de.hideout-lastation.com
de.hideout-lastation.com
Klicken Sie auf Farbschema mit ColourCode suchen
Um das richtige Farbschema zu erhalten, müssen Designer viele manuelle Anstrengungen (und subjektive Meinungen) ausführen. Gute Neuigkeiten sind, es gibt Tools, die Ihnen helfen können, Ihr Leben einfacher zu machen. Wir haben bereits Adobe Kuler für iOS sowie ein praktisches Tool namens 0to255 behandelt, mit dem Sie einfach HEX-Codes für Farbtöne erhalten. Dieses Mal schauen wir uns stattdessen ColourCode an.
ColourCode ist ein webbasiertes Tool zum einfachen Finden von Farbschemata. Mit ColourCode können Sie Farben basierend auf HSL- Werten (Farbton, Sättigung, Helligkeit) auswählen . Es gibt einige Modi, in denen Sie mit nur wenigen Klicks komplementäre Farben auswählen können. Sie können die Farbfelder auch in einigen Formaten herunterladen.
Verwenden von ColourCode
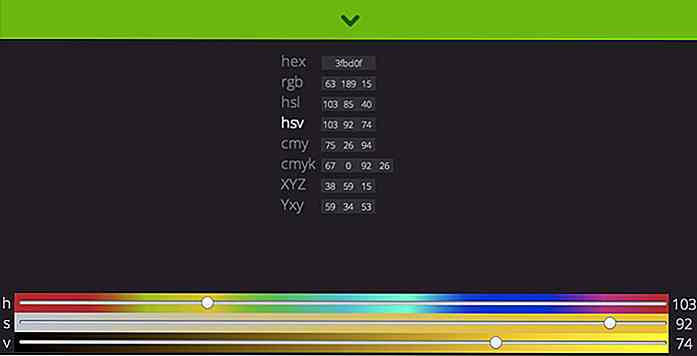
Sobald Sie auf der Seite sind, bewegen Sie Ihre Maus irgendwo auf der Seite, um eine Farbe und ihren Farbcode zu erhalten. Die Farben ändern sich ständig, wenn Sie den Cursor bewegen . Wenn Ihnen die Farbe gefällt, die Sie sehen, klicken Sie darauf, um Ihre Auswahl zu speichern. So einfach ist das.
Um eine weitere Farbe hinzuzufügen, klicken Sie auf das Pluszeichen auf der rechten Seite und wiederholen Sie das Schweben und das Klicken, um eine andere Farbe zu fixieren. Um eine Farbauswahl zu entfernen, klicken Sie einfach auf das Mülleimersymbol in der Mitte.

So wählen Sie im freien Build- Modus Farbfelder aus. Es gibt ein paar andere Modi, aus denen Farbmuster ausgewählt werden können.
Ergänzen

Analog

Einfarbig

Zusätzlich zu diesen 4 Modi gibt es 5 weitere, die Sie auf der Website erkunden können.
Manuell einstellen
Am unteren Rand jeder Farbe befindet sich ein Pfeil nach unten. Wenn Sie darauf klicken, werden die Details für die Farbe und andere Optionen angezeigt, z. B. die Möglichkeit, den Farbmodus manuell (durch Anklicken) zwischen Formaten wie HEX, RGB, HSL, CMY, CMYK, XYZ oder YXY zu ändern . Alternativ können Sie auch die Farbregler verwenden, um Änderungen vorzunehmen.

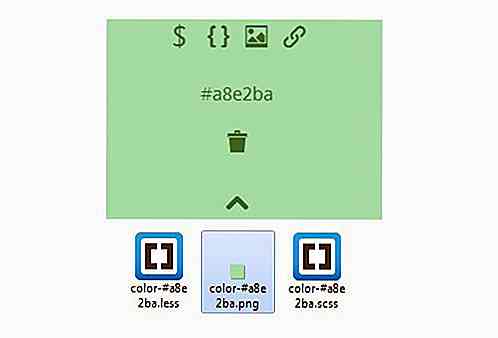
Die Farbe bekommen
Wenn Sie die Farbe festgelegt haben, die Sie verwenden möchten, können Sie sie im SCSS-, LESS- oder PNG- Format verwenden. Leider bietet Ihnen ColourCode keinen eingebauten Code-Editor zum Kopieren und Einfügen der Quelle. Sie müssen es zuerst herunterladen und dann mit Ihrem Desktop-Editor öffnen.

Trotzdem ist die Quelle nur ein Einzeilen-Farbdefinierer. Folgendes ist ein Quellcode in der SCSS-Datei:
$ Farbe: # a8e2ba;
Und dieser ist in WENIGER:
@ Farbe: # a8e2ba;

Beste Game of Thrones Schriften und Texteffekte bis jetzt
Game of Thrones, eines der größten und meistgesprochenen Fantasy-Drama im Fernsehen, hat weltweit ein Mammut von Zuschauern gefangen genommen. Von Sprichwörtern bis zu Merchandise hat Game of Thrones viele Dinge in unserem täglichen Leben inspiriert.Da Designer ein wichtiger Teil des Game of Thrones-Fandoms sind, wurden viele Schriftarten und Texteffekte geschaffen, indem die berühmte Serie als Inspiration diente. Als

Wie man animierte GIFs onClick spielt
Das animierte GIF ist eine beliebte Möglichkeit, ein Designkonzept zu visualisieren (hier ist ein Beispiel, wie wir es für die mit CSS erzeugten Post-Text-Effekte gemacht haben) oder einen kurzen Videoclip vorzuführen. Wenn Sie jedoch zu viele davon auf derselben Seite haben, wird dies den Fokus des Benutzers beeinträchtigen. Fü