einsatz . Mit dieser kostenlosen Web-App können Sie jede Datei von einem GitHub Repo in ein extern gehostetes CDN konvertieren.
Mit dieser CDN-Datei können Sie CSS- und JavaScript-Dateien direkt einbetten, ohne sie lokal auf Ihrem Computer zu speichern. Dies macht es auch einfacher, Cloud-IDEs zu verwenden, wenn Sie externe Dateien benötigen.
 Die RawGit Web App ist super einfach zu bedienen und funktioniert für jedes GitHub Repo .
Die RawGit Web App ist super einfach zu bedienen und funktioniert für jedes GitHub Repo .Zuerst sollten Sie ein Repo finden, das Sie verwenden möchten, das keine CDN-Verbindung hat. In diesem Fall wähle ich dieses CSS3-Modal, das ziemlich einfach ist.
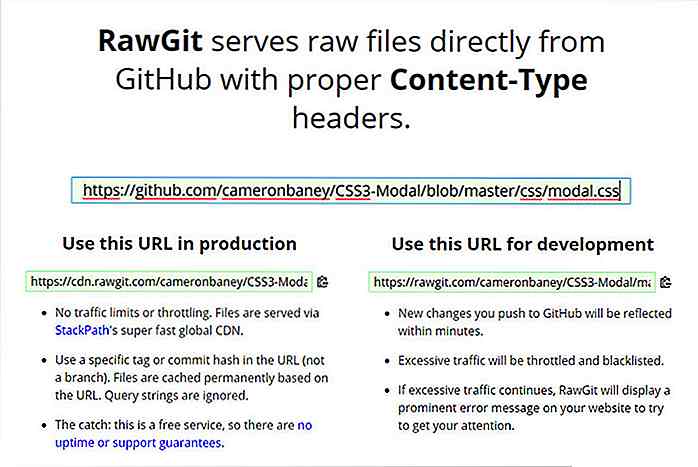
Durchsuche dann die Dateistruktur, um die exakten Dateien zu finden, die du extern haben möchtest . Zum Beispiel ist dieses Stylesheet alles was wir für diesen modalen Fenstereffekt brauchen. Also, kopiere diese URL in RawGit und voila!
Eine vollständige URL, die fertig ist und nach Bedarf kopiert und eingefügt werden kann.
 Beachten Sie, dass es hier zwei verschiedene URLs gibt. Die erste ist eine CDN-Produktions-URL, die Sie tatsächlich auf Live-Websites verwenden können . Dadurch wird ein StackPath-CDN ausgeführt, sodass die Dateien schnell auf der ganzen Welt bereitgestellt werden können.
Beachten Sie, dass es hier zwei verschiedene URLs gibt. Die erste ist eine CDN-Produktions-URL, die Sie tatsächlich auf Live-Websites verwenden können . Dadurch wird ein StackPath-CDN ausgeführt, sodass die Dateien schnell auf der ganzen Welt bereitgestellt werden können.Auf der anderen Seite finden Sie eine Entwicklungs-URL, die immer noch online gehostet wird, aber kein CDN durchläuft. Es ist nicht für hohe Leistung optimiert, aber es eignet sich hervorragend für lokale Tests oder Cloud-basierte IDE-Entwicklung .
Sie können mit beiden Links nichts falsch machen und beide funktionieren einwandfrei, um kleinere GitHub-Repos zu testen.
Die Entwicklungs-URL verfügt über eine integrierte Drosselung für übermäßigen Datenverkehr und hohe Anforderungen. Dies kann zu Problemen auf der ganzen Linie führen, aber wenn Sie an einem kleineren Projekt arbeiten, sollten Sie keine Probleme bemerken.
RawGit ist eine der besten Erfindungen für moderne Webentwicklung. Sie können jede Datei aus einem beliebigen GitHub-Repo abrufen und online mit geeigneten Content-Type-Headern bereitstellen. Definitiv ein Muss für alle ernsthaften Frontend-Entwickler.
Wenn Sie Fragen haben oder einfach nur Ihren Dank senden möchten, können Sie einen kurzen Tweet an den offiziellen Twitter-Account @rawgit senden.

40+ kreative und schöne Kreditkarten-Designs
Kreditkarten sind eines der besten finanziellen Werkzeuge, die Sie zur Verfügung haben, wenn sie richtig benutzt werden. Es ist auch eine der besten Möglichkeiten, sich auszudrücken - Ihre Vorlieben, Abneigungen, persönlichen Vorlieben, sogar Ihr persönliches Branding, wenn Sie so wollen.Es ist mehr als nur eine Plastikkarte mit einem Banklogo. Sie

Dynamisch abgeschnittener Text mit Shave.js Plugin
Die meisten WordPress-Blogs verwenden die Funktion "Mehr lesen", um Vorschautext aus einem Beitrag anzuzeigen. Dieser Text wird abgeschnitten und an einer bestimmten Stelle abgeschnitten, um Platz zu sparen und Leser dazu zu ermutigen, weiter zu klicken, um weiter zu lesen .Aber manchmal möchten Sie diese Funktion auf einer einzigen Seite hinzufügen.