de.hideout-lastation.com
de.hideout-lastation.com
Komplette Anleitung zur Verwendung von WebP Image Format
WebP, oder inoffiziell als wippig ausgesprochen, ist ein Bildformat, das vor etwa 5 Jahren von Google Developers eingeführt wurde. Wenn Sie ein Webdesigner oder ein Entwickler sind, der bestrebt ist, die Größe Ihrer Bilddatei zu reduzieren und zu optimieren, sollte Ihnen WebP ein Lächeln auf Ihr Gesicht zaubern.
Kurz gesagt, hier sind einige der wichtigen Dinge, die Sie über dieses nicht so neue, aber dennoch coole Bildformat wissen müssen:
- WebP wird mit der Dateiendung .webp ausgeführt.
- WebP verwendet sowohl verlustbehaftete als auch verlustfreie Komprimierung.
- WebP verlustbehaftete Bilder sind möglicherweise 25-34% kleiner als JPEG .
- WebP verlustfreie Bilder sind potenziell 25% kleiner im Vergleich zu PNG .
- WebP unterstützt verlustfreie Transparenz, dh PNG mit Alpha-Kanal.
- WebP unterstützt Animationen. zB animierte GIFs.
Kurz gesagt, WebP ist in der Lage, die Bilddateigröße von JPEG, GIF und PNG erheblich zu reduzieren. Hier ist ein Refresher zu WebP, den Sie sich ansehen sollten, bevor wir in die lustigen Sachen gehen.
Ein Experiment
Das Beste an Behauptungen im Web ist, dass wir immer Experimente durchführen können, um die Wahrhaftigkeit und Authentizität zu überprüfen. Hier sind einige Experimente, die ich gemacht habe, um herauszufinden, wie klein ein Bild möglicherweise werden kann, nachdem sie aus verschiedenen Bildformaten (JPEG, PNG und GIF) in WebP konvertiert wurden.
1. JPEG - Verlusthaftes Bild
Hier ist ein zufälliges JPEG-Bild von Pexels. Original Dateigröße - 165kb. ↓
 Das Bild wird mit JpegMini optimiert. Neue Dateigröße - 101kb . ↓
Das Bild wird mit JpegMini optimiert. Neue Dateigröße - 101kb . ↓ Schließlich wird das gleiche Bild in das WebP-Format konvertiert. Endgültige Dateigröße - 70 KB . ↓
Schließlich wird das gleiche Bild in das WebP-Format konvertiert. Endgültige Dateigröße - 70 KB . ↓ Nebenbei bemerkt: Hier sind die verschiedenen Dateigrößen, wenn das gleiche Bild in die folgenden Formate konvertiert wurde:
Nebenbei bemerkt: Hier sind die verschiedenen Dateigrößen, wenn das gleiche Bild in die folgenden Formate konvertiert wurde:- GIF - 285kb
- PNG 8 - 241, 2kb
- PNG 24 - 657.6kb
2. PNG - Verlustfreies Bild
Versuchen wir es nun mit PNG mit Transparenz. (Quelle). Original Dateigröße - 587kb . ↓
 Hier ist das Bild optimiert mit Tinypng. Neue Dateigröße - 278kb . ↓
Hier ist das Bild optimiert mit Tinypng. Neue Dateigröße - 278kb . ↓
Und schließlich wurde das Bild in das WebP-Format konvertiert. Endgültige Dateigröße - 112kb . ↓
 3. Animiertes GIF
3. Animiertes GIFBei der Konvertierung in WebP ging ein JPEG-Bild von 165 KB auf 70 KB, während ein PNG-Bild von 587 KB auf 112 KB wechselte.
