de.hideout-lastation.com
de.hideout-lastation.com
Building Design Spezifikation in Photoshop mit SpecKing
Nehmen wir an, Sie sind der Webdesigner, der mit Webentwicklern arbeitet, die Ihre PSD in Codes übersetzen. Bevor Sie die PSD an sie übergeben, müssen Sie Ihr Design mit den richtigen Spezifikationen wie Größe, Rand und Schrifteigenschaften versehen. Dies ist so, dass Ihre PSD-Datei vom Programmierer genau in ein Web-Dokument übersetzt werden kann.
Diese Aufgabe kann jedoch sehr mühsam sein, ganz zu schweigen von Zeitaufwand, insbesondere wenn Sie mehrere Ebenen, Texte und Elemente haben. SpecKing ist ein Photoshop-Plugin, das diesen Prozess vereinfachen kann, indem Sie Ihr Design mit einem einzigen Klick messen und kommentieren können .
Installation
Beachten Sie, dass für SpecKing mindestens Photoshop CS5 ausgeführt werden muss. Doppelklicken Sie auf die SpecKing.zxp- Datei, und folgen Sie dem Installationsvorgang, um es zu installieren.
Öffnen Sie dann Photoshop, wechseln Sie zum Menü " Fenster"> "Extension" und wählen Sie "Specking". Wir können das SpecKing-Panel in der Seitenleiste finden.

Größen messen
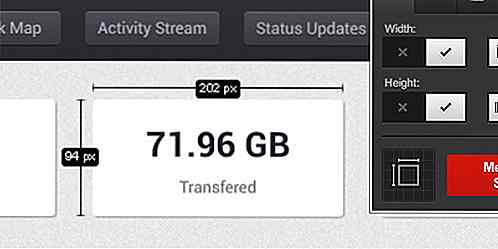
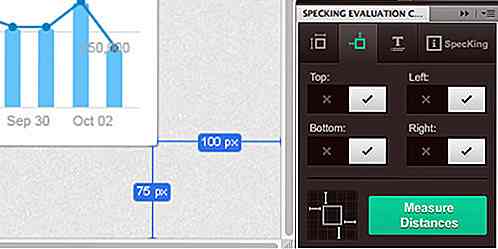
Wie bereits erwähnt, können mit SpecKing die Größe von Layern, Gruppen von Layern und Selektionen gemessen werden. Wählen Sie dazu die Ebene und klicken Sie auf die Schaltfläche Größe messen.

Dashboard UI Design von Asif Aleem
Um die Beschriftungsfarben zu ändern, müssen Sie die Hintergrund- und Vordergrundfarbe in der Toolbox festlegen, bevor Sie auf die Schaltfläche "Größe messen" klicken.

Die Beschriftungsposition, wie Sie oben sehen können, wird außerhalb der Ebene platziert. SpecKing ermöglicht es uns aber auch, das Label in der Mitte zu platzieren.

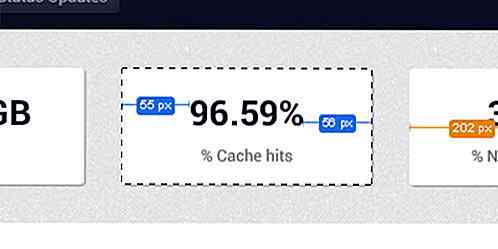
Wir können unsere Produktivität auch erheblich steigern, indem wir mehrere Ebenen auswählen und dann mit einem einzigen Klick ein Spezifikationslabel angeben.
Entfernungen messen
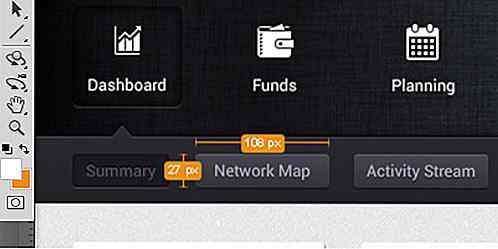
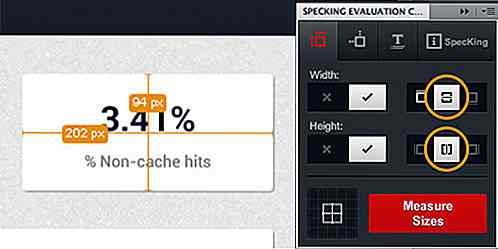
Mit SpecKing können wir auch Abstände messen. Wählen Sie die Ebene, gehen Sie zur zweiten Registerkarte im SpecKing Panel und klicken Sie auf die Schaltfläche Entfernung messen.

Standardmäßig werden die Abstände der Ebene relativ zum Dokument gemessen. Treffen Sie eine Auswahl auf bestimmten Ebenen, so dass die Messung relativ zum Auswahlbereich ist, zum Beispiel:

Textspezifikation
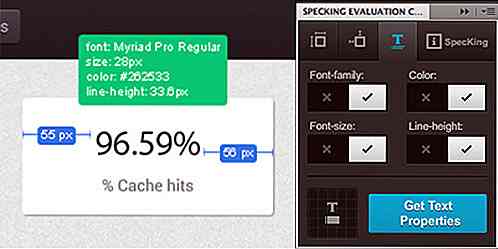
Wir können auch die Textspezifikation - Schriftfamilie, Schriftgröße, Schriftfarbe und Zeilenhöhe usw. - anzeigen, so dass die Entwickler sie sofort erfassen können, anstatt jede einzelne Textebene auszuwählen, um die Spezifikation im Textbereich zu überprüfen.
Um die Textspezifikation anzuzeigen, wählen Sie die Textebene und gehen Sie zur dritten Registerkarte in SpecKing Panel und klicken Sie auf Get Text Property.

Und wir werden die Textspezifikation sofort erhalten.
Mit Specking können Sie Ihre Designspezifikationen im Handumdrehen erstellen. Dies wird dazu beitragen, dass das Projekt reibungsloser, präziser und schneller verläuft.

Frische Ressourcen für Web-Entwickler - Dezember 2017
"Headless CMS" gewinnt in diesen Tagen viel Aufmerksamkeit. Kurz gesagt, "headless CMS" befasst sich nicht mit dem Front-End; Das CMS stellt den Inhalt normalerweise nur in Form einer RESTful-API zur Verfügung, während die Entwickler alles verwenden können, was sie zum Rendern des Inhalts bevorzugen. M

Freebie: 15 Valentinstag Muster
Wenn Sie den Hinweis noch nicht bekommen haben, ist der Valentinstag an diesem Samstag. Ob für geschäftliche Zwecke oder für den persönlichen Gebrauch, die Chancen stehen gut, dass Sie wahrscheinlich am Valentinstag inspirierte Ressourcen benötigen. Nun, du hast Glück.Wir haben uns mit Freunden bei Freepik zusammengetan, um Valentinstag mit Stil zu feiern. Von