de.hideout-lastation.com
de.hideout-lastation.com
Kopieren Sie Codes von Websites einfach mit SnappySnippet
Als Webentwickler können wir gelegentlich einige inspirierende Elemente auf einer Website finden, die Sie wundern, wie sie das Ding gebaut haben. Dann würden Sie darüber nachdenken, eine Kopie dieses Codes zu bekommen. Chrome Devtools sowie Firebug von Firefox wurden mit der Funktion geliefert, die es uns leicht macht, HTML und CSS von einer Website zu kopieren.
Diese Tools funktionieren jedoch nur zum Kopieren von HTML oder CSS. Sie können diese Tools nicht verwenden, um das CSS zu kopieren, das sich auf das ausgewählte HTML-Element bezieht. Angenommen, Sie wählen ein HTML-Element mit ein paar untergeordneten Elementen wie folgt aus.
Mit der Übermittlung stimmen Sie unserer AGB zu
Jedes der darin enthaltenen Elemente hat ihre eigenen spezifischen Stilregeln, die sich im Stylesheet befinden. Einige HTML-Elemente haben möglicherweise einige Stilregeln geerbt, die das Kopieren von HTML und CSS zusammen erschweren würden. Hier würden Sie ein Werkzeug wie SnappySnippets lieben.
Anfangen
SnappySnippet ist eine Chrome-Erweiterung (hier erhältlich), die Ihnen nach der Installation einen neuen Tab namens SnappySnippet in Google Chrome DevTools zur Verfügung stellt. Hier werden wir SnappySnippet betreiben.

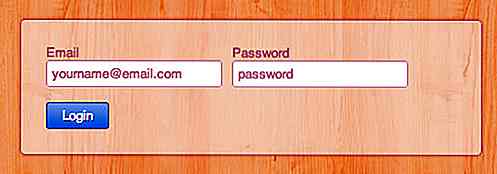
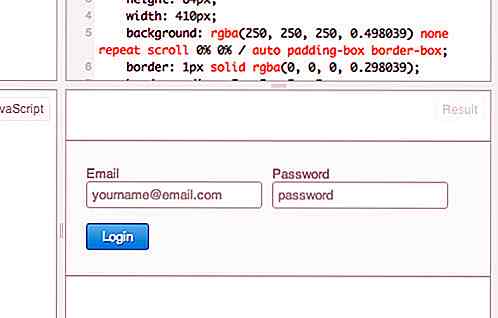
Um es auszuprobieren, haben wir eine Webseite vorbereitet, die ein paar HTML-Elemente enthält, die ein sehr schönes einfaches Web-Login-Formular bilden. Jedes dieser HTML-Elemente erbt CSS-Codes. All diese Codes auf herkömmliche Weise mit der normalen Funktionalität des DevTools-Browsers zu kopieren, wird ein wenig Arbeit erfordern.

Mit SnappySnippet ist alles viel einfacher.
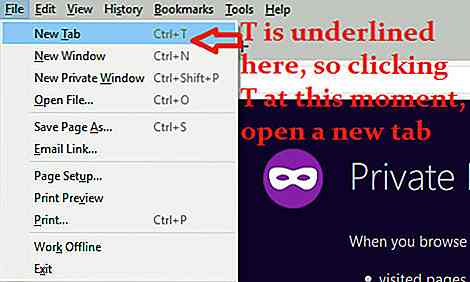
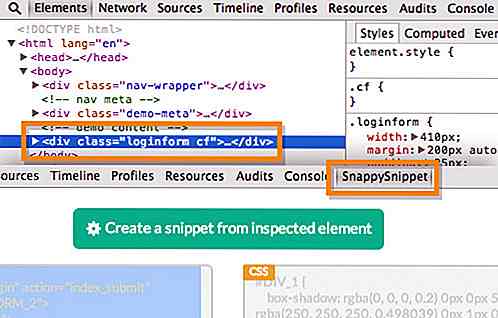
Wählen Sie zunächst das Element aus, das Sie kopieren möchten, und öffnen Sie dann die Registerkarte SnappySnippet, und klicken Sie auf die Schaltfläche Snippet aus geprüftem Element erstellen .

Wie Sie in der folgenden Abbildung sehen können, wird das von uns ausgewählte Element mit den untergeordneten Elementen kopiert und im HTML-Bereich auf der linken Seite platziert. Alle Stilregeln, die diese HTML-Elemente formen, werden ebenfalls kopiert und im CSS-Bereich platziert.

Einstellungen
SnappySnippet ermöglicht es uns, die Codeausgabe festzulegen. Unter den beiden Bereichen, die zum Platzieren von HTML und CSS verwendet werden, finden Sie das Einstellungsfenster . Sie können mehrere Dinge festlegen, z. B. das Entfernen der CSS-Eigenschaft mit dem Präfix -webkit- aus der Ausgabe, das Einfügen eines Präfix für die den HTML-Elementen -webkit- ID usw.

Code-Sharing
Webentwickler sind möglicherweise mit einer Code-Sharing-Plattform wie Codepen vertraut . Diese Websites ermöglichen es Webentwicklern, Teile von funktionierenden Code-Schnipsel zu teilen . Es ist wie eine soziale Netzwerkseite, aber anstatt Status und Selfies zu teilen, teilen wir Codes. Mit SnappySnippet können Sie die Codes senden, die Sie in Codepen, JSFiddle und JSBin kopiert haben.
Stellen Sie zum Senden des Codes sicher, dass Sie sich auf der entsprechenden Website angemeldet haben, an die Sie Ihre Codes senden möchten. Dies stellt auch sicher, dass die Codes sofort in Ihrem Konto gespeichert werden. Dann klicken Sie einfach auf eine der drei Teilen-Schaltflächen.

Die von Ihnen kopierten Codes werden genau so zurückgegeben, wie Sie sie auf der Website sehen.

Letzter Gedanke
SnappySnippet ist ein sehr praktisches Werkzeug zum Kopieren von Codes, aber denken Sie daran, dies nicht als Mittel zum Plagiieren anderer Entwicklercodes zu verwenden . Was immer du kopierst, ziele auf einen Lernzweck, mit der Hoffnung, aus den angewandten Techniken etwas Neues zu lernen. Das krasse Kopieren wird nicht geduldet, egal ob es urheberrechtlich geschützt ist oder nicht. Verwenden Sie dieses Werkzeug gut.

"Überstrapazierte" Schriften: Wann sollten Sie sich von einer Schrift verabschieden?
Je nach Ihrer persönlichen Meinung ist Helvetica entweder eine klassische, wahrhaft neutrale englische Schrift mit universeller Anziehungskraft und Funktionalität - oder es ist eine überstrapazierte, fade Schrift mit einem eigenen kulturellen und historischen Gepäck, das sich beeilen und schon sterben muss. Di

20 schöne Hochzeit Coaster Designs
Hochzeiten sind der perfekte Ort, um zu essen, zu trinken und zu heiraten, ich meine, fröhlich, aber so viele wissen nicht, was hinter den Kulissen passiert, all die Vorbereitungen und die Arbeit, die erforderlich sind, um die Hochzeit zu erinnern. Alles ist farblich abgestimmt, individuell und personalisiert, bis hin zu den Untersetzern für die Getränke.Wi