Mal sehen, wie sich animierte GIFs auszeichnen:
- Original Dateigröße - 6.8mb
- WebP Dateigröße - 6.3mb
Zusammenfassung:
Hier ist eine Tabelle, die das gesamte Experiment zusammenfasst:
| Verloren (JPG) | Verlustfrei (PNG) | Animiertes GIF | |
| Original | 165kb | 587kb | 6.8mb |
| Mit Werkzeugen optimiert | 101kb | 278kb | - |
| WebP-Format | 70kb | 112kb | 6, 3 MB |
Ohne viel in mathematischen Berechnungen zu verweilen, deuten diese Zahlen auf eine wesentliche Verringerung der Dateigrößen hin, und aus den Bildern kann man nicht wirklich den Unterschied in Bezug auf Klarheit und Auflösung feststellen. Kleinere, leichtere Dateiformate mit der gleichen Bildqualität, lohnt sich WebP definitiv.
Konvertieren in WebP mit Tools
Wenn Sie bereits an Bord sind und Bilder im WebP-Format veröffentlichen möchten, können wir Ihnen zeigen, wie Sie Ihre Bilder einfach in dieses Format konvertieren können. Alle unten genannten Methoden unterscheiden sich in Bezug auf Kontrollen, Benutzerfreundlichkeit und Benutzerfreundlichkeit. Wähle dein Gift.
WebPonize für Mac
WebPonize ist wahrscheinlich die einfachste und schnellste Möglichkeit, Bilder auf dem Mac in das WebP-Format zu konvertieren. Alles, was Sie tun müssen, ist einfach per Drag & Drop Ihre Bilder in WebPonize und es wird die Konvertierung machen. Sie erhalten die Ausgabe, die Vor-Größe, die Nach-Größe und die% Reduktion der Original-Datei. [Herunterladen WebPonize]
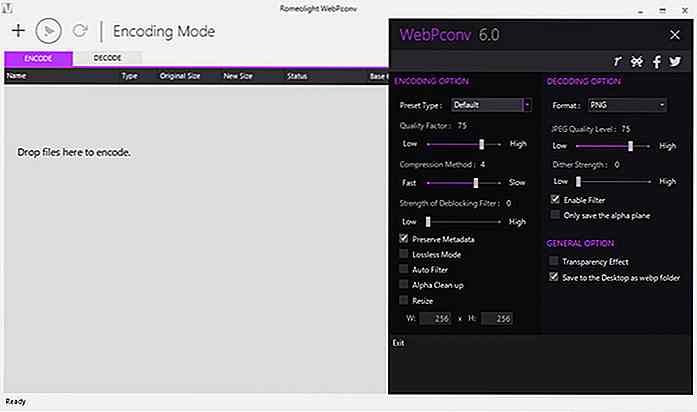
 Webpconv für Windows
Webpconv für WindowsWenn Sie Windows verwenden, ist Webpconv die App, die Sie installieren sollten. Es kommt auch in portabler Version, so dass Sie es unabhängig auf Ihrem Flash-Laufwerk ausführen können. [Download Webconv]
 Konvertieren mit Befehlszeilen
Konvertieren mit Befehlszeilen Wenn Sie geeky fühlen, möchten Sie wahrscheinlich die Konvertierung mithilfe von Befehlszeilen ausführen. cwebp konvertiert Ihre JPEG-, PNG- oder TIFF-Bilder in das WebP-Format und dwebp konvertiert sie zurück in das PNG-Format. Mal sehen, wie das funktioniert.
Hinweis: Die folgende Anleitung gilt für Mac OS X. Für Windows- und Linux-Benutzer klicken Sie hier.
Einrichten von MacPorts auf Mac OSX
Stellen Sie zuerst sicher, dass Sie Xcode installiert haben.
( 1 ) Laden und installieren Sie MacPorts. Wenn MacPorts bereits auf Ihrem Mac installiert ist, fahren Sie mit Schritt 2 fort.
( 2 ) Starten Sie das Terminal .
( 3 ) Geben Sie " sudo port selfupdate " ein und drücken Sie die Eingabetaste. Dadurch werden Ihre MacPorts auf die neueste Version aktualisiert.
