de.hideout-lastation.com
de.hideout-lastation.com
Die Grundlagen der REST- und RESTful-API-Entwicklung
Webentwickler sprechen häufig über REST-Prinzipien und REST-konforme Datenarchitekturen, da dies ein entscheidender Aspekt der modernen Entwicklung ist, aber manchmal kann es auch unglaublich verwirrend sein. REST ist keine Technologie für sich, sondern eine Methode zum Erstellen von APIs mit bestimmten Organisationsprinzipien . Diese Prinzipien dienen als Leitfaden für Entwickler und schaffen eine universellere Umgebung für die Verarbeitung von API-Anfragen.
In diesem Beitrag möchte ich REST-Entwicklungspraktiken aus der Vogelperspektive erklären. Ich möchte das Was anstatt das Wie angehen. Obwohl ich beide Bereiche anspreche, ist dieser Beitrag für alle gedacht, die sich mit Webentwicklung beschäftigen, aber das Konzept der REST-APIs einfach nicht verstehen können.
REST für Webentwickler
Das Akronym REST steht für Representational State Transfer . Das mag etwas verwirrend klingen, und der Wiki-Eintrag macht es noch verwirrender. Aber es ist möglich, die Terminologie zu vereinfachen.
REST ist nur eine Reihe von Richtlinien und Architekturstilen, die für die Datenübertragung verwendet werden . Es wird häufig für Webanwendungen verwendet, kann aber auch Daten an Software weitergeben.
Das Akronym API steht für Application Programming Interface, dh Verbindungsmethoden mit anderen Bibliotheken oder Anwendungen . Windows hat mehrere APIs, und Twitter hat auch eine Web-API, obwohl sie unterschiedliche Aufgaben mit unterschiedlichen Zielen ausführen.
RESTful-APIs sind APIs, die der REST-Architektur folgen.
Was genau ist die REST-Architektur?
Hier ist es schwierig, Einzelheiten festzulegen. Es gibt jedoch einige architektonische Konstanten wie:
- Konsistenz über die gesamte API hinweg
- Staatenlose Existenz, dh keine serverseitigen Sitzungen
- Gegebenenfalls Verwendung von HTTP-Statuscodes
- Verwendung von URL-Endpunkten mit einer logischen Hierarchie
- Versionierung in der URL und nicht in HTTP-Headern
Es gibt keine allzu spezifischen Richtlinien wie die W3C HTML5-Spezifikation, die zu Verwirrung führen könnte, und ein Miasma von Unsicherheit in Bezug auf die REST-Terminologie.
Außerdem sollte die obige Liste nicht als schnelle Regel betrachtet werden, obwohl sie für die meisten modernen RESTful-APIs gilt.
 REST ist eine leichtgewichtige Methode, die es perfekt für HTTP-Daten macht. Aus diesem Grund wurde REST im Web so populär und wird daher als die beste Wahl für die API-Entwicklung angesehen.
REST ist eine leichtgewichtige Methode, die es perfekt für HTTP-Daten macht. Aus diesem Grund wurde REST im Web so populär und wird daher als die beste Wahl für die API-Entwicklung angesehen.Wie Vinay Sahni es ausdrückt: "Eine API ist die Benutzeroberfläche eines Entwicklers." Alles sollte einfach zu verwenden sein und eine großartige Benutzererfahrung bieten. RESTful-APIs zielen genau darauf ab.
Key Takeaways für REST-konforme APIs
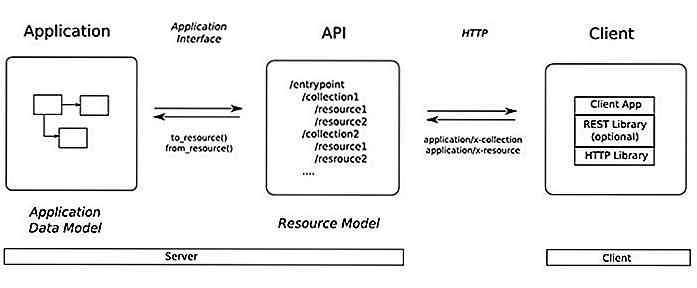
Diese Tipps stehen im Zusammenhang mit APIs ausschließlich für Webanwendungen . Dies bedeutet, dass HTTP eine Voraussetzung ist und häufig bedeutet, dass die API-Daten auf einem externen Server gehostet werden . Lassen Sie uns untersuchen, wie RESTful APIs auf der Seite des API-Benutzers arbeiten.
