de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie minimalistische Responsive Layouts mit Mini.css
Ein Frontend-Framework sollte leicht und einfach zu verwenden sein . Bootstrap ist das beliebteste, obwohl es auch eines der schwersten ist. Und in einer Welt mit vielen Alternativen zu Bootstrap kann es schwierig sein, einen zu finden, den du magst.
Mini.css ist ein neueres Framework und macht seinem Namen alle Ehre . Dieses Framework zielt derzeit in der Version 2.x darauf ab, so klein wie möglich zu sein und wiegt derzeit nur 7 KB, wenn es gezippt wird.
Das gesamte Framework ist mobil responsiv und sollte für jedes Layout, das Sie benötigen, funktionieren. Aber das Ziel ist es, diese Bibliothek schlank zu halten, indem sie das Nötigste für Ihre Arbeit bietet .
Sie können Mini.css mit jedem Paketverwaltungssystem wie Yarn, npm oder Bower installieren . Es kann auch direkt installiert werden, wenn Sie die Dateien von GitHub herunterladen.
Sobald es auf Ihrer Webseite hinzugefügt wurde, markieren Sie einfach die Seite wie gewohnt und Sie werden die Effekte sofort bemerken .
Typ, Schaltflächen, Links, Formulare, Tabellen, all diese Standardelemente enthalten Basestile in der Mini.css-Bibliothek. Um ein responsives Layout zu erstellen, müssen Sie das Grid-System verwenden, das nicht zu schwer zu erfassen ist.
Die gesamte Dokumentation ist in einfachem Englisch geschrieben, so dass es einfach zu verstehen ist. Außerdem enthalten sie Screencast-Videos von Scrimba, die es erleichtern, Code-Beispielen zu folgen.
 Wenn Sie sich tiefer in diese Bibliothek begeben, können Sie deren Richtlinien für die Anpassung lesen, wenn Sie Funktionen hinzufügen oder vorhandene bearbeiten möchten.
Wenn Sie sich tiefer in diese Bibliothek begeben, können Sie deren Richtlinien für die Anpassung lesen, wenn Sie Funktionen hinzufügen oder vorhandene bearbeiten möchten.Oder, wenn Sie ein Projekt schnell starten möchten, überprüfen Sie auch ihre Standardvorlagen . Diese arbeiten an Säulen Layouts und helfen, Ihre Website viel besser zu organisieren.
Ich mag die Mini.css-Bibliothek sehr, weil sie daran arbeitet, eine Frontend-Ressource zu erstellen, die sowohl klein als auch für jedes Projekt geeignet ist. Auf jeden Fall lohnt es sich, das nächste Projekt zu testen, wenn Sie etwas Leichtes und Leichtes wollen.

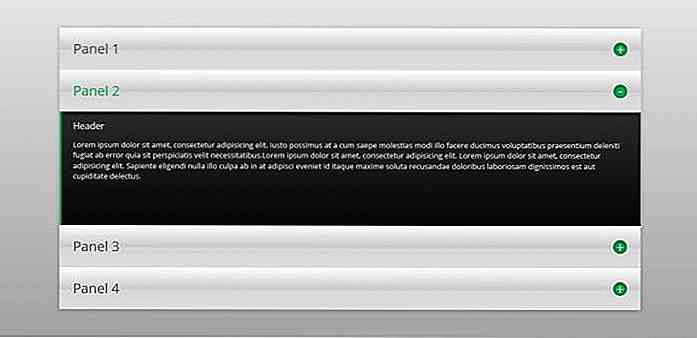
4 Wege, um fantastische CSS-Only Akkordeons zu erstellen
Inhalt Akkordeons machen ein nützliches Design-Muster. Sie können sie für viele verschiedene Dinge verwenden: für Menüs, Listen, Bilder, Artikelauszüge, Textschnipsel und sogar VideosDie meisten Akkordeons basieren auf JavaScript, hauptsächlich auf jQuery, aber da die Verwendung fortgeschrittener CSS3-Techniken weit verbreitet ist, finden wir auch nette Beispiele, die nur HTML und CSS verwenden, die sie in Umgebungen mit deaktiviertem JavaScript zugänglich machen.Das Ers

Wie emotional ansprechende Inhalte Ihrem Unternehmen helfen können
Ein Missverständnis, das viele von uns haben, ist, dass das Bloggen eine einfache Angelegenheit ist: Sie sitzen vor einem Bildschirm und tippen fort, bis Ihr Dokument mit diesen langen Fabulierungen über die Welt, Aussagen persönlicher Wahrheiten und Ausbrüchen von Freude oder Frustration gefüllt ist zeigen, wer wir wirklich sind.Abge