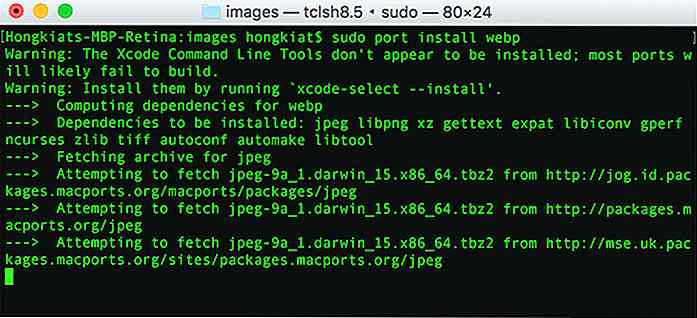
 ( 4 ) Geben Sie als nächstes " sudo port install webp " ein und drücken Sie Enter. Dadurch wird libwebp (WebP-Bibliothek) installiert.
( 4 ) Geben Sie als nächstes " sudo port install webp " ein und drücken Sie Enter. Dadurch wird libwebp (WebP-Bibliothek) installiert. Das ist es. Sehen wir uns nun an, wie Sie Bilder mithilfe der Befehlszeile in WebP konvertieren .
Das ist es. Sehen wir uns nun an, wie Sie Bilder mithilfe der Befehlszeile in WebP konvertieren .Befehle zum Konvertieren / Wiederherstellen
Hier sind die Befehle zu:
I - JPEG / PNG-Bilddateien in das WebP-Format konvertieren
Format : cwebp -q [Bildqualität] [JPEG / PNG-Dateiname] -o [WebP-Dateiname]
Beispiel :
cwebp -q 80 Beispiel.png -o Beispiel.Webp
II - Verdeckte WebP-Bilddateien zurück zu PNG
Format : dwebp [WebP_Dateiname] -o [PNG_Dateiname]
Beispiel :
dwebp image.webp -o image.png
Mehr : Wenn Sie Konvertierungen auf andere Weise durchführen möchten, finden Sie hier Anweisungen zum Verwenden von Grunt- und Gulp-Tasks zum Konvertieren von JPG / PNG-Dateien in WebP.
Mit Online-Tools konvertieren
Wenn Sie keine Anwendungen auf Ihrem Betriebssystem installieren, um diese Aufgabe auszuführen, entscheiden Sie sich stattdessen für diese Online-Tools. Hier sind ein paar, die ich kennen gelernt habe:
- Online- Konverter.de
- Webp-convertor.com
- Zamzar
Tipp: Wenn Sie google convert webp online, werden Sie wahrscheinlich mehr Optionen finden.
Photoshop-Plugin
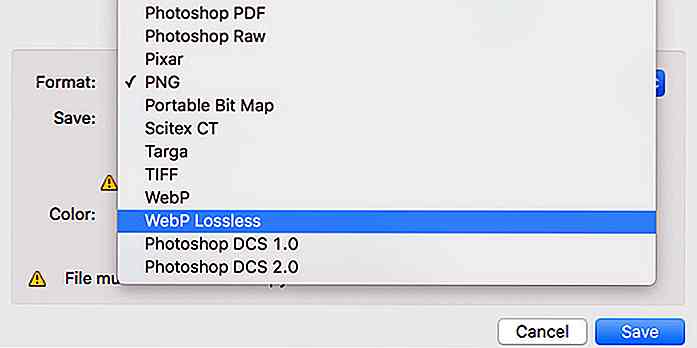
Sie können froh sein zu wissen, dass es auch ein Photoshop-Plugin gibt, mit dem Sie Bilder im WebP-Format über Photoshop speichern können. Dieses Plugin unterstützt Mac OS X (CS 2 CS 6) und Windows (32 Bit und 64 Bit). [Lade das Plugin hier herunter.]
Hinweis : Ich dachte nur, Sie sollten wissen, dass ich es in Photoshop CC ausprobiert habe. Ich habe dort nicht gearbeitet.