Der API-Benutzer ist der Webentwickler, der ein Skript erstellen kann, das eine Verbindung zu einem externen API-Server herstellt. Anschließend werden die erforderlichen Daten über HTTP übertragen. Der Entwickler kann dann Daten auf seiner Website anzeigen, ohne persönlichen Zugriff auf den externen Server zu haben (z. B. Ziehen von Twitter-Daten).
Im Allgemeinen gibt es vier Befehle, die für den Zugriff auf RESTful-APIs verwendet werden :
GETzum Abrufen eines ObjektsPOSTzum Erstellen eines neuen ObjektsPUTzum Ändern oder Ersetzen eines ObjektsDELETEzum Entfernen eines Objekts
Jede dieser Methoden sollte mit dem API-Aufruf übergeben werden, um dem Server mitzuteilen, was zu tun ist.
Die überwiegende Mehrheit der Web-APIs erlaubt nur GET Anfragen, Daten von einem externen Server zu ziehen. Die Authentifizierung ist optional, aber sicherlich eine gute Idee, wenn potenziell schädliche Befehle wie PUT oder DELETE .
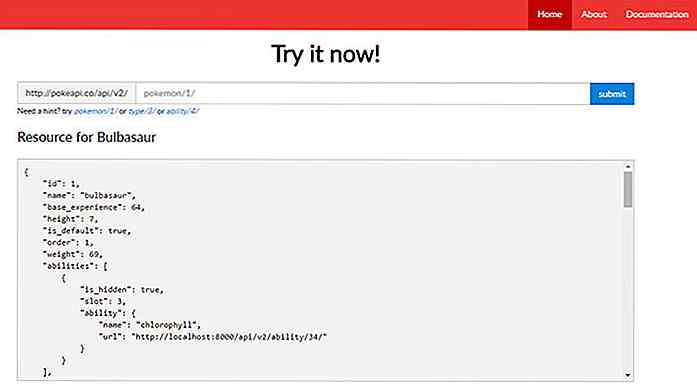
Allerdings gehen nicht viele REST-APIs sogar so weit. Betrachte Pokéapi, eine kostenlose Pokémon-API-Datenbank. Es ist offen für die Öffentlichkeit mit anständigen Begrenzung der Rate (Begrenzung der Benutzer auf eine bestimmte Anzahl von API-Anfragen über einen längeren Zeitraum), sondern erlaubt nur die GET Methode für den Zugriff auf Ressourcen. Dies kann umgangssprachlich als eine Nur-Verbrauch-API bezeichnet werden .
 Rückgabetypen sind ebenfalls wichtig und sollten die Homogenität für alle Ressourcen beibehalten . JSON ist ein beliebter Rückgabetyp mit Online-Spezifikationen, die ordnungsgemäße Datenstrukturen erklären.
Rückgabetypen sind ebenfalls wichtig und sollten die Homogenität für alle Ressourcen beibehalten . JSON ist ein beliebter Rückgabetyp mit Online-Spezifikationen, die ordnungsgemäße Datenstrukturen erklären.RESTful-APIs verwenden Substantive für API-Objekte und Verben zum Ausführen von Aktionen für diese Objekte. Die Authentifizierung kann ein Teil davon sein, die Ratenbegrenzung kann ebenfalls ein Teil davon sein. Aber eine sehr einfache API kann ohne Einschränkungen für den Benutzer auskommen.
