de.hideout-lastation.com
de.hideout-lastation.com
Finden Sie leicht HEX-Code für Farbschattierungen mit 0 to 255
Wie Sie vielleicht wissen, gibt es drei grundlegende Dinge, die eine Website "großartig" machen: Typografie, Layout und Farbe. Wir haben darüber gesprochen, wie wichtig Farbe für das Design einer Website ist, und wir haben einige Farbwerkzeuge behandelt, die Designern helfen können , die richtigen Farbkombinationen auszuwählen, die sie benötigen . Sie können sogar Farben innerhalb von Sublime Text auswählen oder Farbschemata mit Adobe Kuler für iOS erstellen.
In diesem Beitrag stelle ich Ihnen 0to255 vor, ein einfaches Tool, das Ihnen hilft , den richtigen HEX-Code für Farbschattierungen zu finden, die Sie verwenden möchten. Es ist sehr nützlich, wenn Sie mit Hover, Rahmen oder Farbverlauf arbeiten müssen.
Shaun Chapman entwickelte dieses Tool, indem es das HSL- Modell (Farbton, Sättigung und Helligkeit) implementierte, um den Helligkeitsparameter (von 0 bis 100%) in 31 Teile aufzuteilen. Mit dem Werkzeug können Sie den Mauszeiger über eine Farbe bewegen und den Helligkeitsprozentsatz rechts und den HEX-Code dieser Farbe sehen.
Einen Farbschatten mit 0To255 auswählen
Dieses Web-Tool ist sehr einfach und einfach zu bedienen und ist auch kostenlos. Sie können es verwenden, ohne sich zuerst zu registrieren. 0to255 bietet Ihnen mehrere Möglichkeiten, Farbkombinationen zu vergleichen.
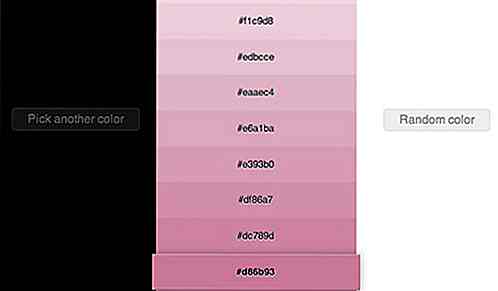
Zuerst können Sie die gewünschte Farbe in den Standardfarbwähler einfügen . Besuchen Sie die Website 0to255, klicken Sie auf die Schaltfläche "PICK A COLOR" und ein Feld wird angezeigt. Geben Sie den HEX-Code dort ohne das Nummernzeichen ein. Wenn Sie zum Beispiel die Farbe #d86b93 HEX #d86b93, geben Sie einfach d86b93 ein und klicken dann auf die Schaltfläche "Farbe auswählen".

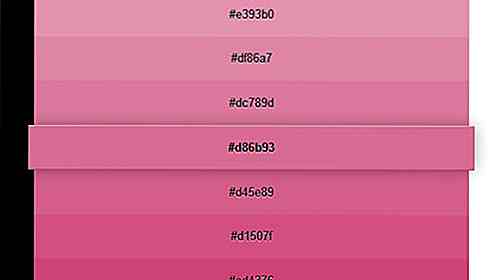
Das Werkzeug wird Ihnen dann eine Liste anderer Farben geben, die Sie wählen können. Die ausgewählte Farbe wird als Standardfeld angezeigt.

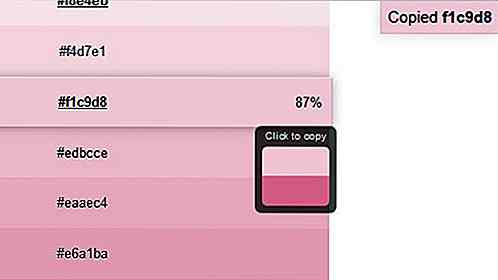
Sie werden mit 30 anderen Farben (31 mit der gewählten Farbe) vom hellsten zum dunkelsten geliefert. Wenn Sie den gewünschten Farbton ausgewählt haben, klicken Sie einfach darauf und der HEX-Code wird automatisch in Ihre Zwischenablage kopiert.

Alternativ können Sie den Farbcode einfach wie folgt in Ihre URL einfügen: 0to255.com/d86b93. Damit gelangen Sie direkt zur Farbvergleichsseite für # d86b93.

Andere Farben auswählen
Auf der linken Seite der Seite können Sie eine andere Farbe mit einem anderen HEX-Code (auf der linken Seite) auswählen, oder Sie können eine zufällige Farbe auswählen (auf der rechten Seite).

Oder Sie können eine andere Farbe aus der zufälligen Farbliste wählen, die von 0to255 auf seiner Homepage zur Verfügung gestellt wird.

Letzter Gedanke
0to255 ist eine großartige Zeitersparnis für Designer, die nur den richtigen Code für den richtigen Farbton für ihr Design benötigen. Anstatt zu raten oder zu kramen, um die richtigen HEX-Codes online zu finden, macht 0to255 es so einfach wie ein Klick. Probieren Sie es aus und sagen Sie uns, ob es Ihnen bei Ihrer Farbauswahl geholfen hat.

GitHub Audio verwendet Aktivität auf GitHub, um beruhigende Musik zu erzeugen
Für diejenigen unter euch, die es hassen, in der Stille zu arbeiten, ist GitHub Audio die perfekte Hintergrundwebseite, die man behalten kann. Created by Sudhanshu Mishra, GitHub Audio ist ein Projekt, das GitHub-Aktivitäten in Form von Musiktönen verfolgt.Diese zufälligen Noten kommen vom Xylophon, den Saiteninstrumenten und manchmal tief rumpelnden Orchesterstücken - und sie werden ausgelöst, indem neuer Code zu einem GitHub-Repository hinzugefügt wird oder wenn ein Problem auf der Site geöffnet oder geschlossen wird.Das Erg

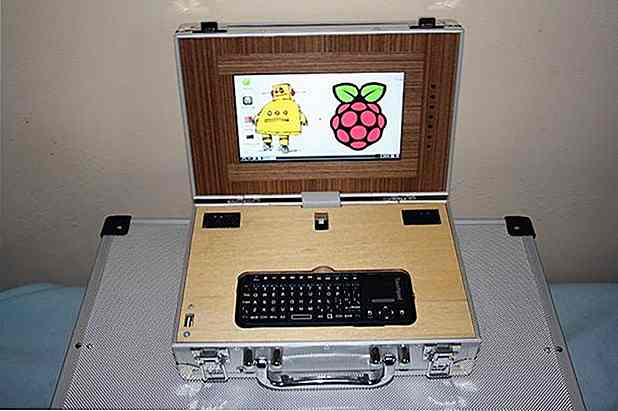
20 wunderbare Dinge, die Sie mit Raspberry Pi tun können
Der Raspberry Pi ist ein erschwinglicher Single-Board-Computer, so groß wie eine Kreditkarte, den viele Bastler in ihren DIY-Projekten verwendet haben. Trotz seiner Größe bietet der Raspberry Pi eine Menge Rechenleistung und bietet nebenbei auch noch Erschwinglichkeit und Portabilität .So ist es nicht verwunderlich, dass es bei der Herstellung von preiswerten Maschinen, Robotern, drahtlosen Geräten, Sensoren und anderen nützlichen Geräten und sogar als Programmierspielzeug für Kinder verwendet wird.In dies