de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie dynamische Diagramme schnell auf D3 mit Plottable.js
Die kostenlose D3.js-Bibliothek ist nur eine von vielen, mit denen Sie interaktive Grafiken auf der Seite erstellen können . Während D3 ist vielleicht der beliebteste der Gruppe, zu lernen, es zu benutzen ist keine leichte Aufgabe.
Aus diesem Grund ist Plottable.js eine solch wertvolle Bibliothek. Es ist ein kostenloses Open-Source-Projekt, das auf D3.js aufsetzt und es jedem ermöglicht, interaktive Datendiagramme von Grund auf neu zu erstellen.
Diese Bibliothek behandelt alle schmutzigen Arbeiten, sodass Sie sich auf die Besonderheiten wie Daten konzentrieren können. Plottable generiert den richtigen Code für Größe und Position jedes von Ihnen gewählten Diagramms.
Jedes Diagramm verfügt über eine eigene Komponente in Plotable, in die Sie den Vorlagencode kopieren und einfügen können, um das Diagramm selbst neu zu erstellen . Zum Zeitpunkt des Schreibens können Sie aus 10 Diagrammdarstellungsstilen auswählen, einschließlich Balkendiagrammen, Kreisdiagrammen, Punktdiagrammen und Flächendiagrammen.
Sie können Komponenten einzeln neu erstellen und ihre Einstellungen dynamisch anpassen . Auf diese Weise können Sie interaktive Elemente, Farben, Animationen, Positionierungen, Größen und was Sie sonst noch brauchen einfach ändern.
Die vollständige Bibliothek ist auf GitHub verfügbar, wenn Sie den Quellcode durchsuchen und eine Kopie herunterladen möchten.
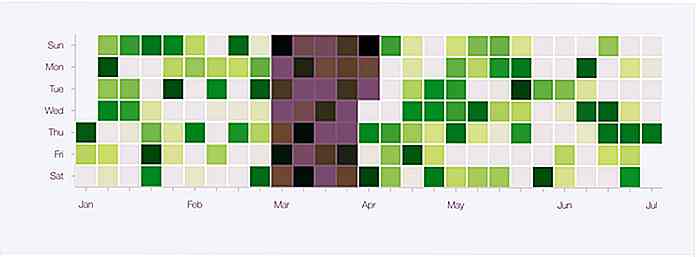
Aber der beste Weg zu lernen ist durch ein Beispiel. Deshalb sollten Sie sich die Beispielgrafiken ansehen, die Plottable ausführen, um zu sehen, wie es in Aktion funktioniert.
 Jeder Graph ist vollständig interaktiv, mit Quellcode zum Booten. Wenn Sie ein ähnliches Diagramm erstellen möchten, kopieren Sie einfach den JS-Code und fügen Sie ihn nach Bedarf neu ein.
Jeder Graph ist vollständig interaktiv, mit Quellcode zum Booten. Wenn Sie ein ähnliches Diagramm erstellen möchten, kopieren Sie einfach den JS-Code und fügen Sie ihn nach Bedarf neu ein.Ich habe zwei persönliche Favoriten von ihrer Seite: die Kalender-Heatmap nach GitHubs Activity Board und die Synchronized Charts mit dynamischen Auswahlfunktionen.
 Wenn Sie D3.js noch nie zuvor benutzt haben, werden Sie Schwierigkeiten haben, diese Bibliothek zu lernen. Vor allem, weil es in TypeScript geschrieben ist, werden Sie das wahrscheinlich auch aufgreifen wollen. Der endgültige Code ist in ES5 JavaScript kompiliert, also sollte es in allen gängigen Browsern funktionieren .
Wenn Sie D3.js noch nie zuvor benutzt haben, werden Sie Schwierigkeiten haben, diese Bibliothek zu lernen. Vor allem, weil es in TypeScript geschrieben ist, werden Sie das wahrscheinlich auch aufgreifen wollen. Der endgültige Code ist in ES5 JavaScript kompiliert, also sollte es in allen gängigen Browsern funktionieren .Wenn Sie bereit sind zu tauchen, werfen Sie einen Blick auf ihre Tutorial-Seite voller nützlicher Ressourcen. Sie lernen alles, was Sie benötigen, um mit Plottable zu beginnen und dynamische webbasierte Graphen von Grund auf neu zu erstellen .

JavaScript mit JSHint verknüpfen
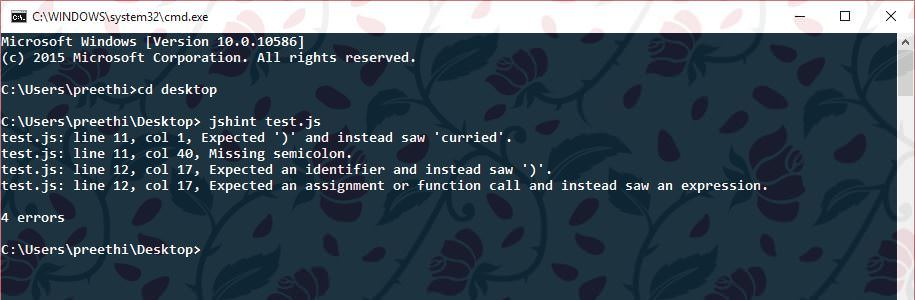
Linting in der Computerprogrammierung ist der Prozess der statischen Analyse von Code, um Probleme wie falsche Syntax und die Verwendung von Code zu finden . Das für Linting verwendete Werkzeug wird als Lint oder Linter bezeichnet . Eines der derzeit für JavaScript verfügbaren Linters ist JSHint.JSHint ist für mehrere Plattformen verfügbar. Das

8 kostenlose Apps zur Überwachung der Smartphones Ihrer Kinder Aktivitäten auf Android
Heutzutage kann ein Kind nicht mehr ohne den Einfluss von technischen Spielereien, Online-Inhalten und dem Internet im Allgemeinen aufwachsen . Ein Elternteil zu sein ist schon eine schwierige Aufgabe, aber es wird nicht helfen, sich von dem Thema zu verabschieden oder die Technologie komplett aus dem Leben Ihrer Kinder auszuschließen.