 WebP Browser Unterstützung
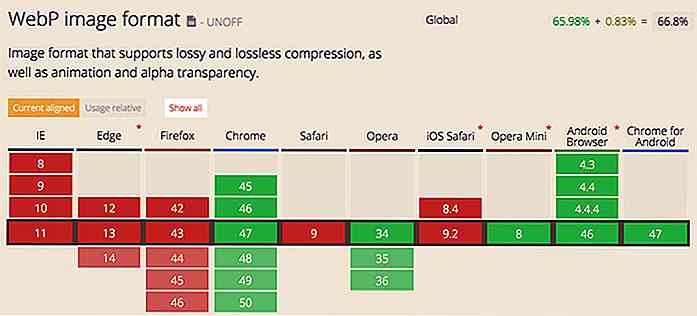
WebP Browser Unterstützung Zuletzt, lasst uns über Kompatibilität sprechen. Derzeit können Sie Bilder im WebP-Format in den folgenden Browsern anzeigen (ref):
- Chrome / Chrome für iOS
- Oper / Opera Mini
 Nicht so viel Glück für FireFox und Safari, die das WebP-Format immer noch nativ unterstützen. Sie können jedoch die WebPJS-JavaScript-Bibliothek zum Konvertieren von WebP-Bildern in den DataURI-String auf der Client-Site verwenden .
Nicht so viel Glück für FireFox und Safari, die das WebP-Format immer noch nativ unterstützen. Sie können jedoch die WebPJS-JavaScript-Bibliothek zum Konvertieren von WebP-Bildern in den DataURI-String auf der Client-Site verwenden .Zurück zu anderen Bildformaten
Es ist immer eine gute Idee, ein Fallback zu verwenden, um Bildfehler aufgrund von nicht unterstützten Browsern zu vermeiden. In diesem Fall wird der Fallback auf das Bild im JPG- oder PNG-Format angewendet. Hier ist, wie Sie es tun.
Quelle srcset = "beispiel.webp 1x" type = "image / webp">
Für diesen Code wird img / tech-design-tips / 697 / complete-guide-using-webp-image-format-13.jpg geladen, wenn der Benutzer Firefox oder Safari verwendet.
Vorschau von WebP-Bildern
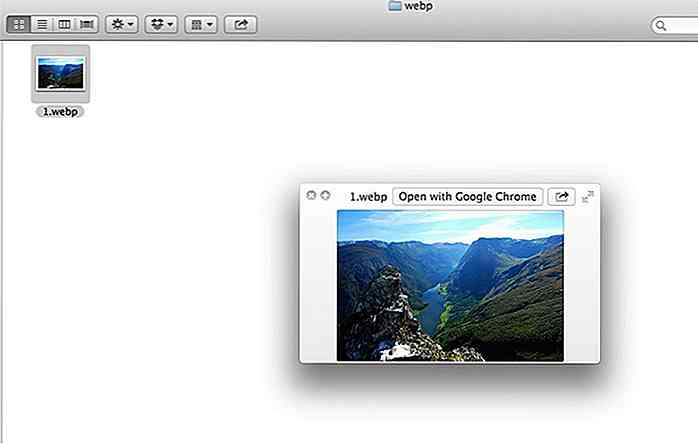
Sie können WebP-Bilder in Chrome- und Opera-Browsern in der Vorschau anzeigen. Aber wenn Sie es lokal auf Ihrer Maschine machen wollen, benötigen Sie ein paar Werkzeuge.
Mac-Benutzer können WebPQuickLook verwenden, um eine Vorschau der Bilder im WebP-Format mit der Schnellansichtsfunktion anzuzeigen (wenn das Bild ausgewählt oder hervorgehoben ist, drücken Sie die Leertaste).