Zugriff auf API-Ressourcen
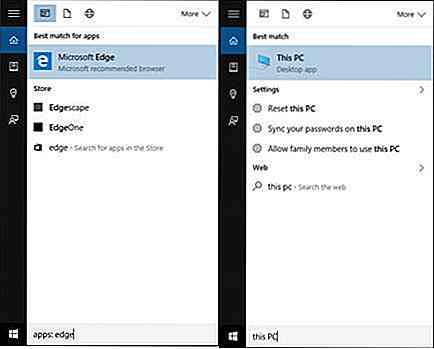
Öffentliche APIs sind normalerweise über direkte Websiteadressen zugänglich . Dies bedeutet, dass die URL-Struktur wichtig ist und nur für API-Anfragen verwendet werden sollte.
Einige URLs können ein Präfixverzeichnis wie /v2/ für eine aktualisierte Version 2 einer früheren API enthalten. Dies ist üblich für Entwickler, die ihre 1.x-API nicht abwerten möchten, aber immer noch die neueste Struktur anbieten möchten.
Ich habe diesen Beitrag sehr genossen, der grundlegende URL-Strukturen und Beispiele von anderen Diensten behandelt.
Beachten Sie, dass sich die Rückgabedaten des Endpunkts basierend auf der HTTP-Methode drastisch ändern . Zum Beispiel ruft GET Inhalte ab, während POST neuen Inhalt erzeugt. Die Anfrage könnte auf denselben Endpunkt verweisen, aber das Ergebnis könnte sehr unterschiedlich sein.
 Das Nachschlagen von Beispielen im Internet kann Ihnen helfen, Konzepte klarer zu verstehen. Wir haben bereits das Pokeapi gesehen, aber hier sind einige andere API-Beispiele aus der Praxis:
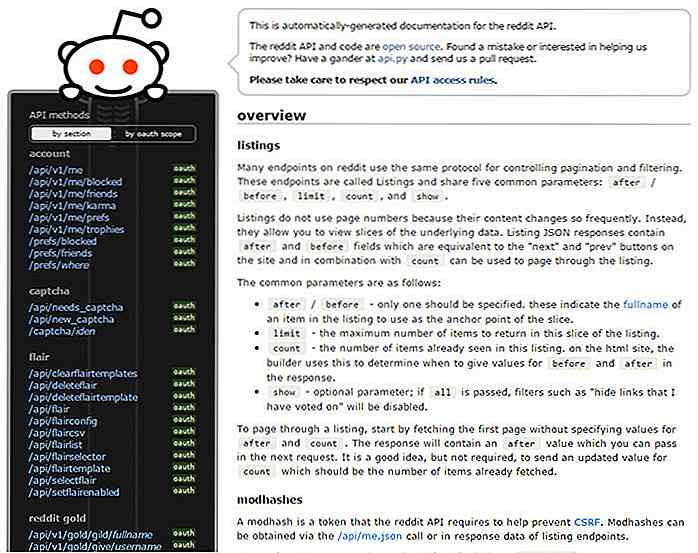
Das Nachschlagen von Beispielen im Internet kann Ihnen helfen, Konzepte klarer zu verstehen. Wir haben bereits das Pokeapi gesehen, aber hier sind einige andere API-Beispiele aus der Praxis:- Reddit-API
- GitHub API
- Flickr API
- Pinterest API
Erstellen Sie Ihre eigene API
Der Prozess der Erstellung Ihrer eigenen API sollte nicht auf die leichte Schulter genommen werden, aber es ist auch nicht so kompliziert, wie Sie vielleicht denken. Es erfordert ein Verständnis von API-Entwurfsmustern und Best Practices, um etwas von echtem Wert zu erstellen.
Jede API muss eine Verbindung zu Ihrem Server herstellen, um Daten irgendeiner Art zurückzugeben. Dazu müssen Sie nicht nur Code schreiben, sondern auch die Rückgabedaten formatieren. Zu den weiteren möglichen Anforderungen gehören die Authentifizierung und die Begrenzung der Übertragungsrate. Daher ist der Aufbau einer API sicherlich nichts für schwache Nerven.
Aber werfen wir einen Blick auf einige Grundprinzipien der API-Architektur.
Erstellen Sie Endpunkte
Ein Aspekt der API-Entwicklung ist der Aufbau von Endpunkten . Wenn Sie Ressourcen erstellen, verwenden Sie Substantive, keine Verben. Dies bedeutet, dass API-Daten eine Person, einen Ort oder eine Sache zurückgeben sollten, meistens ist es eine Sache mit spezifischen Attributen (zum Beispiel ein Tweet und all seine Metadaten).
