de.hideout-lastation.com
de.hideout-lastation.com
Vergleichen Sie die Ladegeschwindigkeit von Websites (Side-by-Side) mit diesem Tool
Es ist kein Geheimnis, dass die Ladezeit einer Website ein wichtiger Faktor für die Benutzerfreundlichkeit ist. Dies wirkt sich auch auf die Google-Rangliste Ihrer Website aus. Daher ist die Optimierung Ihrer Seitengeschwindigkeit auf jeden Fall empfehlenswert.
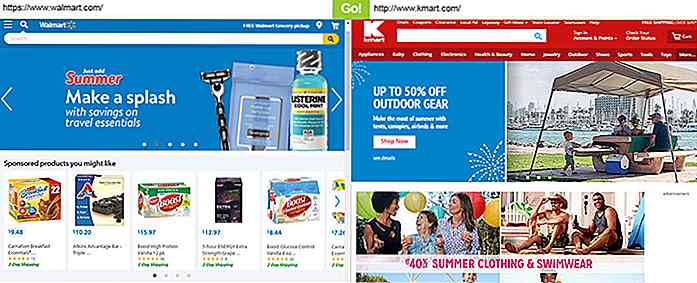
Wenn es einen Wettbewerber gibt, den Sie versuchen, einen Messwert zu übertreffen, den Sie analysieren könnten, ist die Seitengeschwindigkeit . Und mit einem Tool wie Duoload können Sie die Geschwindigkeit von zwei Seiten gleichzeitig in Ihrem Browser überprüfen.
Dies ist eines der wenigen Tools, die ich gefunden habe, um Seitenladezeiten in einem einzigen Fenster zu untersuchen. Sie können sehen, wie sie rendern und welche Seitenelemente zuerst auf beiden Seiten geladen werden.
Der Ladevorgang wird über einen einzigen Knopf gesteuert, so dass Sie ihn einmal drücken, um beide Webseiten gleichzeitig zu laden. Ziemlich ordentlich!
Ich würde gerne eine zusätzliche Funktion sehen, um einen benutzerdefinierten Proxy oder IP aus verschiedenen Ländern laden zu können. Aber bis jetzt können Sie nur funktionieren, wenn Sie Verkehr durch ein VPN laufen lassen .
Dennoch ist Duoload sehr nützlich, da Sie damit auch auf den Websites blättern können, um die unterschiedlichen Seitengeschwindigkeiten zu sehen. Auf diese Weise können Sie die allgemeine Nutzererfahrung zwischen zwei verschiedenen Websites beurteilen und Ihre Website mit anderen Mitbewerbern vergleichen.
 Dies ist eine super einfache Web-App, aber es lässt viel Platz für die Anpassung .
Dies ist eine super einfache Web-App, aber es lässt viel Platz für die Anpassung .Sie können den gesamten Quellcode auf GitHub kostenlos finden, um eine Kopie herunterzuladen und sogar selbst zu hosten. Auf diese Weise können Sie die App so bearbeiten, dass alle Änderungen am JavaScript zum Nachverfolgen von Ladezeiten, große HTTP-Assets und sogar das Hinzufügen eines dritten Websitebereichs in den Mix berücksichtigt werden.
Wenn Sie Vorschläge für zusätzliche Funktionen haben oder etwas Liebe teilen möchten, können Sie jederzeit eine Nachricht an die Erstellerin Lea Verou auf ihrem Twitter @LeaVerou richten.

Mit den technologischen Fortschritten bei leichten Kameras und preiswerten Quadcoptern oder Drohnen können wir nun einen Blick aus einer anderen Perspektive auf die Welt werfen. Und von oben, besonders aus der Vogelperspektive, ist die Welt ein atemberaubend schöner Ort .Verwöhnen Sie Ihre Augen mit atemberaubenden Aussichten, Winkeln und Aufnahmen von oben. H

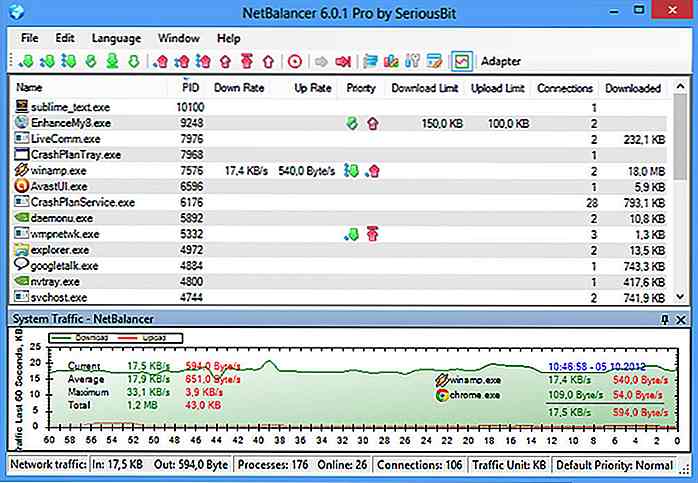
5 beste Windows-Apps zur Überwachung der Internetnutzung
Wenn Sie Internet für zu Hause oder als Student erhalten, gibt es immer eine Begrenzung Ihres Internet-Nutzungslimits . Aber wenn du online bist, tendierst du dazu, dich hinreißen zu lassen und schüttelst manchmal innerhalb von ein paar Wochen das Internetpaket eines ganzen Monats aus.Dafür kann es mehrere Gründe geben. Zum