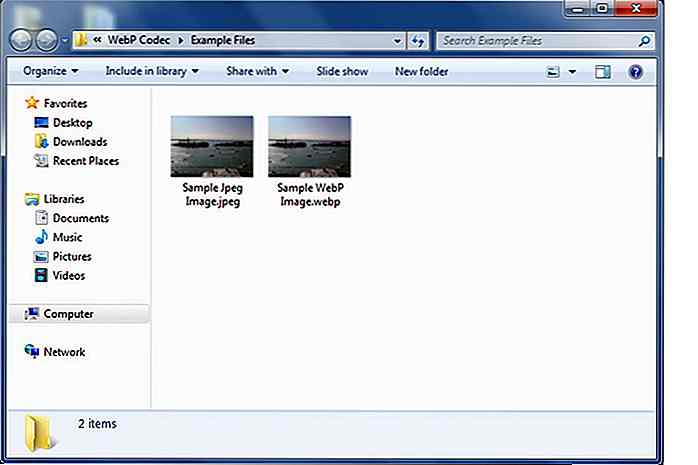
 Für Windows-Benutzer zeigt WebPCodec eine Miniaturansicht der WebP-Bilder im Datei-Explorer an. Sowohl die WebP- als auch die JPEG-Entsprechungen werden angezeigt. Auf bestimmten unterstützten Windows-Betriebssystemen (Vista, 7, 8) kann das WebP-Bild auch im Windows Photo Viewer angezeigt werden.
Für Windows-Benutzer zeigt WebPCodec eine Miniaturansicht der WebP-Bilder im Datei-Explorer an. Sowohl die WebP- als auch die JPEG-Entsprechungen werden angezeigt. Auf bestimmten unterstützten Windows-Betriebssystemen (Vista, 7, 8) kann das WebP-Bild auch im Windows Photo Viewer angezeigt werden. Mehr: ReSCR.it liefert automatisch Bilder im WeBP-Format und ist verfügbar, wenn Sie Ihre Bilder mit MaxCDN speichern. (Weiterlesen)
Mehr: ReSCR.it liefert automatisch Bilder im WeBP-Format und ist verfügbar, wenn Sie Ihre Bilder mit MaxCDN speichern. (Weiterlesen)Weitere Referenzen
- Animierte GIF in WebP konvertieren
- Wie funktioniert WebP?
- Bereitstellen von WebP über Accept Content Negotiation
- Schneller, kleiner und schöner Web mit WebP
- Bereitstellen neuer Bildformate im Web
- WebP-API-Dokumentation

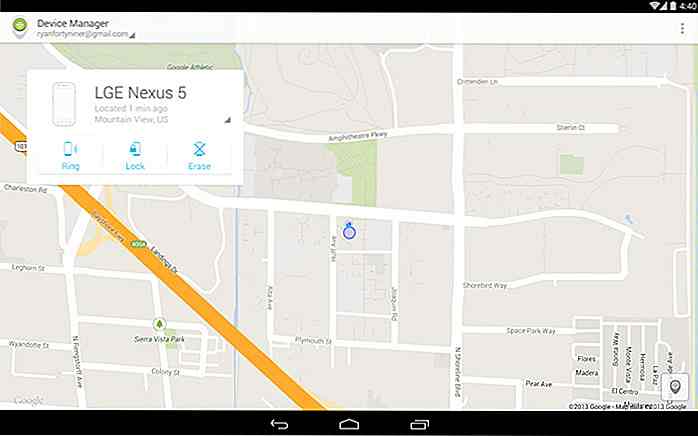
Ihr Android Phone ist verloren? Hier ist, was Sie tun sollten
Ich habe letztes Jahr mein Android-Handy an einen Dieb verloren. Ich verlor nicht nur das Gerät, sondern viele der wichtigen Daten, die ich darin gespeichert hatte, was mir viele Probleme bereitete. Aber durch all das habe ich auch viele wichtige Dinge darüber gelernt, was zu tun ist, sobald ich mein Telefon verloren habe und wie ich die Möglichkeit, irgendein Gerät zu verlieren oder zu verlieren, in Zukunft vielleicht verhindern oder minimieren kann.Die

Holen Sie das Beste aus Reddit heraus: 20 Tipps, Tricks und Tools
Reddit stellt sich selbst als die Vorderseite des Internets und der Titel ist nicht ohne Verdienst, mit der Website einen Alexa Global Rank innerhalb der Top 100 und Millionen von Seitenaufrufe an einem Tag. Die Website bietet eine absurde Menge an Inhalten mit Redditors, die stündlich interessante Inhalte veröffentlichen.