Es kann schwierig sein, Nomen zu lernen, aber dies ist ein entscheidender Aspekt der API-Entwicklung. Vereinfachung ist am besten, wenn möglich.
Eine große Debatte ist Singular gegen Plural Substantive. Wenn Sie eine Twitter-API erstellen, haben Sie möglicherweise die Objektgruppe zuerst (dh tweeten), dann das Objektelement als zweites (dh Tweet-ID).
$ / tweet / 15032934882934 $ / tweets / 15032934882934
In diesem Fall würde ich argumentieren, dass die Singularform besser aussieht. Dies gilt insbesondere, wenn nur eine Ressource zurückgegeben wird. Aber es gibt keine dokumentierte 100% richtige Antwort, also tun Sie, was für Ihr Projekt am besten passt.
Setze Rückgabetyp
Eine weitere Überlegung sind Daten vom Rückgabetyp . Die meisten Internetnutzer erwarten JSON-Inhalte, also ist dies wahrscheinlich die beste Option. XML ist eine andere Wahl, wenn Sie beides anbieten möchten. JSON ist jedoch der grundlegende API-Rückgabetyp unter Webentwicklern.
Es gibt noch viel mehr, was in die API-Entwicklung einfließt, daher empfehle ich zuerst, mit APIs zu spielen. Auf diese Weise können Sie sehen, wie andere Entwickler ihre APIs erstellen, und hoffentlich werden Sie mit den typischen Anforderungen vertraut werden.
Wenn Sie gerade erst anfangen, denken Sie bitte daran, diese Entwickler-Tutorials zu überfliegen:
- REST API Tutorial-Website
- Eine einfache REST API schreiben
- Erstellen eines RESTful-Webdienstes
Weitere Ressourcen
Der beste Weg, um Web-App-Entwicklung zu lernen, ist durch Übung. Bewährte Theorie ist es immer wert, studiert zu werden, denn sie ermöglicht es Ihnen, sich mit Entwicklern zu unterhalten und zu verstehen, wie die Dinge funktionieren.
Ein guter Ausgangspunkt für die API-Entwicklung ist jedoch zunächst die Verbindung mit anderen APIs . Erlernen Sie die Grundlagen der clientseitigen Verbindungen und von dort können Sie auf die serverseitige API-Entwicklung umschalten, indem Sie Ihre eigene API von Grund auf neu erstellen.
Wenn dies Ihr Ziel ist, beachten Sie bitte die folgenden Ressourcen, um Ihre Reise zu unterstützen.
Bücher
- REST API Design Regelwerk
- REST-konforme Web-APIs
- RESTful Web Services Kochbuch
- Ungestörte REST: Ein Leitfaden für die Gestaltung der perfekten API
Artikel
- Ein Anfängerhandbuch für HTTP und REST
- Erstellen einer REST-API
- RESTful Resource Naming Guide
- Erstellen einer REST-API mit dem MEAN-Stack

39 Dinge, die man nie über Uber wusste
Im Jahr 2009 gegründet, war UberCab, jetzt Uber, die Idee von Travis Kalanick und Garrett Camp . Uber ist eine mobile App, die es Personen, die keine Taxifahrer sind, ermöglicht, Fahrgäste zu befördern, die eine Fahrt suchen. Dies ermöglicht vielen Menschen, ein Nebeneinkommen zu erhalten, ohne eine Taxi-Lizenz zu erhalten.Seit

5 Facebook Timeline Tipps und Tricks, die Sie kennen sollten
Das neue Design von Facebook Timeline war wahrscheinlich das größte Upgrade in der Facebook-Geschichte. Das neue Design hat viele coole Funktionen und sorgt dafür, dass Sie den besten Eindruck auf Ihrem Profil hinterlassen. Wenn Ihnen die Facebook-Timeline gefällt, kann ich Ihnen mit einigen praktischen Tipps und Tricks zur Facebook-Timeline helfen.Es